The History of Web Design
The internet, which was the idea of Tim Berners Lee has not been around for a long time, but it made a massive impact on how we live our daily lives. His primary purpose was for people to have an easy-to-access platform for sharing information across the globe. Fast forward to more than two decades, and a lot has changed not only regarding its functionality and design, but also its role in the modern society of today.
In the beginning, IT departments created and managed the majority of websites. Now, we can say that web design is an industry all on its own. We’ve seen many businesses with outstanding web designs prosper and become successful, while those with a bad online presence fell short.
Web design began playing an important role when sites started to compete for the audience’s attention. A site that’s beautifully designed with readable, clear, and relevant content catches the interest of readers. New technology emerged and a lot of innovative tools became available, this combined with designers accumulating more experience. As a result of this, the ways in which we can accomplish a successful website have evolved as well.
Now, let’s go down memory lane and take a look at how website design has progressed throughout the years.
How It All Started
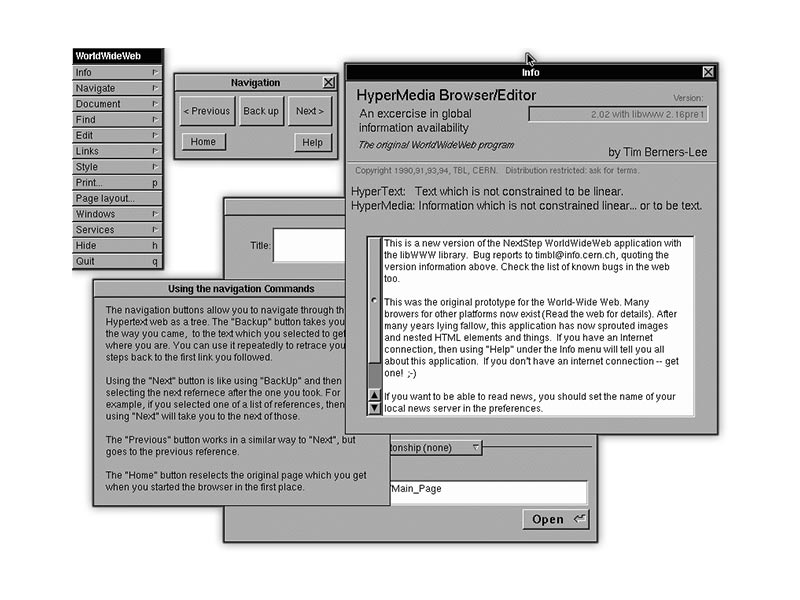
Tim Berners Lee developed the World Wide Web in 1990, which we now know as Lexus. On August 6, 1991, a post at the Usenet newsgroup alt.hypertext announced the launch of The Web and in November 1992, the first website called CERN that’s purely text-based and uses HTML, went live.
The Web’s publishing language was limiting. A web page could only display plain text during that time, and the only bright color you would see then was blue for its hyperlinks. There were no photos, animations, videos, or even intricate fonts, yet people were quick to get accustomed to this.
Early 90s: Web Design Taking Shape
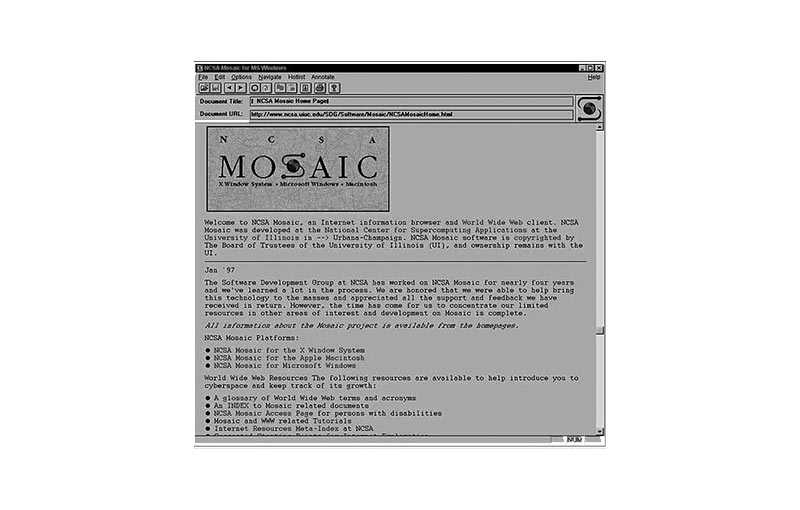
In 1993, a huge leap in web design happened with the launch of the web browser Mosaic. Developers could now add images to their pages in web and .gif forms. Still, the capabilities of web design were highly limited because of restrictions set forth by browsers on top of super slow internet connections. People had to wait a long time for a single page to load especially if it contained a lot of elements and images.
