Cortex Documentation
In order to install this child theme, you must first purchase a membership to Elegant Themes and download the Divi theme package.
This version of Cortex theme has been fully tested with WordPress 5.8 and Divi 4.10.2. Some features or elements may not be compatible with previous versions. Please ensure that you’ve downloaded the latest version of Divi.
Installing child theme
Step 1: Install Divi Theme
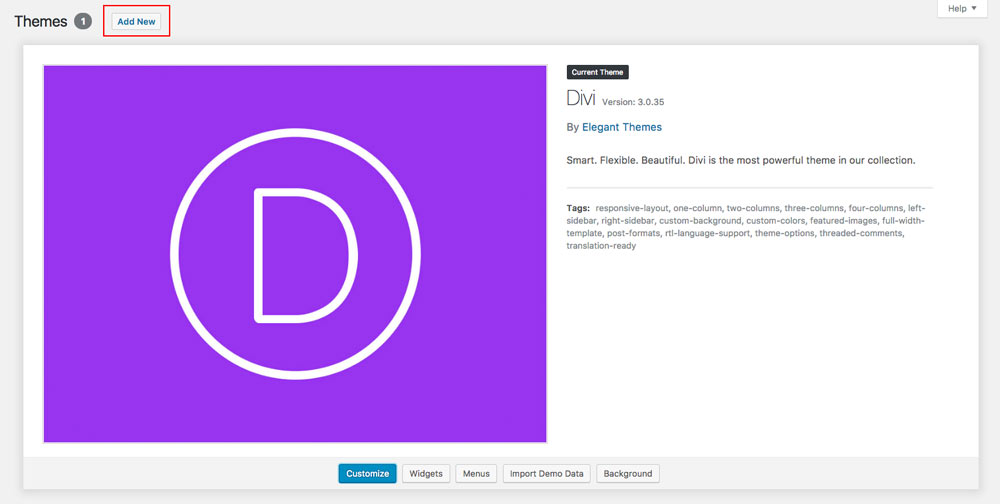
Once you’ve downloaded the Divi theme package, login to your WordPress website and go to Appearance > Themes.
Find and upload the Divi parent theme and activate it. Next click on the Add New Theme.

Step 2: Install and activate Cortex
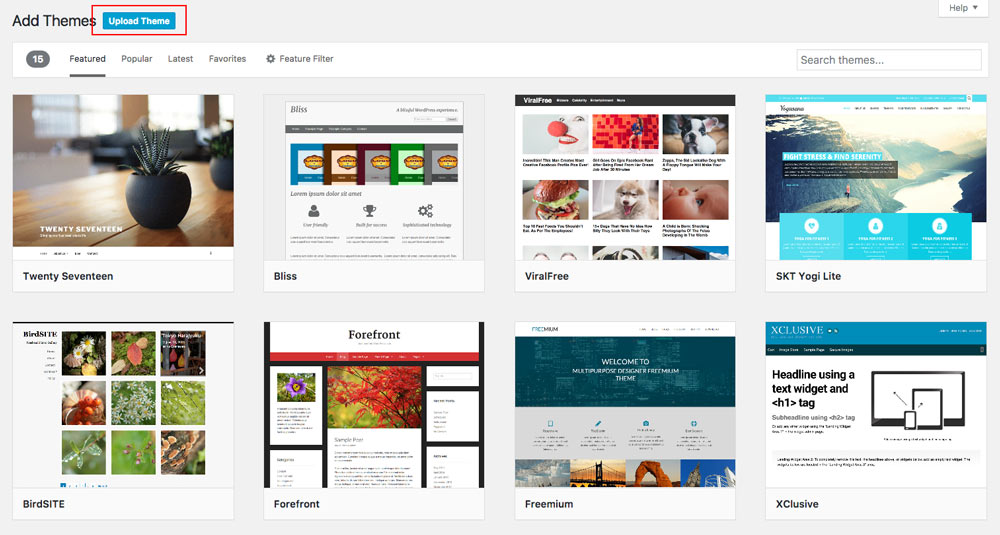
Click on Upload Theme.

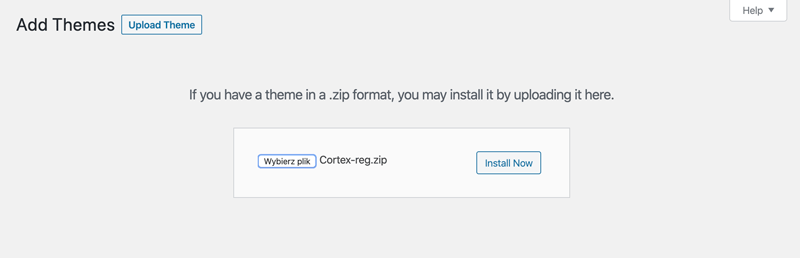
Click on Choose file.
In the downloaded package find and select Cortex.zip file, then click on the Install Now button.

