Cleanly Documentation
This version of Cleanly is fully compatible with versions 3.0+. Some features or elements may not be compatible with previous versions. Please ensure that you’ve downloaded the latest version of Divi.
Please note:
Ensure you have the Divi Theme installed and activated prior to installing the Cleanly Child Theme.
To avoid any issues during installation it is highly recommended that you use this child theme on a fresh installation of WordPress.
Step 1: Download Cleanly files
After purchase, download the files from your account section or click the download link in your purchase confirmation email.
Step 2: Unzip Files
Unzip the unzip_this_first_cleanly.zip file to your computer, it contains the following files:
• cleanly.zip – the Cleanly child theme files
And in Import Files folder:
• cleanly-demo-content.xml – the Cleanly theme demo content
• cleanly-theme-custom,izer.dat – the Cleanly theme customiser settings
• cleanly-widgets.wie – a backup of the Cleanly stylesheet
Step 1: Install Divi Theme (if not installed yet)
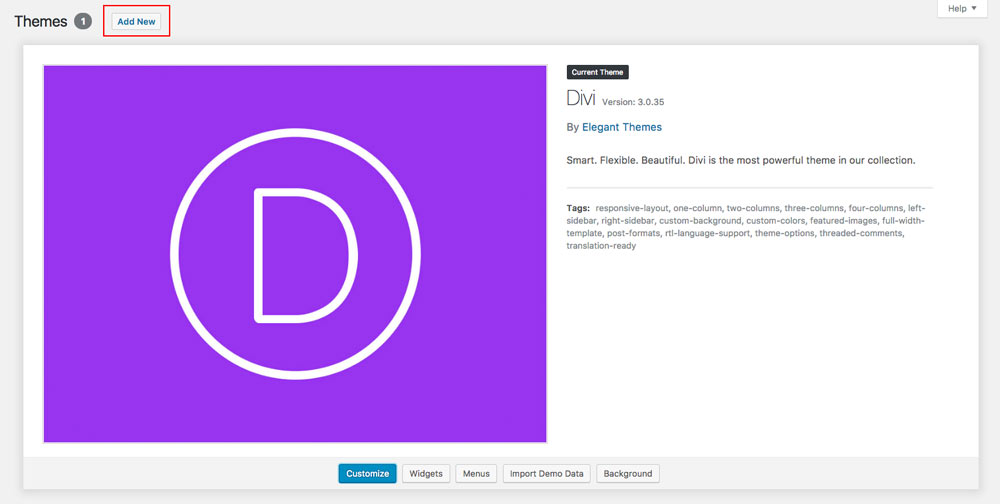
Once you’ve downloaded the Divi theme package, login to your WordPress website and go to Appearance > Themes. Find and upload the Divi parent theme and activate it. Next click on the Add New Theme

Step 2: Install and activate Cleanly
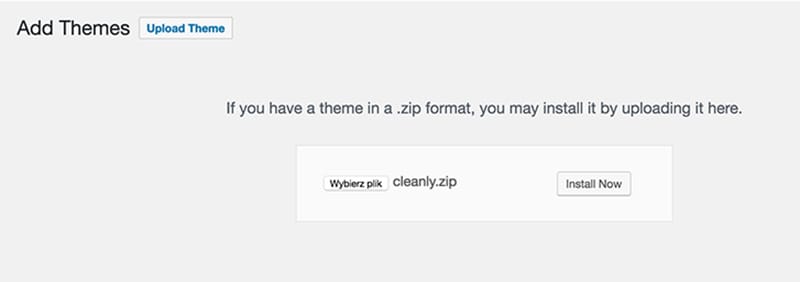
Click on Upload Theme.

Click on Choose file.
In the downloaded package find and select cleanly.zip file, then click on the Install Now button.

