Best Browsers for Developers in 2023
To standard users, any browser with basic capabilities might work. But, developers expect much more than just browsing from the browser they choose. You may need a browser with advanced plugins or features to support your coding needs.
So, it is important to check out the backend codes and get a real-time view of the browser’s functioning. The right one should provide greater flexibility, a unique browsing experience, and the plugins needed for a responsive web page. Here’s a small list of the most recommended web browsers for developers:
Best Browsers for Developers in 2023
The browsers mentioned below are the best of their kind in terms of features and flexibility. Using them ensures that you can produce high-quality web pages with minimal time and also reduce error possibility. So, check your budget, feature requirement, and feel free to use them without thinking twice. They won’t fail you.
Chromium
Chromium is, by far, one of the best browsers for developers. It is a part of the Chromium project by Google and came to light around 2008. The browser gained immense popularity as a powerful freeware. Some of the best applications, including the web browser Chrome are built on top of this browser code.
Moreover, since the browser is a free source, it’s possible to alter or modify the source code without copyright issues. The browser is also better in terms of privacy. Unlike most browsers, Google cannot track the activity of the Chromium browser.
The best part, Chromium always stays up to date. It keeps on updating with every change that any developer around the globe makes into its source code. None of the updates will occur automatically, so you won’t be losing any control either.
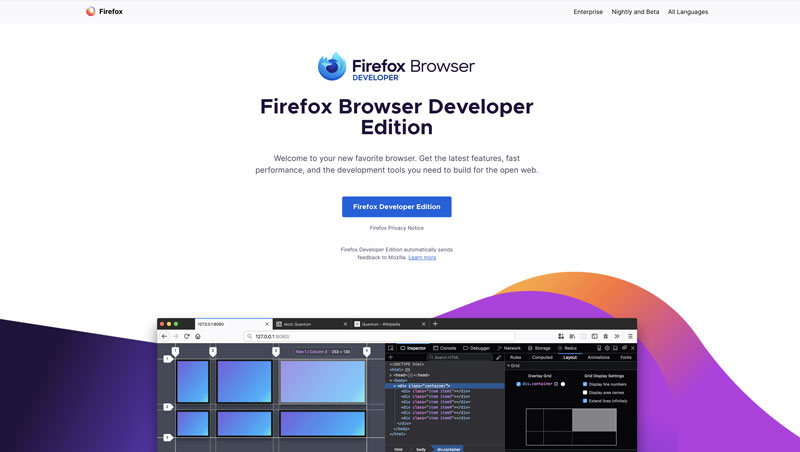
Firefox Developer
While the Firefox standard edition is a powerful browser for every user, the developer edition focuses more on the web development aspects. The browser on its own has a simple to use interface and is very fast.
The developer edition also offers the next-generation CSS engine, an interactive CSS declaration, and a few other tools that you need for development.
Firefox has also added beta and experimental features like WebSocket inspectors and multi-line consoles. The browser also has additional debugging features and developer toolbar buttons for the users.
Firefox also provides a set of other essential tools including emulators in this edition. You can easily use the browser for modifying cache, databases, visual editions, find memory leaks, and optimize assets.
The emulator of this browser also makes it easy to check the web page’s responsiveness on different devices.
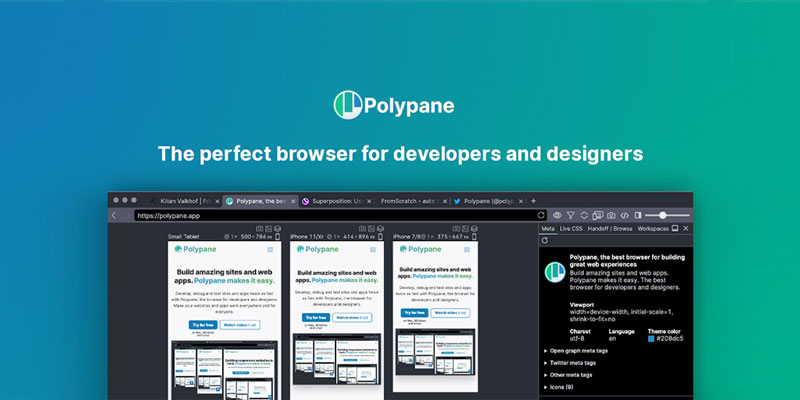
Polypane
Polypane is a unique cross-platform browser application created with the needs of developers and web designers in mind. Its parent company has added almost every Devtool you would need to establish, examine, and debug your web designs.