The world was introduced to the first search engine called ALIWEB which is short for Archie Like Indexing for the WEB in November 1993. ALIWEB provided users with useful links to helpful information. It used a more colorful background to draw the user’s eyes to the essential parts of the page.
MTV also launched their website during this time and they were the very first ones to utilize landing pages. Before 1993 came to a close, there were already more than 600 websites available to browse. There was no stopping the internet from taking off and the same can be said for web design.
Mid to Late 90s: Unleashing the Power of Web Design
Netscape was the king of browsers during the mid-90s, but the title was stolen by Internet Explorer sooner than expected. Web design has become a bit more elaborate during this time as designers began utilizing images, tables, and frames.
Hotwire or Wired today, was the very first website to place a banner ad in their header. Instead of adding a lot of text, their page featured many design components to engage their users.
The rise of the internet continued at this stage, and by the start of 1995, there were more than 10,000 websites available online. Web designers started to become a big part of website development. Graphical User Interface or GUI was also introduced enabling them to include graphical icons and images in their designs.
As the Web’s popularity for being an access portal for communicating information grew, designers saw an opportunity to utilize tables to organize text, images, and graphics.
At that time, the codes used to produce tables are quite complicated compared to the methods we use today. However, tables do offer some excellent features such as setting them in percentages or pixels, and they allow content to be aligned vertically.
JavaScript was the answer designers were looking for to free themselves from HTML’s limitations, and it also paved the way to pop-up windows. But sites encountered speed problems with it since they had to load on top of the current page. JavaScript is powerful if used wisely. Today, a lot of its functions can be performed with CSS.
As the web’s future was taking shape, it gave birth to a new technology called Adobe Flash. It broke the existing restrictions of web design and changed its landscape. Now designers have the freedom to create all sorts of animations, interactions, shapes, layouts, and use any font they want with a single tool.
Everything is jammed in a file and posted to a browser which any user can view as long as they’ve installed the latest Flash plugin. However, sites created from Flash take forever to load, and most users do not have the plugin installed due to inconvenience.
We also saw the birth of new toolkits for web developments like GoLive and Dreamweaver during the late 90s. They provided designers and users with a plethora of access to building web pages. All of these led to the increase of jobs for web designers as more companies looked for their services to build websites.
Y2K: The Rise of Blogs and Social Media
The turn of the century was not that friendly with online businesses. Hundreds of thousands of them crashed as the bubble burst. However, it did not take too long for the standards of web design to pick up the pieces again.
The online economy welcomed a fresh take on doing business when PayPal took off in the year 2000. With more businesses recognizing the potential of doing their business online, the year also became a fantastic opening for web design and development. Having an aesthetically pleasing site is more a need now than a want.
Gone are the days where web design was a technical field managed by the IT departments of companies. WordPress, the world’s leading CMS to date was launched in 2003 and changed the web design industry for good. While in 2004, MySpace became a platform for up and coming web designers to showcase their skills.
Another major event that transpired during this period was Facebook going public in 2006. The design focus of the social media giant was their brand compared to MySpace where users were allowed to customize their pages.
Page creation in this era became a combination of visual design expertise and technical knowledge. Designers were given more control over the presentation and position of each element. As more individuals armed with design talents participated in the design process, they obtained a better understanding of what were the design aspects which overwhelmed some readers.
This is the time where we saw them split content into several pages with tables and menus that users can navigate. Landing pages become even more significant than ever as they directed audiences to other pages. Subdued designs replaced vibrant colors and blinking text.
Late 00s: The Mobile Boom
Mobile phones and other gadgets changed the way people think about the web and how to use it. The majority of websites in 2007 were not so mobile-friendly and browsing them using a mobile device was a challenge in itself, and more often than not, frustrating.
A lot of questions came up and introduced content-related problems such as scalability and the importance of creating mobile standards. Speed also became a significant issue since loading massive content can eat up a user’s data and money.
