Meetly Documentation
This version of Meetly is fully compatible with versions 3.0+. Some features or elements may not be compatible with previous versions. Please ensure that you’ve downloaded the latest version of Divi.
Please note:
Ensure you have the Divi Theme installed and activated prior to installing the Ally Child Theme.
To avoid any issues during installation it is highly recommended that you use this child theme on a fresh installation of WordPress.
Step 1: Download Ally files
After purchase, download the files from your account section or click the download link in your purchase confirmation email.
Step 2: Unzip Files
Unzip the unzip_this_first_meetly.zip file to your computer, it contains the following files:
• meetly.zip – the Meetly child theme files
• meetly-bloom-settings.json – predesigned Bloom Optin Form settings
And in Backup Files folder:
• demo-content.xml – the Meetly theme demo content
• theme-settings.dat – the Meetly theme customiser settings
• style.css – a backup of the Meetly stylesheet
Step 1: Install Divi Theme (if not installed yet)
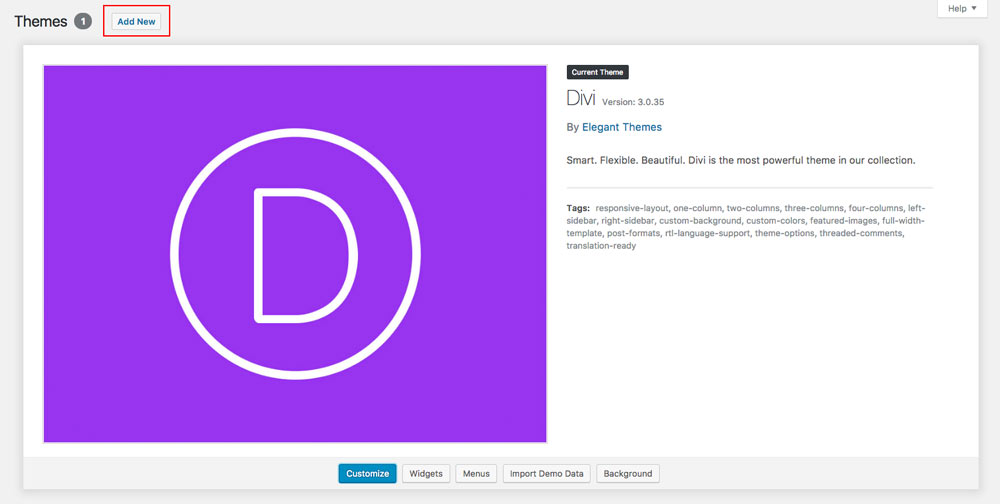
Once you’ve downloaded the Divi theme package, login to your WordPress website and go to Appearance > Themes. Find and upload the Divi parent theme and activate it. Next click on the Add New Theme

Step 2: Install and activate Meetly
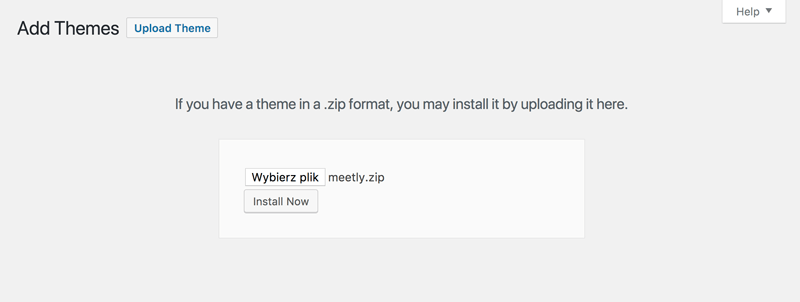
Click on Upload Theme.

Click on Choose file.
In the downloaded package find and select meetly.zip file, then click on the Install Now button.

