14 Free Tools For Better Typeface Pairing
Finding perfect fonts for your creative designs can be challenging. That’s because of thousands of fonts available at your disposal.
Pairing the right fonts can make your design projects stand out. It affects the overall look and feel of your project.
But combining more than one font is not as easy as it may sound initially. It’s rather difficult and a time-consuming process.
This is when typeface or font pairing tools come in handy. These useful tools are great project-savers and help find winning combinations of fonts easily and quickly.
Here, we have rounded up some best font pairing tools below. Let’s review them and bookmark the favorite ones.
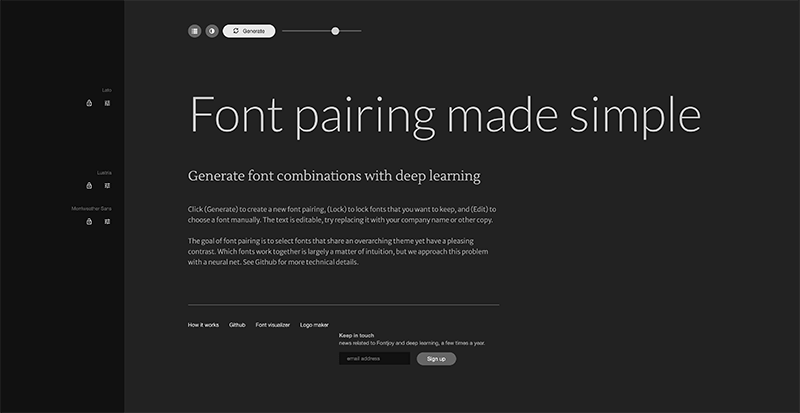
Fontjoy
Fontjoy is a highly interactive font generator created by designer Jack Qiao. Using this tool, you can adjust contrast between your font pairings – from balanced, high contrast to similar font combinations.
The tool leverages deep learning to analyze the core visual features of fonts. On this basis, it calculates which fonts would work best in combination.
Simply hit the Generate button and Fontjoy will instantly provide you an excellent font combo. Alternatively, you can choose a font, and it will provide several combinations that work perfectly.
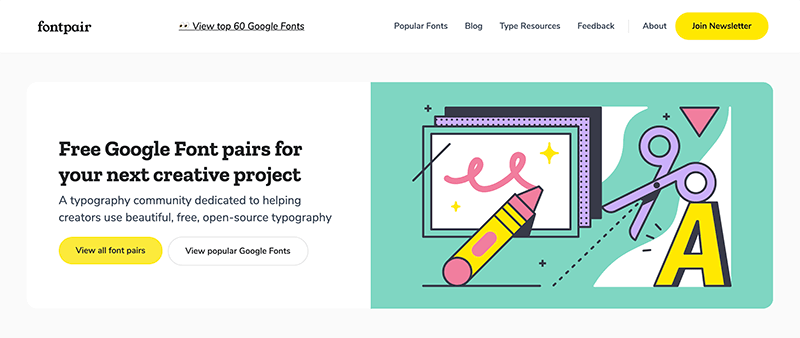
FontPair
If you use Google Fonts, then it is easy to get overwhelmed by the number of options available. Fortunately, using sites like FontPair, you can combine free, open-source typefaces.
Introduced by Hayden Mills, the tool provides a surprisingly wide collection of featured fonts. In addition, you can also download the fonts and preview how your pairings would look like on your design project.
And, if you need specific pairs, like play fonts paired with serifs, the tool comes with separate sections for the most common combinations.
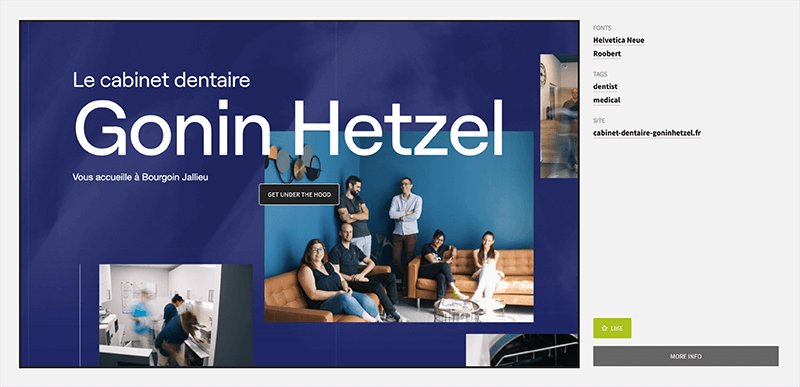
Typ.io
One great way to find impressive font pairings is to search for well-designed websites with great typography. Typ.io is just that platform.