Web designers came up with an idea to improve column grids, and after some iterations, the 960 grid was formed to provide a solution to all these issues. Until today, designers are utilizing this 12-column division in their designs every day.
They then standardized the visual elements most commonly used such as buttons, navigation, and forms, then stuffed them in a simple and reusable way. Thus, Bootstrap and Foundation became the basis of the mobile environment. But it is not without problems though. The biggest drawback of the technology was that designs looked similar most of the time, and designers still had to learn how the code worked to access them.
The very first iPhone was also released in 2007 which led to web design’s new era. Apple did not come up with the idea of smartphones, but the company did popularize it. Their brand was showcased online in a simple and smart design.
Before the first decade of the millennium came to a close, each section of our society and culture was saturated by the internet. Flickr became big with their use of collaborative tagging where people are allowed to tag the uploaded photos of anyone on the platform.
Also at this stage, everyone could become a web designer thanks to the availability of free web design templates that anyone can download. Everyone at this point could build and publish their very own sites. However, this also meant that designs that are not so aesthetically pleasing bombarded the online community.
The New Decade: Responsive Web Design
Mobile internet usage has grown exponentially and accounted to more than 50% of the online access across the globe. Now more than ever, websites need to work adequately not just on large but on small screens as well. The approach to design during this time was to offer users with two versions of a site, which is a pain to maintain.
In 2010, Ethan Marcotte, a brilliant and driven web designer challenged the approach of web design in mobiles. He proposed the use of the same content instead of building two separate websites but with different design layouts and dependent on the screen size of the device. He called this approach as responsive web design. Technically, it’s more of a conceptual improvement since we still use CSS and HTML.
There are still a few misconceptions to the approach. Web designers see it as mimicking various layouts. Developers see it as a way of how certain factors like speed, images, semantic, etc. are served. While on the client’s side, a site simply works on their smartphones. The biggest advantage of this method is content parity, which means it’s the same site everywhere.
Web Design Today and Its Future
Web design’s history may be short, but it has gone through plenty of changes and trends. As of 2015, there are over 900 million websites already. Although websites today are still built utilizing code languages from the 90s, the whole process has undergone a lot of development.
Web design is making something visual and bringing it to life in browsers. Plenty of websites today run JavaScript on both the browser and server, with both sides interacting closely. Also, there’s already a thin line between a mobile app and a website.
Competition is stiff for any website, that’s why their main focus to stay relevant revolves around their users. Using traditional web design approaches poses too much risk on any online business. Web design’s future is all about what designers should do instead of what they can do.
Today, it is essential to consider how a website’s design can affect users, and how it can provide them with an excellent user experience. The key here is to create designs that are growth driven to ensure you are attracting your target demographic and building better leads that can result in higher ROI. Trends and changes in web design are constant, so a website is actually never completed. As your users evolve and adapt to it, so should your website.
Aileen Cuaresma
Aileen is a Technical and Creative writer with an extensive knowledge of WordPress and Shopify. She works with companies on building their brand and optimizing their website. She also runs a local travel agency with her family. On her free time, she loves reading books, exploring the unknown, playing with her two adorable dogs, and listening to K-pop.
Start Building your Legal Services Website with Liberty!
We have a sweet deal for you! We are offering a huge sale! You can get our latest Liberty Divi theme with a 20% discount! Use the coupon code LIBERTY20 at checkout!
















Excellent article. I find computer history fascinating. Tim Berners-Lee invented the web, but not the Internet. The Internet itself (which is different from the web) was developed in the 1960s (first as ARPANET) by the military to connect military (and later university) computers together. I personally appreciate the work Tim Berners-Lee did. Our world would be a lot different without the web.
Thank you Randy. The evolution of web design, and the web in general is really fascinating. Who would’ve thought that it will be where it is today?
What a wonderful piece of information you shared here! Who would imagine that a tool which was initially meant for people to just share information across the globe, would turn out to be the livelihood of people like me, you and so many others!
All the small steps we took from as far as the 1800s when Ada Lovelace invented the first computer algorithm (even before computers were created as we know them from the 1900s), until the point where we all have full-blown voice search libraries at home, just with a small device of the same size as a bird’s nest! 😀
Imagine people from the 1700s coming back to life in 2020, they would die again in shock haha