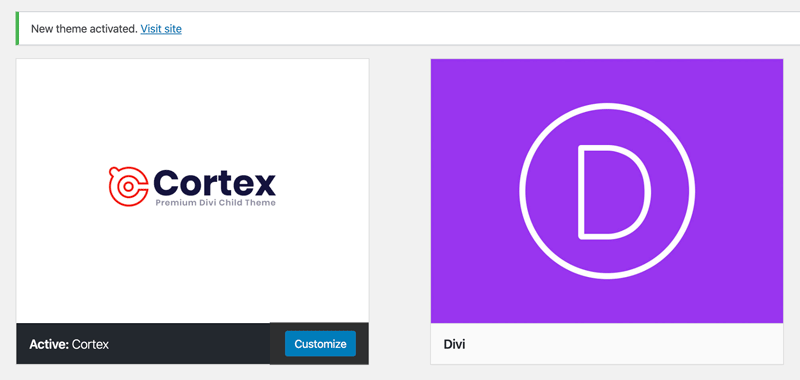
Completing the upload, you will need to activate the theme by clicking on the Activate button.

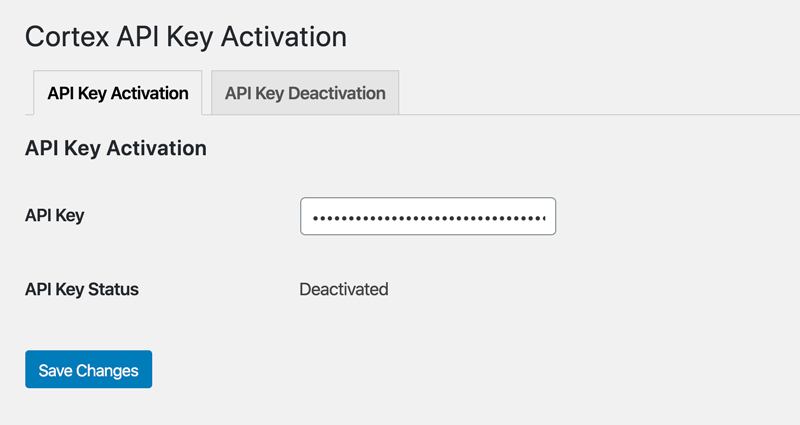
Step 3: Activate your product
To activate your product and get updates please go to Settings > Cortex Activation and enter your API Key.
To see your API Keys please login to your account.

Step 4: Installing plugins
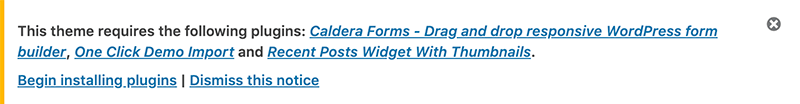
Cortex theme requires 3 plugins:
Recent Posts Widget With Thumbnails, Caldera Forms and One Click Demo Import.
We have made installation process very simple. After Cortex child theme is activated system will ask you to install all missed plugins. Click Begin installing plugins.

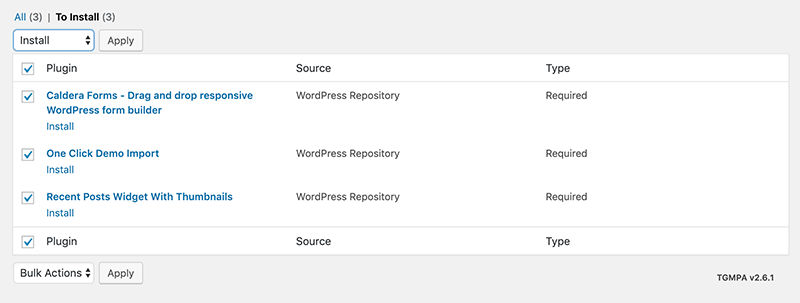
On the next screen select all plugins, choose Install from dropdown menu and click Apply.

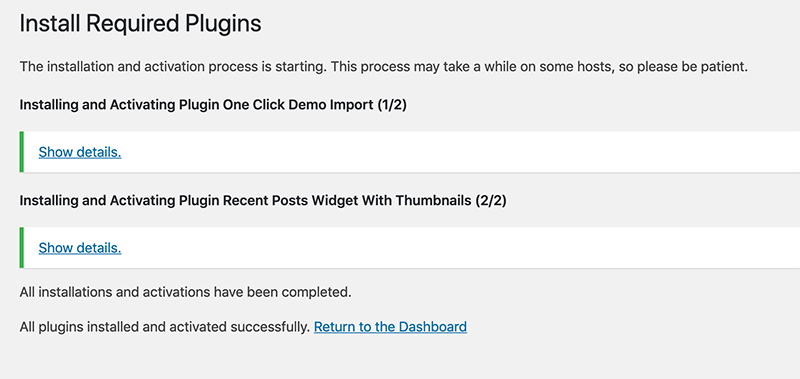
After plugins are installed successfully you should see this screen.

