16 Google Chrome Extensions for Web Designers and Developers
There is no doubt that Chrome is the most widely used browser across the globe. The Chrome Webstore offers a wealth of useful extensions to web developers and web designers alike that provide valuable functionality.
Here is a list of helpful extensions that can speed up your workflow and vastly improve your productivity.
Usersnap
Take a snap and annotate any webpage you load in Chrome with the use of Usersnap. The extension makes it easy to give visual feedback and report bugs. All your screenshots are saved instantly in the project’s dashboard. This extension is also utilized on a daily basis by Google, Facebook, and Microsoft developers.
Loom
Loom allows you to create videos straight from your browser as well as capture screencasts. This easy-to-use extension features complete desktop recording including front-face cameras. It also provides unlimited storage for all your video files and allows video sharing anywhere via an embedded HTML code. The great thing about Loom is that it encourages customer engagement by allowing them to comment or react to your videos.
Window Resizer
Window Resizer is a useful extension for web designers in creating a responsive website design. It lets you resize any window browser to see the different resolutions of various sizes of the screen.
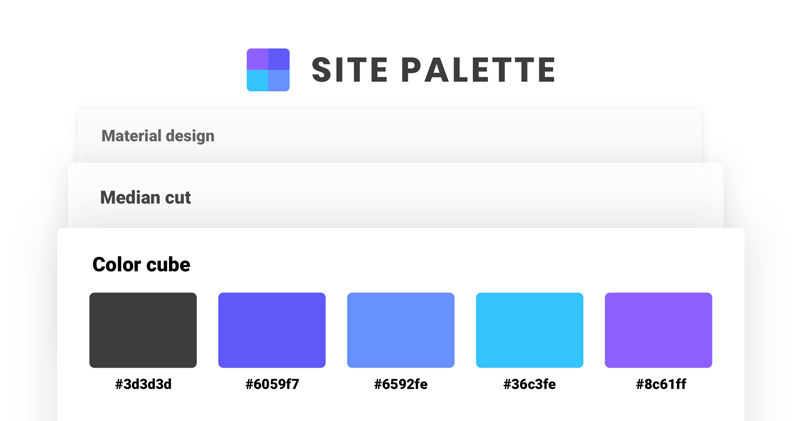
Site Palette
If you see a website using colors that capture your attention, you can take advantage of it with Site Palette. The extension can obtain the main colors used by that site and then produce a shareable palette that you can show to associates easily.
FatRank
You can check keyword ranks on websites with FatRank. It is an excellent SEO tool for checking the keyword activities of your competitors as well as how your website is ranking in Google and which pages are ranking. It also offers insights to both potential and existing clients.
Evernote Web Clipper
Save anything you want online. Whether it is something you find interesting and inspiring or for research purposes, you can save all of them in your Evernote account, including images, links, and text with one simple click. Even if the original content is deleted online, you will have it forever.
The Great Suspender
If you are a web developer or designer that has numerous tabs always open, The Great Suspender is perfect for you. All activities of unused tabs are put to halt by the extension ensuring that unnecessary resources are not being utilized to run pages that are dormant.
CSS-Shack
Create designs to export as a CSS file which you can use on your website with the help of CSS-Shack. This robust Chrome extension contains a wide array of tools like those from a normal photo editor and it also provides layer support.
Grammarly for Chrome
This AI-powered extension is useful for correctly communicating with people. Grammarly is used by millions every day to make content, social media posts, documents, and messages free from errors and mistakes.
Click and Clean
Web developers need to clear the cache and browsing history throughout web development when using specific frameworks as CSS changes do not get executed with refreshing the page. Click and Clean lets you clean everything with a single click, it also gives you the option to choose which ones to clean or keep such as plugin data and cookies on a particular site.
WhatFont
There are times when a specific font on a website fancies you. WhatFont is a simple and yet efficient tool that can help you identify the type of font used on a site easily and quickly.
Visual Inspector
You can temporarily make edits on websites without the need to code with the help of Visual Inspector. This free Chrome extension allows you to visually test the changes you have made on your website in real-time without interrupting your site’s visitors in a quick and efficient way.
Check My Links
After all that hard work developing your website, you need to ensure all its hyperlinks are correctly working. Check My Links is an extension that can help you perform this task easily. With a simple click, it will run a scan in your entire site and it will highlight every broken link.
ColorZilla
ColorZilla is an advanced color tool offering an abundance of features right in your browser window. It includes tools web designers will find very useful like color picker, palette viewer, eyedropper, and gradient generator.
Instant Wireframe
Everyone wants a beautiful wireframe. With a single click, you can quickly add a wireframe overlay to any page with Instant Wireframe, whether live or locally.
Search StackOverflow
Any web developer should check out this Chrome extension, which is the go-to place regarding any issues related to web development. It has a growing community covering a wide variety of topics from CSS and PHP to JQuery and Javascript. A search box is added to your browser where you can search for topics from Search StackOverflow’s wealth of resources.
Do you have any favourite Google Chrome extensions which we have missed? Let us know in the comment section below and share them with your fellow designers and developers!
Aileen Cuaresma
Aileen is a Technical and Creative writer with an extensive knowledge of WordPress and Shopify. She works with companies on building their brand and optimizing their website. She also runs a local travel agency with her family. On her free time, she loves reading books, exploring the unknown, playing with her two adorable dogs, and listening to K-pop.
Get Divi Icons PRO today!
We have a sweet deal for you! You can get the best icon plugin for Divi with a 10% discount! Use the coupon code DIVIICONS10 at checkout!

























Nice Article, some i use already, some i will try out. One i would add to this list is “Built With”, very useful.
Thanks for the comment and recommendation 🙂
Amei o seu artigo. Excelentes recomendações. Vou segui-las. Obrigada!
Sem problema! 🙂
Great article I am going to use some of this to make my life easier thank you
Hi Aileen,
Literally loved your selection.
The thing is, this article literally made me wonder about releasing my own chrome extension (and I did)! The selling point of my chrome extension is that it lets the web developers get the front-end info, i.e. the fonts it is using and the color scheme implemented, on a site.
It is my first released version, but I am planning to improve and add new features. But still I believe you would love it, and it might make a great addition to your article (may be to an upcoming one 🙂
Thanks again 🙂
Hi
Excellent and useful article. Thanks for sharing nice information! You might add Google Rank Checker as the useful one too.
Very informative blog. Thanks for sharing this blog.
I really appreciate your article. It’s very helpful post.
Awesome blog.
Absolutely amazing article, thanks for sharing these extensions with us, I have tried some and they are really very helpful and provides ease in work. thanks again for sharing.