Completing the upload, you will need to activate the theme by clicking on the Activate button.
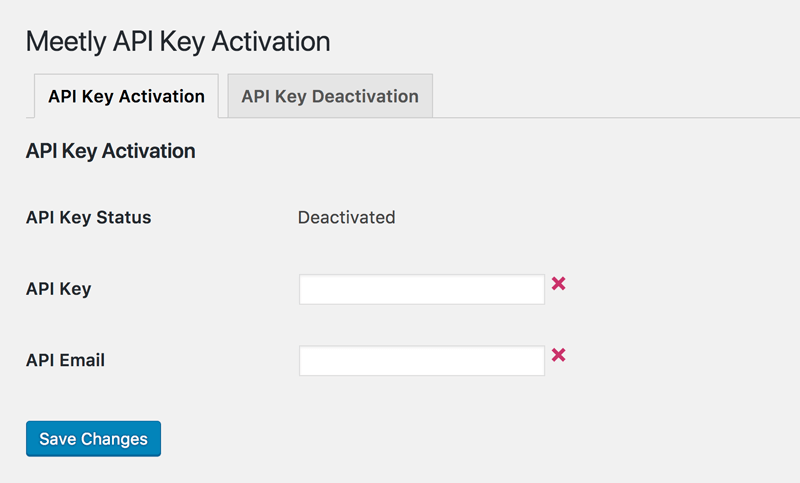
Step 3: Activate your product
To activate your product and get updates please go to Settings > Meetly Activation and enter your API Key and API Email.
To see your API Keys please login to your account.
![]()

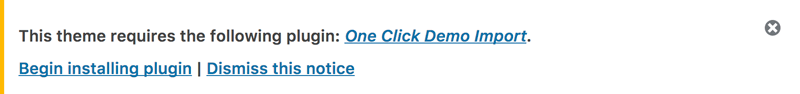
Step 4: Plugin activation
Meetly requires 1 plugin that will allow you to import demo data with one-clik! We have made installing process very simple.
After Meetly child theme is activated system will ask you to install missed plugin. Click Begin installing plugin.

Next, select the plugin and choose Install from the drop-down menu under the plugin list and click Apply button. This will install and activate the One Click feature to import all the demo content and settings and the Divi Widget Builder Plugin.
Step 5: Permalinks setup
Go to Settings > Permalinks, select “Post name” and click Save Changes.

Go to Appearance > Import Data Demo, and click on the Import Demo Data button.
Note: This may take even several minutes, depends of internet connection speed. Please be patient.

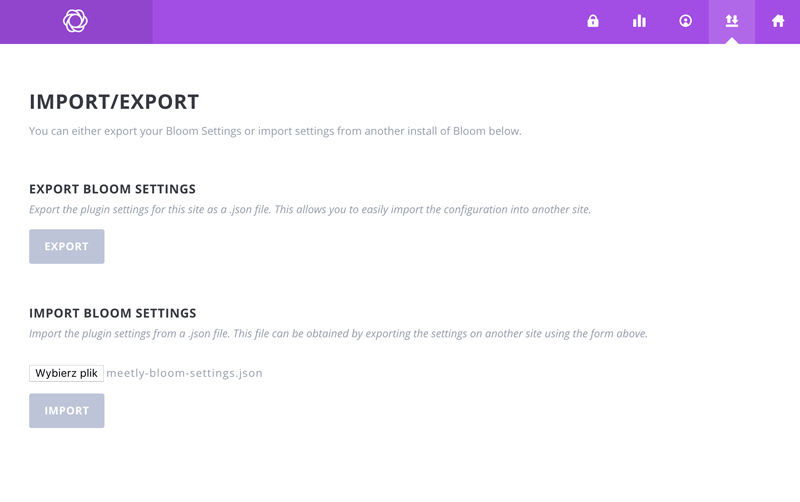
Importing Bloom Settings
Meetly comes with one predesigned Bloom Optin form (the inline form in the „Stay in touch” section on the homepage of the demo).
To import the Bloom form you must have Bloom installed which is not included with this child theme but can be downloaded form your Elegant Themes account.
With Bloom installed, in the WordPress admin panel navigate to Bloom>Import & Export, select Choose File under Import Bloom Settings and select the file called meetly-bloom-settings.json from your computer, then click on import.