Step 5: Permalinks setup (optional)
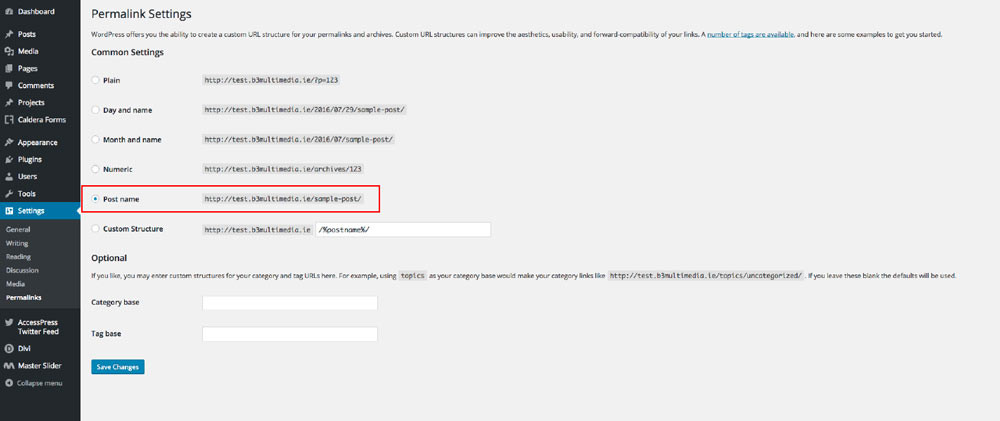
For SEO purposes, it is good practice to change Permalinks Settings to “Post name”.
Go to Settings > Permalinks, select “Post name” and click Save Changes.

Importing demo content
Step 1: Now you will need to install the library and all theme settings which allows you to have your site just like the demo version.
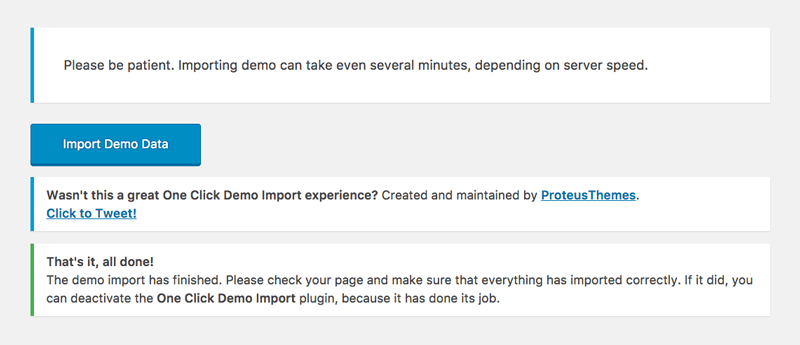
Go to Appearance > Import Data Demo, and click on the Import Demo Data button.
Note: This may take even several minutes, depends of internet connection speed. Please be patient.

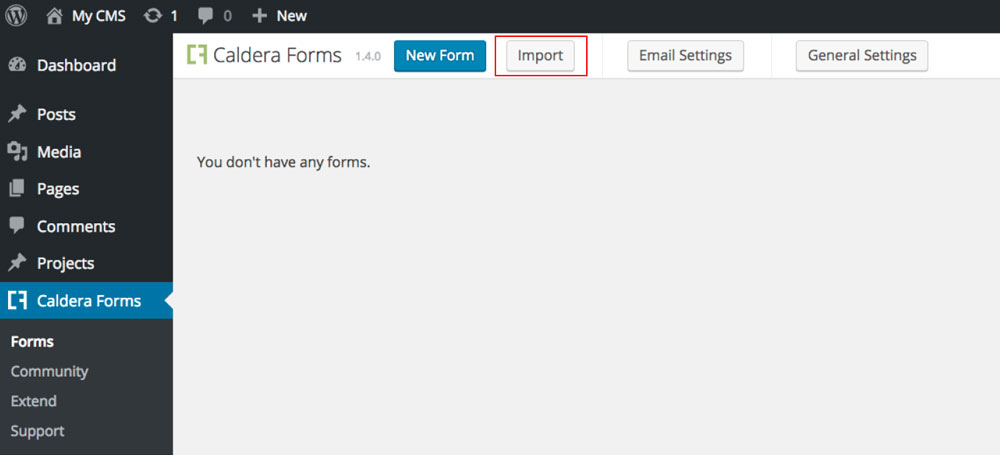
Step 2: The Cortex theme comes with 2 pre-built forms. It needs to be imported from download package. Go to the Caldera Forms tab located in your WordPress Dashboard and click Import button. Select “compact-contact-form.json” file located in Cortex Files/Imports/Caldera Forms folder and click Import button.
Follow above steps to import “extended-contact-form.json” file.