The tool regularly showcases websites that make use of typefaces awesomely. You can check their CSS to see what fonts they use. In addition, the tool links the desired typefaces, allowing you to try them out for yourself.
What’s more, the tool also keeps tabs on trendy and popular fonts. In this way, you can keep up with online typefaces trends. Right now, the trends include Avenir, Gotham, and Roboto.
Google Web Fonts Typographic Project
The Google Web Fonts Typographic Project showcases ideal and awesome combinations of Google Fonts. It is the first platform to offer from 25×52, an initiative to introduce 25 new projects within 52 weeks.
The project follows a highly appealing approach to display font pairings. It showcases winning font pairings that display passages from Aesop’s Fables. It provides a very interesting way to explore fonts.
Type Genius
Try the smart Type Genius tool, which is truly a gem. The tool lets you find award-winning typeface pairings. Simply select the desired typeface and hit the View Matches button. Try the smart Type Genius tool, which is truly a gem. The tool lets you find award-winning typeface pairings. Simply select the desired typeface and hit the View Matches button.
As a result, you will see a page with the following:
- Suggested typeface pairings by using your chosen typeface.
- Links to the sites that use the suggested font pairings.
- Editable title and body text using which you can experiment with desired typefaces.
- Links to the service from which you can download the desired typefaces files.
Typespiration
The best thing about Typespiration is that using this tool, you can browse a wide variety of designs. These designs showcase impressive free fonts as well as relevant color palettes. The best thing about Typespiration is that using this tool, you can browse a wide variety of designs. These designs showcase impressive free fonts as well as relevant color palettes.
When you click on any of the presented designs, you can next select the option to:
- Preview the design’s close-up. When you click the Baseline grid button, you can check how the text will be displayed on the baseline grid.
- Learn about the colors and fonts used in the design.
- Copy and paste the CSS and HTML code for recreating the design in your design project.
Font Combinator
Font Combinator is an excellent online tool, making it easier to browse matching combinations of typefaces. Most of these are created by Typotheque, a Netherlands-based type foundry and design studio.
The tool lets you select typefaces from the Greek, Latin, and Cyrillic character sets. A select box lets you browse font pairings using various keywords such as Elegant, Classic, Trendy, etc.
Using Font Combinator, you can fully edit the text and adjust the styles of chosen fonts. Finally, drag typefaces listed on the right side of your page on to the display area for previewing.
Type Connection
Designed by Aura Seltzer, Type Connection is a highly interactive tool for finding winning type pairings. In addition, using this tool, you can also learn about typography.
You’ll be the matchmaker and find ideal partners using a proven strategy for combining typefaces. At each step, you will learn the meaning and uses of typographic terms, the history of typefaces, etc. Once done, you will find why the match works or doesn’t work.
Type Connection is a treasure trove of impressive typographic nuggets. It includes a summary of typeface combination strategies, plus links to useful references about typography.
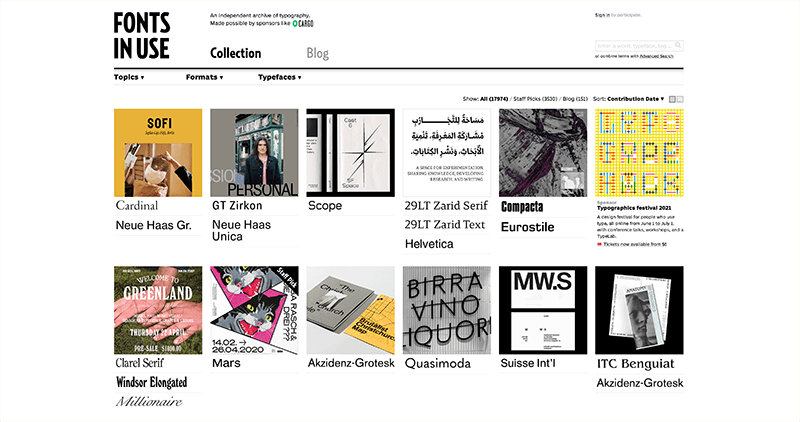
Fonts In Use
Another foolproof source of excellent font pairings is Fonts In Use. This popular resource gives you access to a huge collection of fonts. These fonts work excellently together and are chosen from real published websites. Another foolproof source of excellent font pairings is Fonts In Use. This popular resource gives you access to a huge collection of fonts. These fonts work excellently together and are chosen from real published websites. Fonts In Use also features a search functionality. Using this feature, you can browse the typography archive by the following:
- Industries
- Typefaces
- Formats
The website shows how typefaces work on websites from different industries and contexts. Having these insights is important to make an informed typesetting decision.
