How to Use Breadcrumbs in Web Design To Improve Navigation
Breadcrumbs could significantly improve the navigation across your web pages. Check out this guide to know the types, benefits, and best practices of implementing breadcrumbs in your website design.
Having organized and easy-to-follow navigation on your website has a positive impact on the overall user experience. This further results in more sales and increased revenue.
Fortunately, implementing breadcrumb trails can enhance the way users find their way around. They enable visitors to navigate to your site’s low-level pages with a single click. It also helps people find exactly the page/content they’re looking for, even if your site has hundreds of different pages.
In this blog, we’ll learn how to use breadcrumbs to improve your site’s navigation.
What are Breadcrumbs or Breadcrumb Navigation?
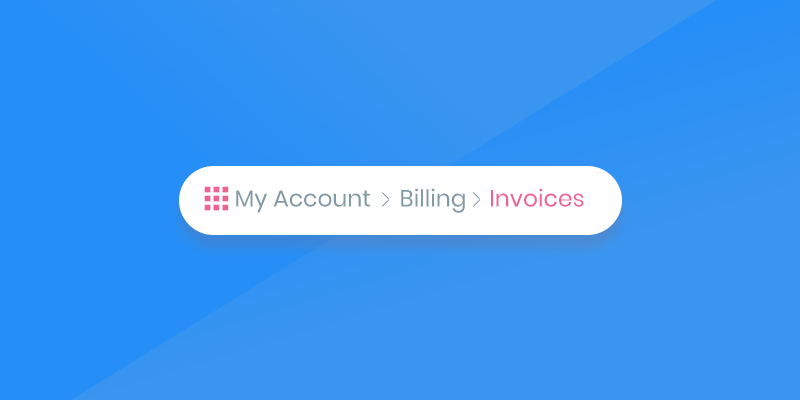
Breadcrumbs are a type of secondary navigation that helps people easily determine the relationship between their location on a page (for example, a product page) and a higher-level page (for example, a category page).
The term originated from the tale of Hansel and Gretel, where they drop a breadcrumbs trail to trace their way back. Breadcrumbs look like horizontally arranged links, each separated by the greater than (>) symbol. The symbol represents the level of each page according to all other links within the breadcrumb trail.
Types of Breadcrumb Navigation
There are generally three types of breadcrumb navigation. Each has its own weaknesses and strengths. So, it’s important to explore each in detail:
- Location-Based Breadcrumbs
This most common type of breadcrumbs represents the current page in the site’s structure. If your site has multiple hierarchical levels or visitors regularly enter your site at a deeper level, it helps to add location-based breadcrumbs. For example, a customer Googles a product and lands on a product page on your site. For this new buyer, location-based breadcrumbs can provide valuable insights into your site’s structure.
- Attribute-Based Breadcrumbs
Attribute-based breadcrumbs indicate attributes selected by users on a page. Most eCommerce sites use these breadcrumbs, enabling users to select attributes to filter search results.
- Path-Based Breadcrumbs
This least common type of breadcrumbs indicates steps visitors take to arrive at a particular page. In addition, the breadcrumb includes links to all previously visited pages. If you consider using path-based breadcrumbs, make sure you use them carefully. This is because visitors keep jumping from one page to another, resulting in a chaotic breadcrumb trail. Since it replicates forward and back buttons available on most sites, path-based breadcrumbs contribute little to the visitor experience.
Benefits of Using Breadcrumb Navigation on Your Website
Below are the reasons why using breadcrumb navigation makes sense for your multilevel site:
- Improved Usability
Usability is one of the primary benefits of breadcrumb navigation. It makes it easier for visitors to browse through various pages on your site to find the desired information. It enhances findability, helping people to complete their tasks faster.
- Makes Your Site Visually Appealing
Breadcrumbs not just add usability, but they do so without consuming too much space on your pages. On top of that, they are easy to implement into the visual design of your site while providing many benefits to users.
- Makes Your Site Visually Appealing
Breadcrumbs not just add usability, but they do so without consuming too much space on your pages. On top of that, they are easy to implement into the visual design of your site while providing many benefits to users. - Encourages Browsing and Reduces Bounce
If a shopper lands on a product page that s/he is not interested in, they’ll either go back to the category page to start over or bounce. Breadcrumbs let them start over without bouncing.
When someone lands from a search engine a lower-level page on your site, breadcrumb navigation encourages them to browse higher-level pages.
Suppose a shopper enters the keyword “Nikon D3200 camera” on a search engine. As a result, it lands on your site, then s/he might click on the DSLR camera link in the breadcrumb navigation to explore other options. This significantly reduces the bounce rate on your site. - SEO Benefits
Google has replaced the URL within search results with the site name and breadcrumb navigation path. Using the website name in the breadcrumb helps improve usability. Similarly, the navigation links show users where they will land after clicking the search result.
Webmasters utilize the schema markup for breadcrumbs to communicate with search engines more effectively. It also explains what your page is about to search engines, thus increasing your chances for a click-through.
Breadcrumb Navigation [Best Practices]
Following are the most important best practices for using breadcrumbs in web designs:
- Don’t Replace the Primary Navigation Menu
As mentioned above, breadcrumbs are a secondary navigation scheme. Though these are helpful, you can’t replace the primary navigation menu with it.
It’s because all visitor journeys are unpredictable. Some are ordered while others are not. So if you replace the primary navigation menu with breadcrumbs, visitors might struggle with unrelated content.