Cortex Theme Options
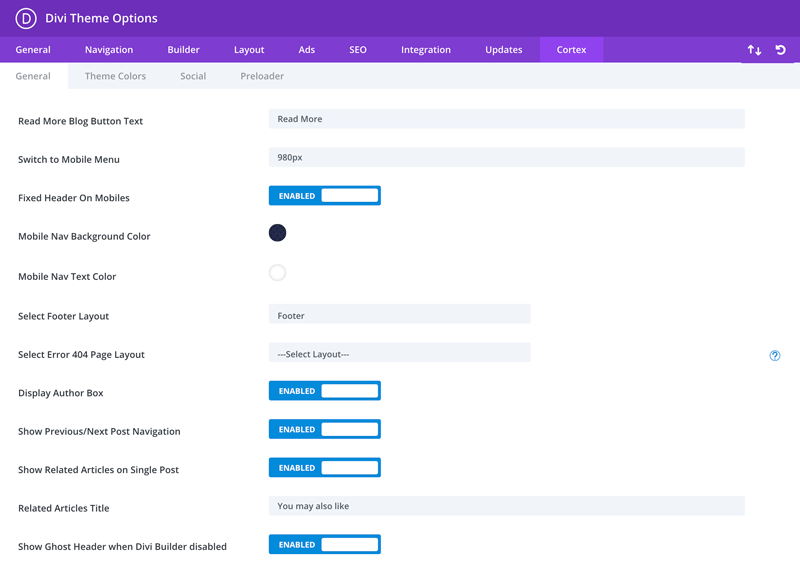
1 General
Read More Blog Button Text – change default “Read More” button text
Switch to Mobile Menu – set screen size when the website should switch to mobile menu
Fixed Header on Mobiles – enable fixed header on mobiles
Mobile Nav Background Color – select color
Mobile Nav Text Color – select color
Select Footer Layout – select footer layout from the layouts saved in Divi Library
Select Error 404 Page Layout – select 404 page from the layouts saved in the Divi Library
Display Author Box – when enabled, author box with profile bio will be added to each single post
Show Previous/Next Post Navigation – enable Prev/Next post navigation on single post pages
Show Related Articles on Single Post – enable related articles section on single post page
Related Articles Title – change heading text for related articles section
Show Ghost Header when Divi Builder disabled – enable Ghost Header on archive/category pages

2 Theme Colors
Cortex theme allows you to change color scheme in just a few clicks. You can change Main Accent Color, 2nd Accent Color and Light Background Color.

3 Social
Social tab allows us to add more social networks to our website.

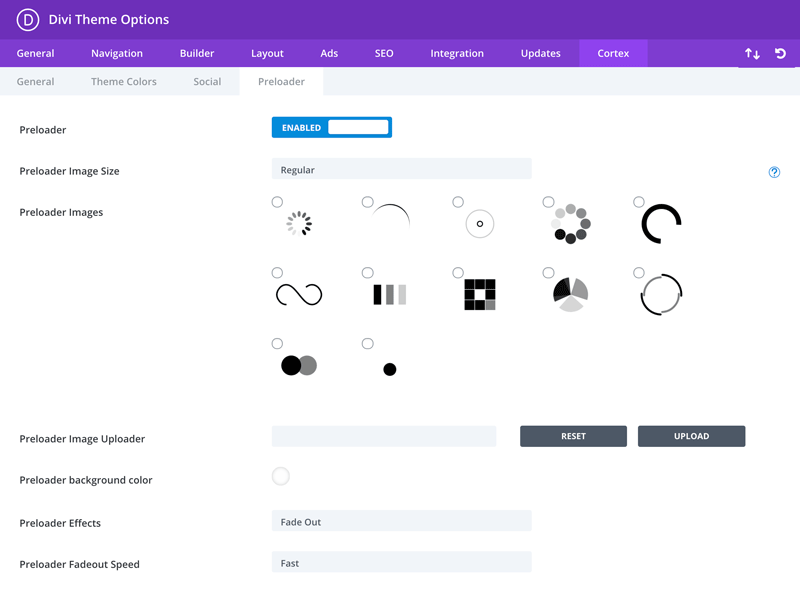
4 Preloader
Set preloader for your website in no time. Cortex theme has 12 ready-to-use preloaders. You can also upload your own preloader, change preloader effect and fadeout speed.

Preloader – Enabled/Disabled
Preloader Size – define preloader size: width and height
Preloader Images – select preloader image
Preloader Image Uploader – you can upload your own preloader/gif image
Preloader background color – define background color for preloader
Preloader Effects – define effect FadeOut/SlideUp
Preloader Fadeout speed – define speed of preloader fadeout effect
Theme Customizer Options
1 Cortex Colors
Theme colors can be easily changed in Divi > Theme Customizer > Cortex Settings.

