Ally Documentation
In order to install this child theme, you must first purchase a membership to Elegant Themes and download the Divi theme package. The Divi Theme is NOT included with this child theme.
This version of Ally is fully compatible with versions 4.10.2+. Some features or elements may not be compatible with previous versions. Please ensure that you’ve downloaded the latest version of Divi.
Please note:
All the images and videos included in this Child Theme were released on pixabay.com under Creative Commons CC0 license.
Ensure you have the Divi Theme installed and activated prior to installing the Ally Child Theme.
To avoid any issues during installation it is highly recommended that you use this child theme on a fresh installation of WordPress.
FAQ
Step 1: Download Ally files
After purchase, download the files from your account section or click the download link in your purchase confirmation email.
Step 1: Unzip Files
Unzip the unzip_this_first_ally.zip file to your computer. It contains the following files:
ally.zip – the Ally child theme file
ReadMe.pdf – documentation and useful links
And in Imports folder:
– ally-demo-content.xml – it contains all import files needed for manual import if required
– theme-customizer.dat – the ALly Theme Customizer settings
– ally-widgets.wie – the Ally widgets settings
Step 1: Install Divi Theme (if not installed yet)
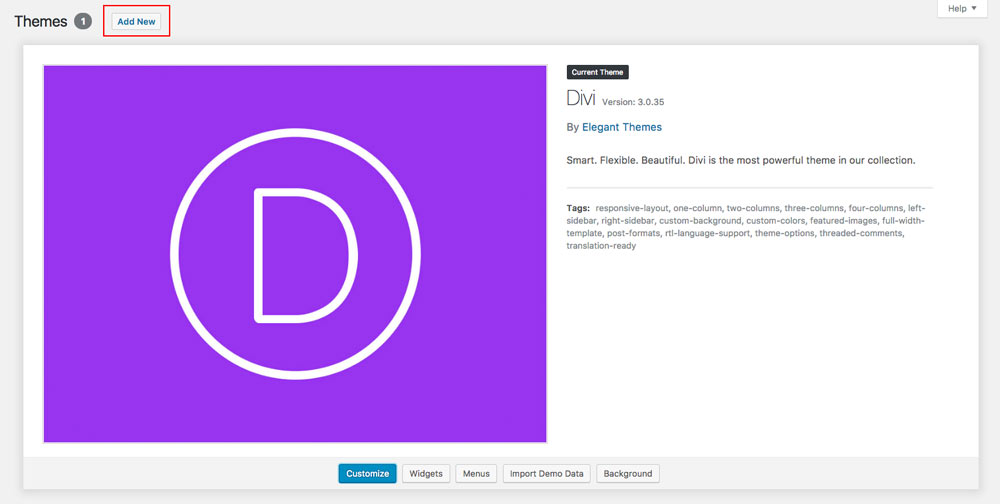
Once you’ve downloaded the Divi theme package, login to your WordPress website and go to Appearance > Themes. Find and upload the Divi parent theme and activate it. Next click on the Add New Theme

Step 2: Install and activate Ally
Click on Upload Theme.

Click on Choose file.
In the downloaded package find and select ally_child_theme.zip file, then click on the Install Now button.

Completing the upload, you will need to activate the theme by clicking on the Activate button.
Step 3: Activate your product
To activate your product and get updates please go to Settings > Ally Activation and enter your API Key and API Email.
To see your API Keys please login to your account.


Step 4: Plugin activation
Ally requires 2 plugins: Divi Widget Builder and One-Click Demo Import. We have made installing process very simple. After Ally child theme is activated system will ask you to install all missed plugins. Click Begin installing plugins.

Next, select both plugins and choose Install from the drop-down menu under the plugin list and click Apply button. This will install and activate the One Click feature to import all the demo content and settings and the Divi Widget Builder Plugin.

Step 5: Permalinks setup
To make the Contact Form Popups working, Permalinks Settings have to be setup to “Post name”.
Go to Settings > Permalinks, select “Post name” and click Save Changes.

Go to Appearance > Import Data Demo, and click on the Import Demo Data button.
Note: This may take even several minutes, depends of internet connection speed. Please be patient.

Your site should now look exactly like Ally demo page. You can navigate to Divi Theme Customizer to change the colors of gradient overlays and CTA menu item.


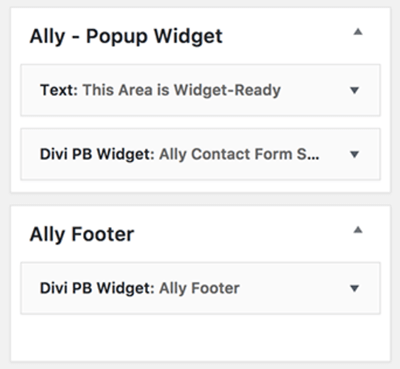
 Ally has two additional Widget-Ready areas.
Ally has two additional Widget-Ready areas.
One before default Divi footer called „Ally Footer” and one in the Pop-up area called „Ally – Popup Widget”.
Ally includes Divi Widget Builder Plugin (Divi PB Widget), which lets you choose any Divi Layout from the Divi Library and display it as a Widget in any Widget-Ready area.
Ally Footer
You can choose any layout to display before default Divi footer, by going to:
Appearance > Widgets
Ally demo uses layout called „Ally Widget – Footer Layout”. To edit this layout navigate to:
Divi > Divi Library
Ally Pop Up Widget
Ally has a Call To Action menu item, which activates Popup area on click. You can choose any widget to display in there, by navigating to:
Appearance > Widgets
If you’d like to display this Popup from another link on the site you would need to make a link with target url set to #open-popup
<a href=”#popup-widget”>Click Me!</a>
If you don’t want to use Popup, but would like to keep CTA menu item – navigate to Appearance > Menus and simply remove the target url from the menu item.
Ally CTA Menu Button
Ally has a Call To Action menu item. To set new CTA menu item navigate to Appearance > Menus, click on the Screen Options button at the top right of the page and make sure the CSS Classes option is selected and add the cta-menu-link class to chosen menu item.
Elegant Themes
For additional assistance with using the Divi theme framework, Elegant Themes offers free technical support to all their members. Login to your account at Elegant Themes website.
Divi Communities
You can also find support on Facebook or Google+ by posting your questions in the community group:
Divi Theme | Extra Theme | Help & Share.
B3 Multimedia Solutions
For questions or support please visit your account and submit support ticket:
2021 August 20th – Version 1.5
- Fixed: Compatibility problems with Divi 4.10
- API code updated
- Tested with WP 5.8 and Divi 4.10.2
2020 December 11th – Version 1.4
- Fixed WP 5.6 and jQuery 3.5 compatibility
- Divi Widget Builder plugin updated
- Fixed: Deprecated login_headertitle function removed
- Tweak: Blurb3 Style Adjusted
- Tweak: Ally archive styling will not apply if a Theme Builder Body template is assigned
- Tweak: Ally Footer will not display if Theme Builder footer is enabled
- API integration updated
- Tested with WP 5.6 and Divi 3.7.5
- fixed PHP 7.2 compatibility
- tested with WP 5.0 and Divi 3.18.4
- API integration added
- automatic updates added
- Minor styling updates in style.css
- demo import files updated
- Minor styling updates in style.css
- functions.php edits (different load method for popup widget, moved demo import files)
- Changes in the /scripts/ally-custom-scripts.js file due to Divi introduces Ajax for modules and markup changes
- changes in /editor/customizer.php file due to Divi markup changes