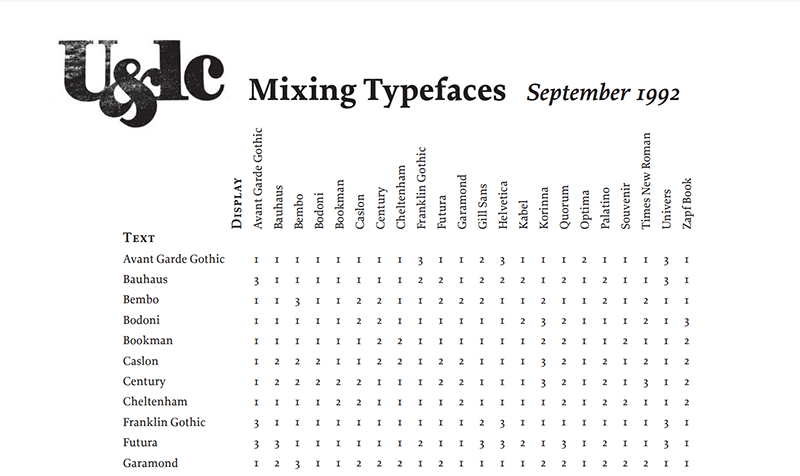
Mixing Typefaces (PDF)
Mixing Typefaces is originally a PDF file of a page taken from U&lc (Upper and lower case). U&lc is a well-reputed historical publication that targets the entire design community. To use this, first, pick a typeface on the vertical axis to the left for body copy. Next, cross-reference it using a display typeface on the horizontal axis.
The number you see in the box at the intersection of the two typefaces represents the level of
compatibility between them:
- Combine at will
- Not a conservative choice
- Think again
Typecast
Typecast is an interactive canvas that allows for design working prototypes. Sign up for free and export all the required CSS and HTML code to enhance your design project. Typecast is an interactive canvas that allows for design working prototypes. Sign up for free and export all the required CSS and HTML code to enhance your design project. Click anywhere inside the text in the Typecast app to do things like:
- Add your own text.
- Change typefaces.
- Adjust CSS values like color, font size, background color, line height, etc.
- Preview your typefaces at various viewport sizes.
- Check the behavior of your text on a baseline grid.
The Art of Mixing Typefaces
This is a well-crafted infographic designed about combining Google Fonts created by FastPrint. It gets inspiration from the U&lc document. The information in this infographic is communicated using colors instead of numbers.
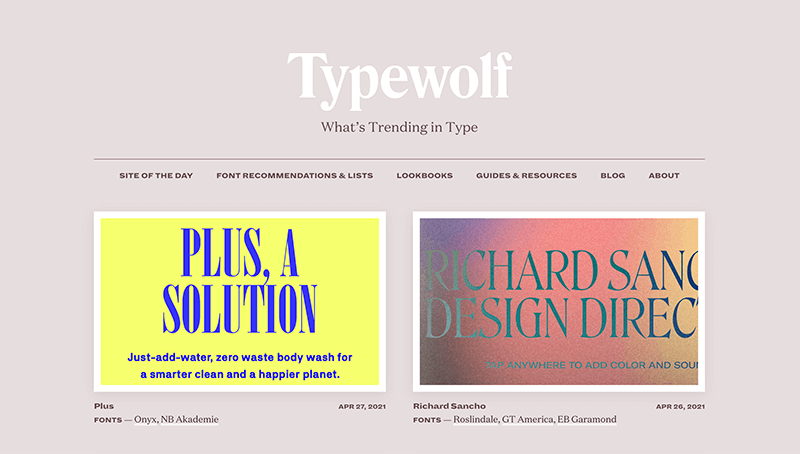
Type Wolf
Jeremiah Shoaf created and launched Typewolf as an excellent and all-in-one resource for choosing font pairings. This independent typography resource has more than 350,000 unique visitors on a monthly basis.
On this website, you will also learn about how to use different font combinations. What’s more, you will get a link to sampled websites using these font combos.
Beautiful Web Type
Beautiful Web Type platform is a wonderful and organized showcase of the best modern fonts handpicked from Google’s web fonts library. You will find hundreds of interesting font styles on this site. There are many high-quality typefaces worth considering for your next creative design project.
You can use these tools in combinations for your design project. For instance, you can pair Google Web Fonts Typography Project and try the fonts on Typecast.
Navkiran Dhaliwal
Navkiran is an experienced technical writer with 10+ years of industry experience. Her writing skills and technical knowledge may be confirmed by reputed clients all over the world.
Create beautiful blurbs with Divi Flip Cards
Let’s celebrate! We have a sweet deal for you! You can get the best flip box plugin for Divi with a 10% discount! Use the coupon code DFC10 at checkout!























0 Comments