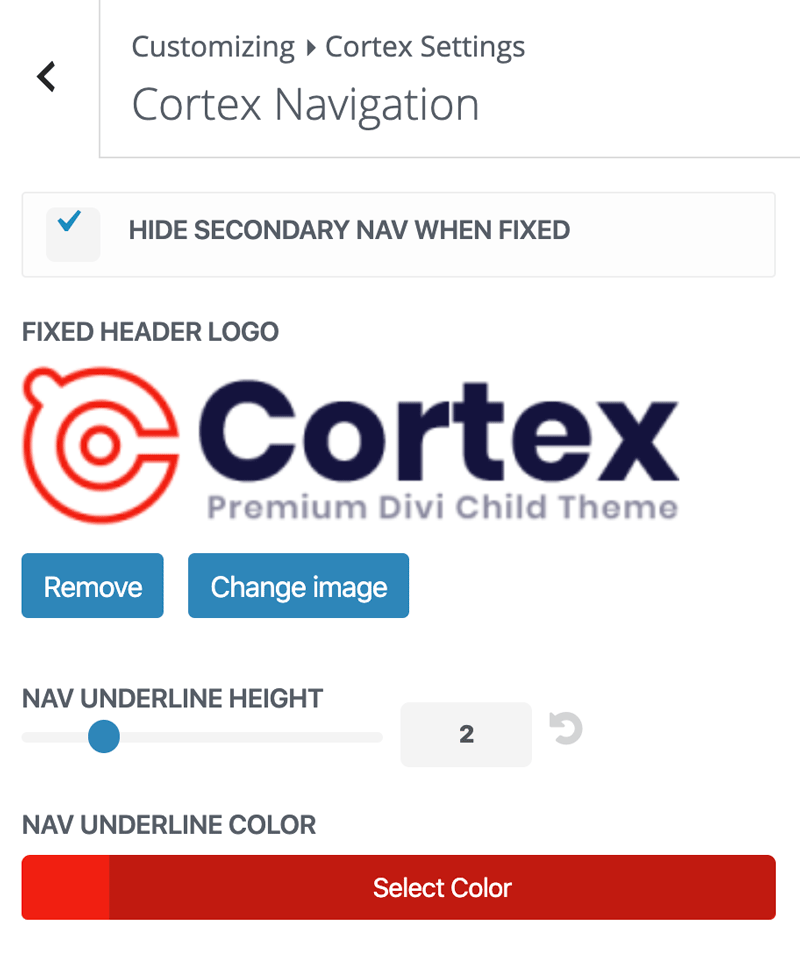
2 Cortex Navigation
Navigation settings allow us to change fixed menu logo, set menu underline height and change menu underline color.

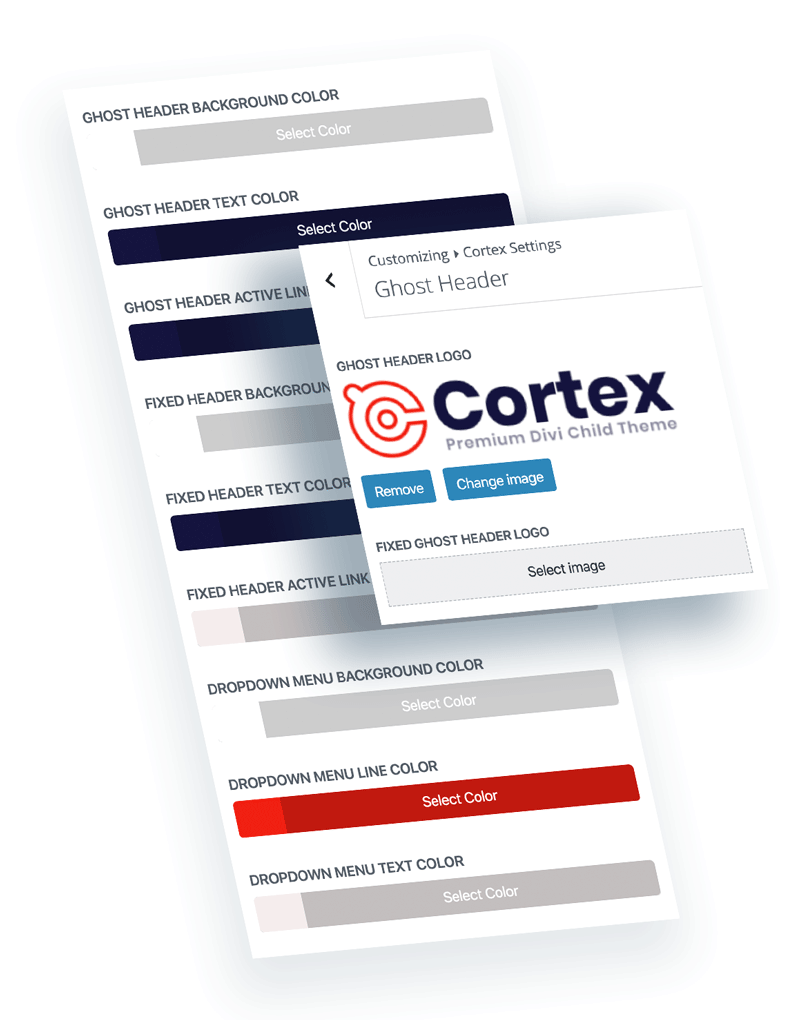
3 Ghost Header
Ghost Header is another custom option. It allows to customize 2nd header and display it on specific pages like category pages, archive pages…
Divi/Theme Customizer/Cortex Settings/Ghost Header