When done, be sure to click on the tick icon to activate the forms and they will move up into the Active Optins section.
Next click on the brackets icon to generate shortcode for the Slim Email Signup and check the ID number of the optin form.
If you have not created any forms previously, it will be imported with the ID of 0 or 1, if you have created forms already Bloom will assign a new ID. If the ID is different make a note of it.
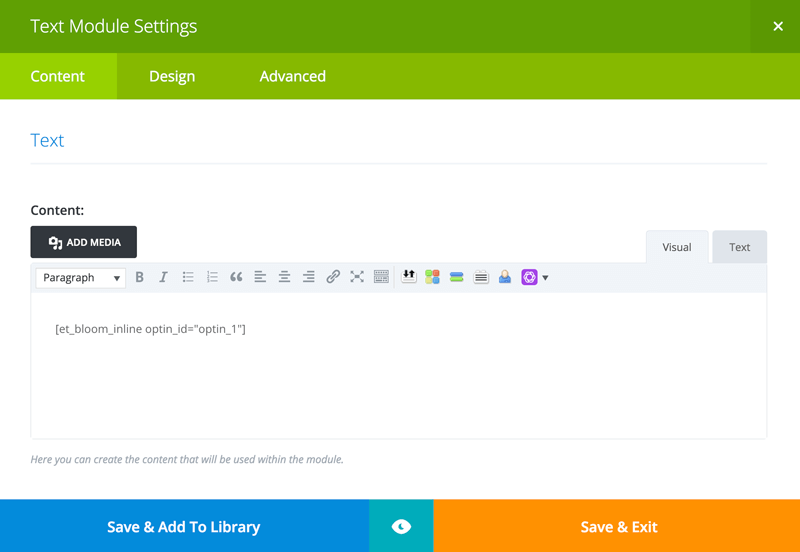
To use the Bloom inline optin form open the module on the home page and check the ID number in the shortcode matches with your version, if not replace with the ID of your form. Save and refresh the page and your form should appear.

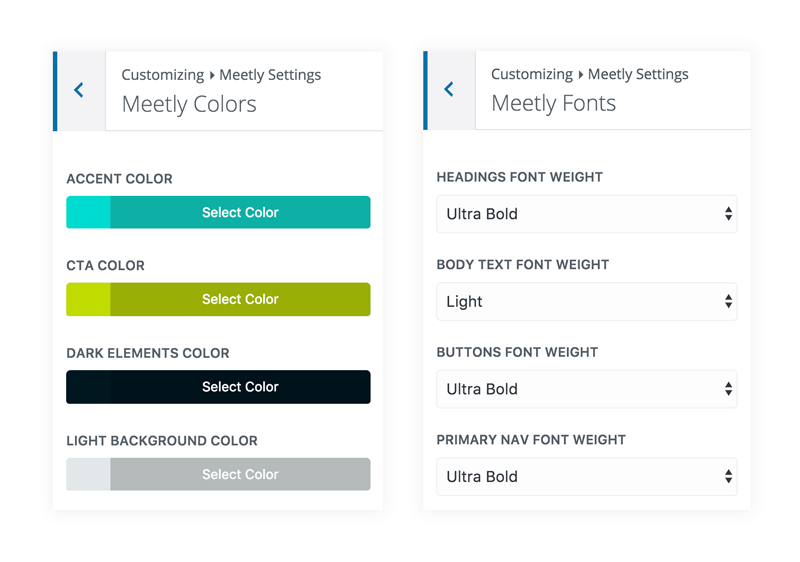
Your site should now look like Meetly demo page. You can navigate to Divi Theme Customizer and click Meetly Settings tab to change theme colors and fonts.

Elegant Themes
For additional assistance with using the Divi theme framework, Elegant Themes offers free technical support to all their members. Login to your account at Elegant Themes website.
Divi Communities
You can also find support on Facebook or Google+ by posting your questions in the community group:
Divi Theme | Extra Theme | Help & Share.
B3 Multimedia Solutions
For questions or support please visit your account and submit support ticket:
- API integration added
- Theme Customizer options added
- automatic updates feature added
- import files updated
- Styling fixes – “Our Speakers” sections.
- Minor styling updates (buttons, navigation and footer) to fix issues with Divi 3.0.27 update overriding styling.