Additionally, the web browser is highly flexible and can work with any code editor and stack. The browser is also a preferable option because it doesn’t need external extensions.
Its parent company has included most of the Devtools in the browser. Polypane offers 80 tests and 14 different emulators, which you can use to test its performance on any device, from a smartphone to a 5K screen. The only downside is that the browser is not freeware. You can get a free trial from Polypane’s homepage, but to continue using it, you will have to pay.
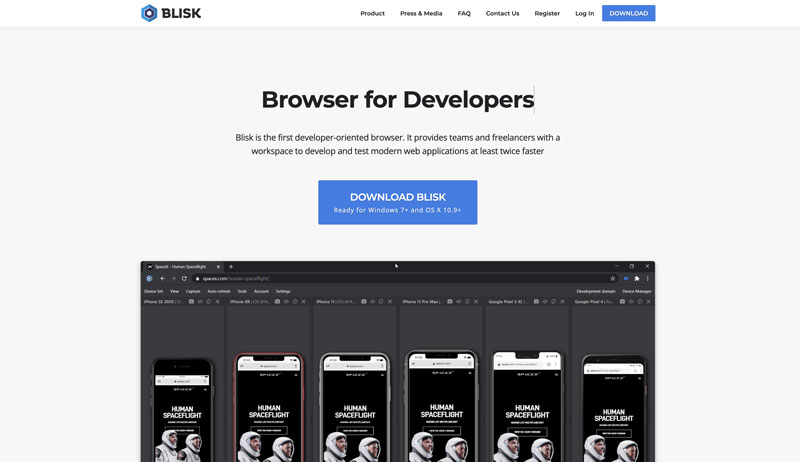
Blisk
While the Blisk browser is not as popular as its competitors Chrome, Firefox, and Safari, it’s a great alternative for web developers. The chromium-based browser is developed especially for the escalating developer and includes everything they would need. You can use it to develop, test, and even debug web pages.
The browser also has features like side-by-side view, auto-refresh, error notification, and recorder to simplify your work. You can also rely on it for UI testing, performance analysis, SEO checks, cross-device testing, and more.
Blisk’s latest editions come with 50 device integration for different mobiles, tablets, and desktops. They come real handy for testing the web pages over different screen sizes and network speeds.
You can also use the browser to test different themes, settings and track errors. Blisk is one of the very few browsers to offer this type of virtualization support.
Chrome
Google Chrome is the most used browser in the world. As of November 2022, over 65.84% of the world’s population uses this browser. While most of its features are for everyday internet surfers, it does a development version. This version comes with additional features that enable you to build professional design and offer excellent compatibility with external extensions.
Google has enhanced this version for the next version of the digital world. You can expect cutting edge APIs from this browser. It also has a real-time feature to verify that the website development is going-on the way you want. Moreover, there are endless packages you can implement in the browser. You can also get PHP consoles, screenshot tools, and Last Pass for password control in the Chrome developer version. The browser also gets weekly updates so that you have access to all the latest features.
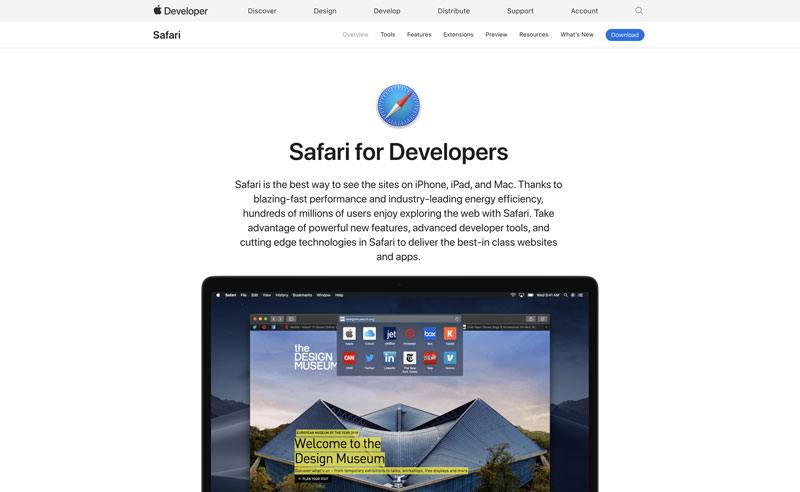
Safari For Developer
The Apple introduced Safari browser is widely used for both browsing and developing purposes around the globe. The browser came to light in 2003 and has witnessed nearly 14 major updates till now. Its latest version comes with the best privacy features, including privacy reports, and can also show blocked content.