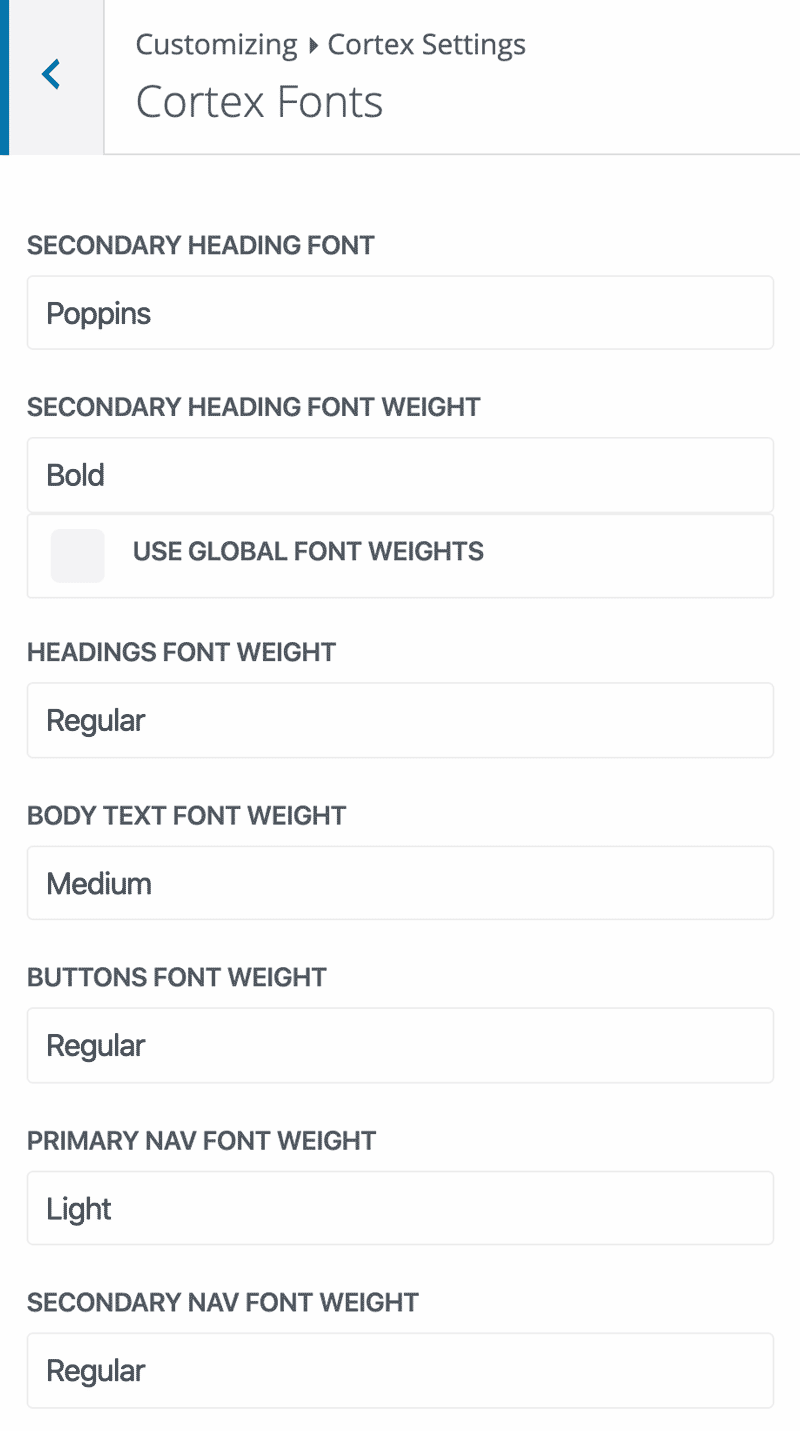
4 Cortex Fonts
Cortex Fonts tab allows us to change font weight globally. Here we can also set secondary font and weight.