Web designers should view breadcrumbs as an extra feature that aids navigation. Provide both primary and secondary navigation schemes to provide visitors the freedom to explore your site hierarchically or in a non-hierarchically.
- Start with Homepage
Always start the breadcrumb trail with your home page. End it with your current page. Some websites like Walmart and Target.com skip the home page. Their breadcrumb trail begins with a high category page.
As a result, visitors look for other options to go back home, which often leads to poor usability. Note that attribute-based breadcrumbs don’t start with the home page. If you go for this, make sure you show customers a way to go back to your home page.
Just make sure you fix breadcrumbs and redirect URLs in WordPress or any other platform you’re using.
- Use Consistent Titles
Avoid confusion to your visitors and search engines by using the same title on your page and breadcrumbs. This is mainly when you target specific keywords for SEO, except when a breadcrumb trail has repeated keywords. Search engines may consider this repetition as keyword stuffing, resulting in SEO penalties.
You may also include the page’s title in the breadcrumb trail. But to avoid confusion, you should use plain text for the current page’s title instead of a clickable link.
If you use Yoast SEO, customize the text of breadcrumbs by adding anchor text and a prefix for the breadcrumb path.
- Breadcrumbs Separator
The greater than symbol (>) used to separate hyperlinks in a breadcrumb trail suggests a parent-child relationship. But navigation breadcrumbs don’t necessarily represent the same. And, the symbol may clash with the visuals of your website.
If you’re using Yoast SEO, you can change the separator character. Go to SEO > Search Appearance > Breadcrumbs menu. You can choose any character, although common ones include a right arrow, right angle quotation marks, and slashes.
When it comes to usability, spacing, sizing, and padding between the links in breadcrumb trails are important. But the trail should not distract users from the primary navigation menu.
- Keep it Short and Uncluttered
Breadcrumb navigation intends to help people and shouldn’t be noticed unless they want to use it. So, don’t clutter it with unnecessary text or symbols. Put simply, a breadcrumb should be noticeable enough without any distraction or an introduction.
Keep your breadcrumb trails as short as possible to avoid wrapping issues. For long page titles, you can optimize them for better display. If you see too many levels in the breadcrumb, it means your site structure needs a clean-up. In fact, this is an important skill professional designers need.
- Consistent Breadcrumb Placing
Typically, breadcrumb trails appear in the top half of the web page. In horizontal navigation menus, these appear directly beneath the menu. People should not have any problem locating breadcrumbs. Positioning the trail at the top also helps people get oriented straight away.
Contrary to the breadcrumb web design best practices, some companies, including Apple, put their breadcrumb navigation at the site’s bottom.
The idea is you need to know your audience and their mindset when they possibly shop your products. Implement A/B testing to be sure what works for your audience.
Important Note: Don’t display breadcrumbs in different locations because this can cause confusion and frustration to visitors.
- Use small fonts
Keep the font size of all elements in the breadcrumb trail smaller than those in the primary navigation. The idea is you’ve to provide a visual difference between both primary and secondary navigation.
Additional Tips for Breadcrumbs in Web Design
- Don’t include the link to your current page in the breadcrumb.
- Add structured data for SEO purposes. For example, include proper breadcrumb markup recommended by Google.
- Don’t forget mobile users during the design process. This is because, mostly on mobile devices, there’s little indication of the user’s whereabouts within the site. So, they need to open the main menu for this purpose.
- Use breadcrumbs on every web page. This is to achieve consistency throughout your website.
- Make the breadcrumb trail clickable to allow users to go to any of the listed pages easily.
WordPress Plugins
Breadcrumbs can be added easily to your WordPress website by using 3rd party plugins. Below is a list of plugins that will add this functionality to your website:
- Breadcrumb NavXT, the successor to the popular WordPress plugin Breadcrumb Navigation XT, was written from the ground up to be better than its ancestor. This plugin generates locational breadcrumb trails for your WordPress powered blog or website.
- Yoast SEO makes sure your site meets the highest technical SEO standards. It also gives you the tools to optimize your content for SEO and overall readability.
- Flexy Breadcrumb by PressTigers is one of the simple and robust breadcrumb menu system available for the WordPress site. By using this plugin, you can display breadcrumb navigation anywhere in your website via [flexy_breadcrumb] shortcode.
- All in One SEO for WordPress is the original WordPress SEO plugin started in 2007. Over 3 million smart website owners use AIOSEO to properly setup WordPress SEO, so their websites can rank higher in search engines.
- Breadcrumb is an easy and lightweight plugin to display breadcrumb navigation to your WordPress website. You can use filter hook and action hook to rewrite the plugin without editing the plugin code.
- If you are using Divi theme, you can use the Divi Pixel plugin that comes with a Breadcrumb module. Using this module, you can easily add breadcrumb navigation on any desired page. You can even customize it as per your brand personality.
Having a lot of content on your website is great. But as your business grows, it often becomes difficult for your customers to navigate it easily. This is true especially for eCommerce sites that often have complex hierarchies of product categories. Breadcrumbs can help people navigate your website easily and successfully.
Navkiran Dhaliwal
Navkiran is an experienced technical writer with 10+ years of industry experience. Her writing skills and technical knowledge may be confirmed by reputed clients all over the world.
Use coupon code SLIDER15 at checkout!














love your blog.
Thank You
https://www.bollyzone.tv/monalisa-bikini-photos-monalisa-on-the-poolside-in-the-warm-summer-high-temperature-in-swimsuit-photos/