Completing the upload, you will need to activate the theme by clicking on the Activate button.
Step 3: Activate your product
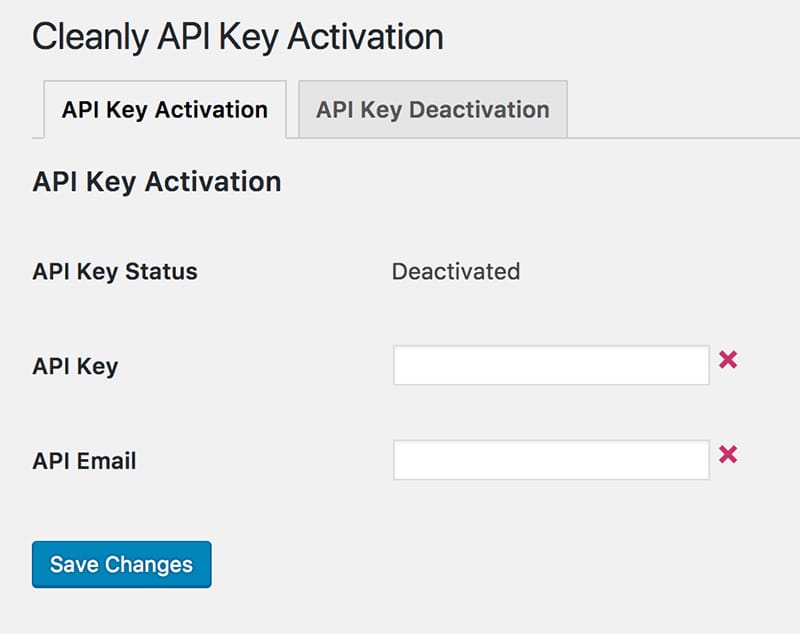
To activate your product and get updates please go to Settings > Cleanly Activation and enter your API Key and API Email.
To see your API Keys please login to your account.
![]()

Step 4: Plugin activation
Cleanly requires 1 plugin that will allow you to import demo data with one-click! We have made installing process very simple.
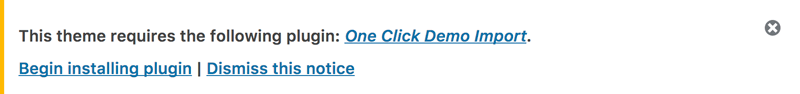
After Cleanly child theme is activated system will ask you to install missed plugin. Click Begin installing plugin.

Next, select the plugin and choose Install from the drop-down menu under the plugin list and click Apply button. This will install and activate the One Click feature to import all the demo content and settings and the Divi Widget Builder Plugin.
Step 5: Permalinks setup
Go to Settings > Permalinks, select “Post name” and click Save Changes.

Go to Appearance > Import Data Demo, and click on the Import Demo Data button.
Note: This may take even several minutes, depends of internet connection speed. Please be patient.

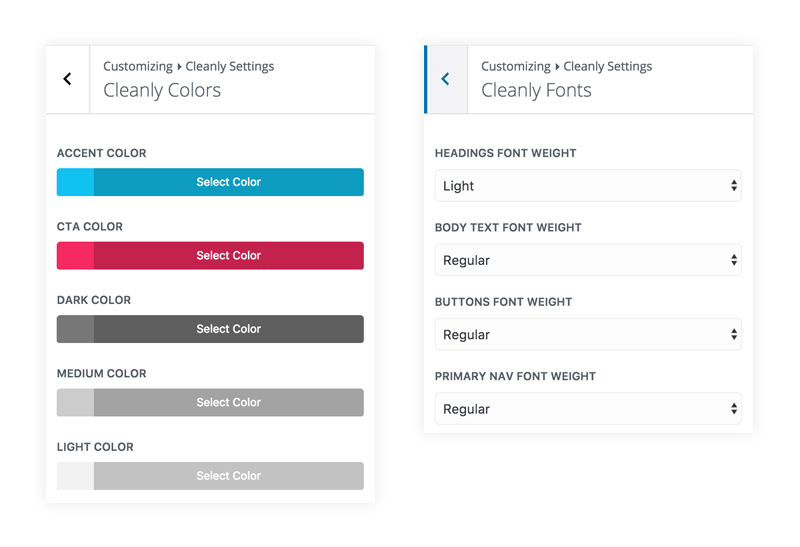
Your site should now look like Cleanly demo page. You can navigate to Divi Theme Customizer and click Meetly Settings tab to change theme colors and fonts.

CSS Edits
If you are going to add your own custom edits – please place all your CSS code inside Theme Customizer’s Custom CSS tab or in Divi Theme Options, as all the changes made within child theme files will be lost with the automatic update. If you wish to edit or add any files in the child theme folder please do not use the automatic update feature.
Elegant Themes
For additional assistance with using the Divi theme framework, Elegant Themes offers free technical support to all their members. Login to your account at Elegant Themes website.
Divi Communities
You can also find support on Facebook or Google+ by posting your questions in the community group:
Divi Theme | Extra Theme | Help & Share.
B3 Multimedia Solutions
For questions or support please visit your account and submit support ticket:
– API integration added
– automatic updates feature added
– import files updated
– added Theme Customizer Control
– minor styling updates (contact form fields).
– functions.php edits – Homepage and Blog page assign only once after import
– minor styling updates (buttons on hover) to fix issues with Divi 3.0.27 update overriding styling.