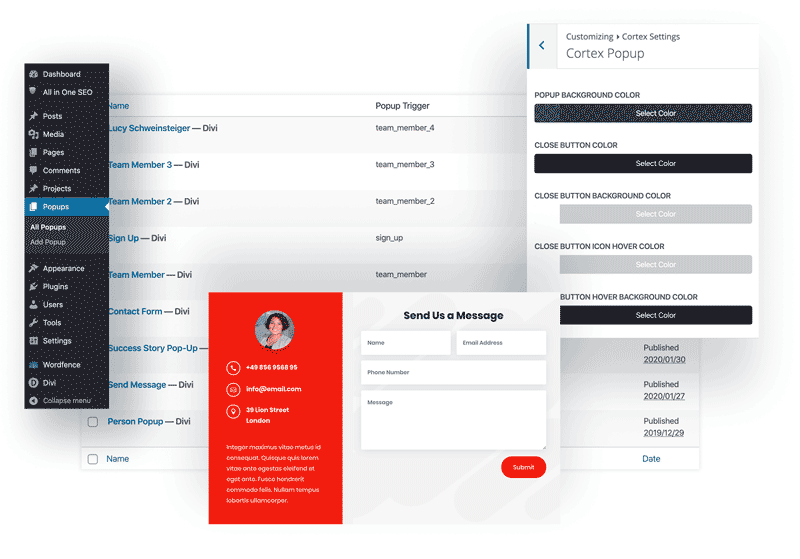
4 Cortex Popups
The Popup Maker which is built-in in the Cortex theme is an awesome feature that allows you to create unlimited popup layouts using Divi Builder. In Cortex Theme Customizer we can customize popup background color and close button colors. You can learn more about Popup Maker here.

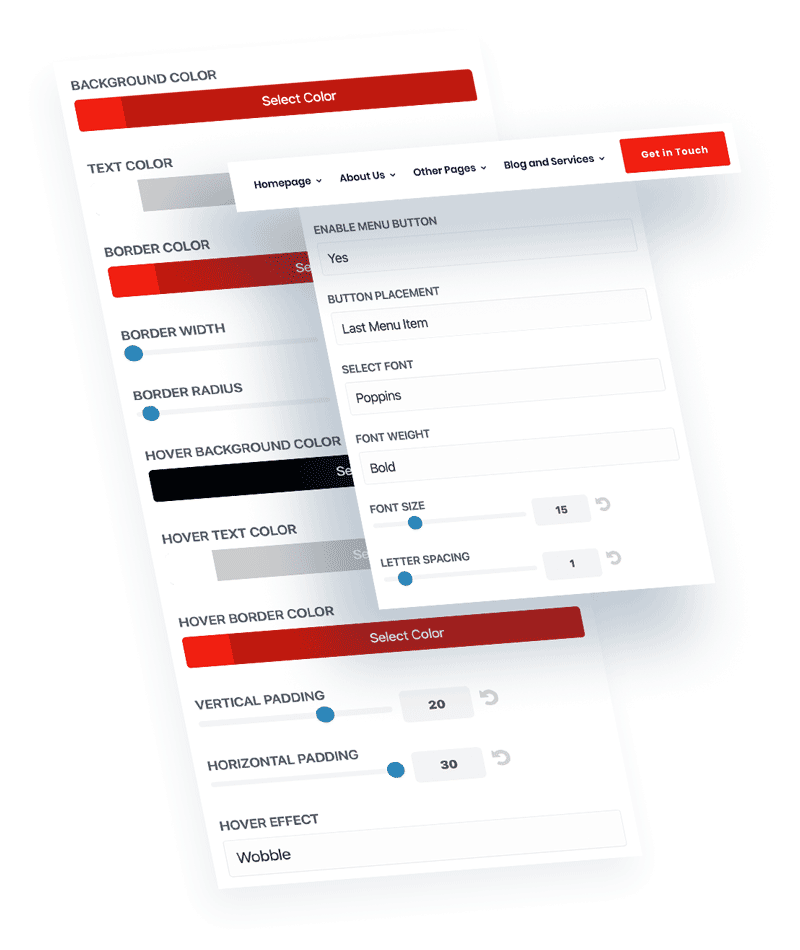
5 Menu Button
Menu Button is one of the most wanted feature in premium Divi themes. With Cortex we can easily add button to our Divi menu and customize it to fit our needs. We can display button first or last. We can tweak button colors, font, size and add hover effect.

Footer Injector
Footer Injector allows us to build footers using Divi Builder and set it as a global footer for our website with ease. Simply build your layout footer and save it to the Divi library, then go to Divi/Theme Options/Cortex and select layout you just saved in your Divi Library as a global footer.
Cortex theme comes with 3 premade footer layouts that you can use on your website straight away!