This version also includes the WebExtension API that allows you to port extensions from Chrome, Firefox and Opera, and Microsoft Edge. It also has support for Apple Pay for online payment options. You can also take advantage of its image-in-image feature, split view, and autoplay in Safari.
The latest version has removed support for adobe flash, but it’s optimized for HTML5. You can easily switch it on and off according to your need. Another reason to prefer Safari is that it’s native to the Apple operating system. You will get multiple tools, including the Xcode, that makes it easy to test or run a page meant for macOS.
Opera
The opera browser has existed almost as long as the popular browser like Chrome, Firefox, and Safari. It’s not in demand as the other, but it does have benefits over them. It is a viable option for testing the performance of your web pages. The browser comes with numerous stress and speed test kits for this particular task. Most of these tools are embedded into the browser and will not need you to install any package or stack.
In simple words, the browser is a compact application that offers the perfect connection and experience for a small-scale development process. It doesn’t have a full web development array and is not ideal for large scale tasks, but you can prefer it for quick edits.
Just make sure to test the page into another browser before using it. Opera has some features that work perfectly with it but maybe unstable with other browsers.
Vivaldi
The ex-Opera software CEO started company Vivaldi launched the Vivaldi web browser in the year 2016. The company’s main target was the general audience, but they took a technical approach making the browser a great option for developers. The browser offers a very simple to use yet interactive interface for them. It is very customizable and allows you to modify the UI features, including colors, theme, address bars, and more, according to your needs.
As the browser is built around HTML5, Node.js, and React.js, you can also expect it to be high performance and highly compatible. You can freely use any browser extensions with this browser. Even the extension originally developed for chrome or Firefox will work perfectly.
The best part is, you get a built-in ad blocker with the browser. Then there is the split screen, built-in mail client, feed reader, and calendar that simplify things. Vivaldi also has high privacy support that ensures none of your online activities get tracked by anyone.
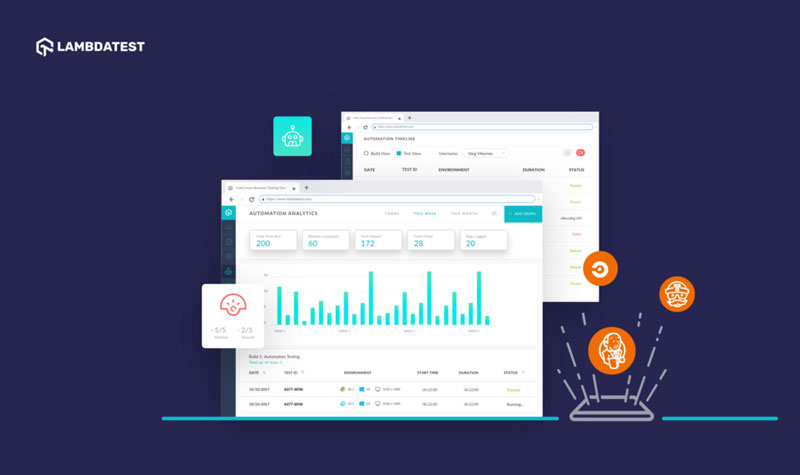
LambdaTest LT Browser
LT browser by LambdaTest is yet another web browser that you can prefer for making high-end websites and testing them. The browser is built to provide an upper hand to the developer and has almost every Dev Tool you might need.
It comes with more than 45 different screen sizes to enable the user to test the websites on all devices. You can also create a custom screen resolution for the same. It also has an option to change the network speed so you can verify your website’s performance with respect to network speed. The browser also has a side-by-side mobile view feature to test multiple devices at the same time.
Then there are the LT browser optimization features like hot reloads, one-click stats, and bug logging.
You can easily use this browser to check SEO, web page accessibility score, and many other website performance metrics. The browser also allows you to attach channels like Trello, Asana, Jira, and Github to share the bugging data.
Whether you need something tried-and-tested, like Chromium, or something more innovative, you will find an advanced developer-focused browser to help you accomplish your goals.
Navkiran Dhaliwal
Navkiran is an experienced technical writer with 10+ years of industry experience. Her writing skills and technical knowledge may be confirmed by reputed clients all over the world.


















Unfortunately the Opera browser, although it has exclusive versions for gamers and for the Web3, still doesn’t have an exclusive browser for devs! We look forward to the future… Thank you for your article, Navkiran!