How To Create A Monarch Shortcode
Advantages Of Using Monarch
There are a plethora of free WordPress plugins available out there, but Monarch is one of those that has something in it that makes it stand out.
Here are some fantastic features of the plugin:
✓ Clean code.
The simple code of the social media sharing plugin means that the speed and overall performance of your page will not be affected. You will also not have any SEO problems with your WordPress site.
✓ Clean and customizable designs.
No need to worry about the plugin elements fitting your brand or the aesthetics of your website. Monarch offers full design options for seamless design integration.
✓ Responsiveness.
The sharing icons of the plugin are fully responsive and will look amazing on all types of device, no matter how big or small.
✓ Modes
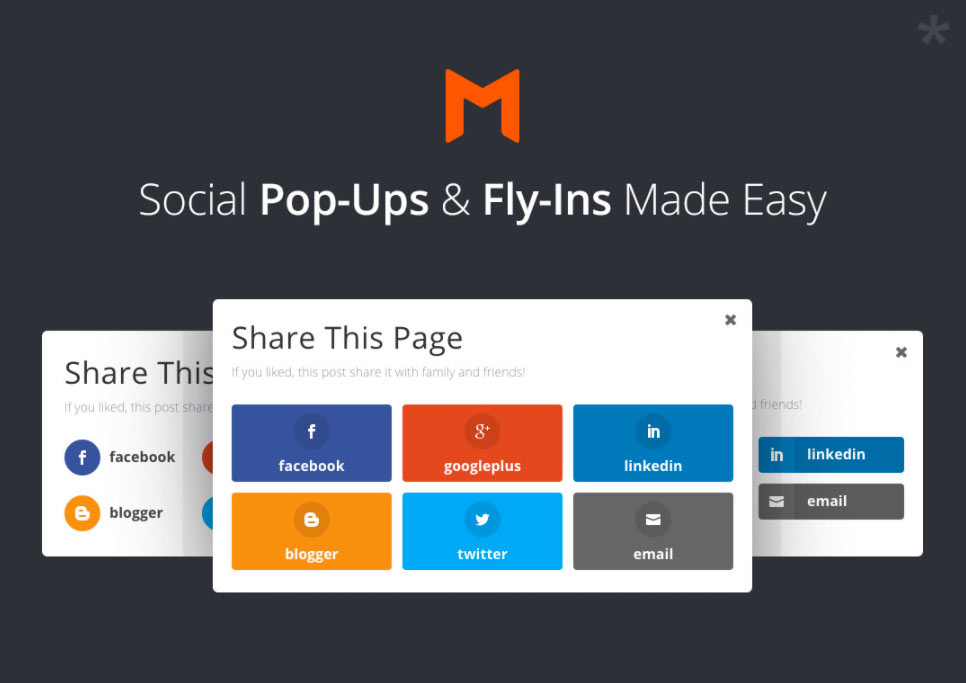
It comes with a wide array of modes for displaying not only social sharing icons but also following widgets over various sections on a page. You can place the icons at the top or below your post, in a sidebar widget, on images and videos, automatic popup, and automatic flyin.
✓ Popup and flyin triggers.
You can trigger your popups and flyins which you can base on unique user interactions. With this feature, you can capture the attention of your visitors when they are most engaged or when they are about to leave your page.
✓ Social following.
You will be able to build and display your social following by allowing your users to see the profiles of your social media channels, follow counts, and follow you easily.
Creating A Shortcode For Monarch Icons
Well, as they say, nobody’s perfect! The Monarch plugin may be a well-rounded tool, but it seems to forget to incorporate one essential feature…a shortcode which users can use to add social media icons manually within a particular page.
Don’t worry though we have come up with a solution for that.
We just need to do some simple and quick tweaking to the functions.php of your child theme. You can use the shortcode to add inline social sharing icons manually to a specific post, page, etc.
Step 1: Install the Monarch Plugin
Step 2: Create the Divi Child Theme
If you need help with creating Divi Child Theme, please follow this tutorial or use FREE Child Theme Generator.
Step 3: Add the code below to your child theme functions.php file
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/*<?php /*Social Share shortcode*/ function YourShortCodeFunction(){ $monarch = $GLOBALS['et_monarch']; $monarch_options = $monarch->monarch_options; return $monarch->generate_inline_icons('et_social_inline_custom'); } add_shortcode('YourShortCodeName', 'YourShortCodeFunction') ?> // Note:: // YourShortCodeName : Add your shortcode name // YourShortCodeFunction : Add your function name |
Step 4: Select the inline custom option on Monarch Plugin settings.
Step 5: You can use [YourShortCodeName] shortcode on Text/Code Module.
If you are looking to boost your social sharing and following, Monarch is a good option that can help you with that. It is an excellent plugin that combines the power of social sharing and social follow. I hope you find this post useful! Let us know what you think of Monarch and this tutorial in the comment section below!
Nilesh Mokani
Divi expert, diligent and zealous for work with strong abilities to meet new challenges and exploring new opportunities. Learning new technologies in IT industry is his passion.
Use coupon code SLIDER15 at checkout!










Great tutorial! Very useful to add Monarch. Thanks for the post Nilesh!
Thank you Nosunelanube.
Thank you, Nilesh! Awesome tutorial! Do you know how we could display the share icons on the blog module?
Thank you Elisandro Borges. You need to do custom code for that.
Hey Nilesh, thank you for this *awesome* tutorial! Shortcodes was just the thing I thought Monarch was missing. I’m going to make my client’s sticky, inspired by the Hubspot blog. 😉
Thank you Noëlle 🙂 I’m glad to hear it was helpful!
Wonderful and helpful to come across this post. Seems strange to me that they allowed for a manual placement of the Social Follows with ShortCode but not the Social Sharing. I kept looking around for it!
Saved the day – thanks Nilesh!
Thank you Peter
Thank you SO MUCH Nilesh! I was looking for it for a very long time, asking ElegantTheme for this function for more than 3 years… Your function is a life saver … and a come back to Monarch.
Hi Nilesh. Thanks for this. Just wondering if the new code will get overwritten when the plugin is updated?
Thank you! This still works.
Hi, thank you, it sounds what I am searching for.. I’m a beginner and I do not understand this think.. when you write “YourShortCode” what do you mean? I have to write something else instead of “YourShortCode”? Thank you so very much
Hi Tonia,
Yes, you can replace “YourShortCode” with anything you want.