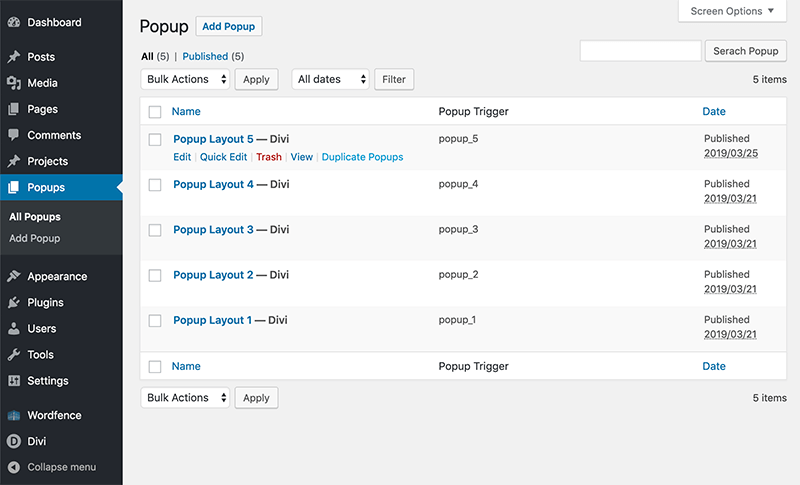
Using Popups
After Cortex theme is activated, we will see new tab in our WordPress dashboard called “Popups”. Here we can build layouts using Divi Builder and then trigger them to be displayed as a modal windows on any element.
Cortex theme comes with 5 premade popups that can be customized to fit your needs.

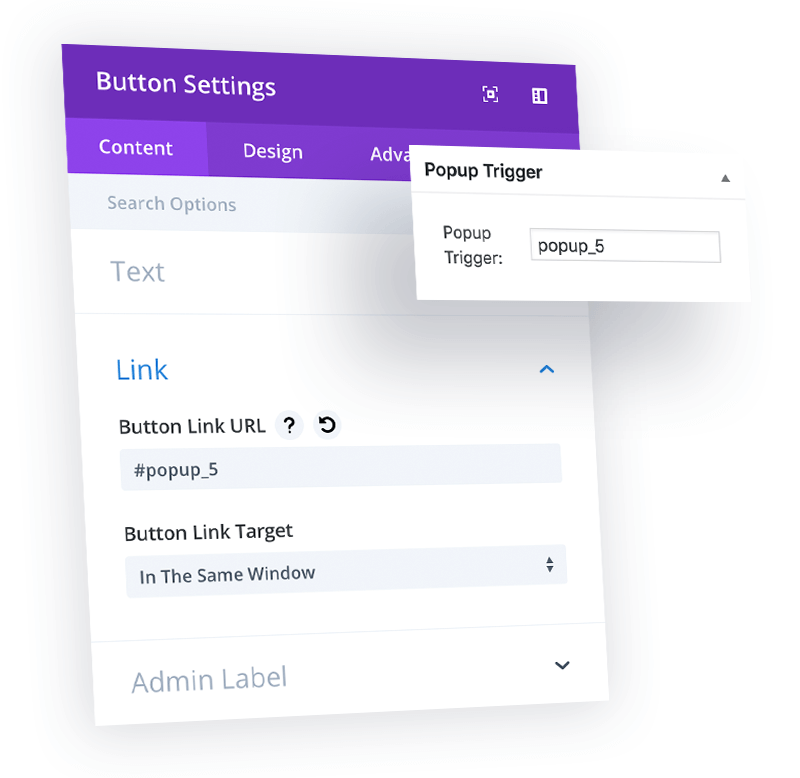
How to trigger popup?
Triggering popups is very easy. To trigger popup we need to copy “Popup Trigger” class and add it as a link to any element we want.

Support
Elegant Themes
For additional assistance with using the Divi theme framework, Elegant Themes offers free technical support to all their members. Login to your account at Elegant Themes website.
Divi Communities
You can also find support on Facebook or Google+ by posting your questions in the community group:
Divi Theme Users (Official Elegant Themes Facebook Group)
Divi Theme | Extra Theme | Help & Share.
B3 Multimedia Solutions
For questions or support please visit your account and submit support ticket:
Change Log:
2021 August 20th – Version 1.2
• added option for Ghost Header on 404 Page
• Popups displayed below the footer after Divi 4.10 issue fixed
• preloader performance improved
• API code updated
• Tested with WP 5.8 and Divi 4.10.2
2020 June 18th – Version 1.1
• date on custom blog module comma issue fixed
• Related Articles not displayed issue fixed
• API Key encryption added
• popup issue when Theme Builder used issue fixed
• 404 Page and Footer injector issue fixed
• Theme Options and Theme Customizer settings improved
2020 March 20th – Version 1.0
Release date
