This update will make you flip!
We’ve got exciting news for you! Our bestselling plugin, Divi Flip Cards, is getting a revolutionary update!
The electrifying start
We released our newest plugin, Divi Flip Cards, back in November 2018. It had been much anticipated by Divi users seeking an easy way to make blurbs more interactive and eye-catching. The plugin adds seamless flip animations to blurbs, allowing you to create stunning hover effects without effort.
The huge variety of flip animations and the powerful customization options made Divi Flip Cards an instant hit. Thanks to the huge positive feedback we received, we realized that the need for easy blurb hover effects is huge in the Divi community. We decided to develop Divi Flip Cards to give you even more amazing features.
What’s new?
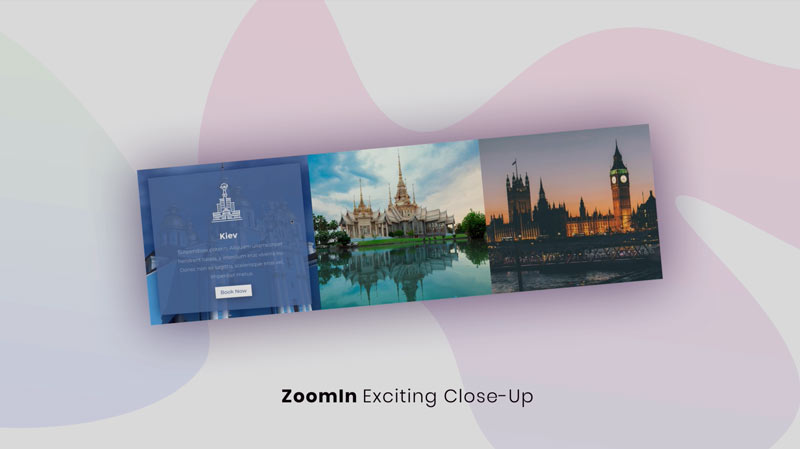
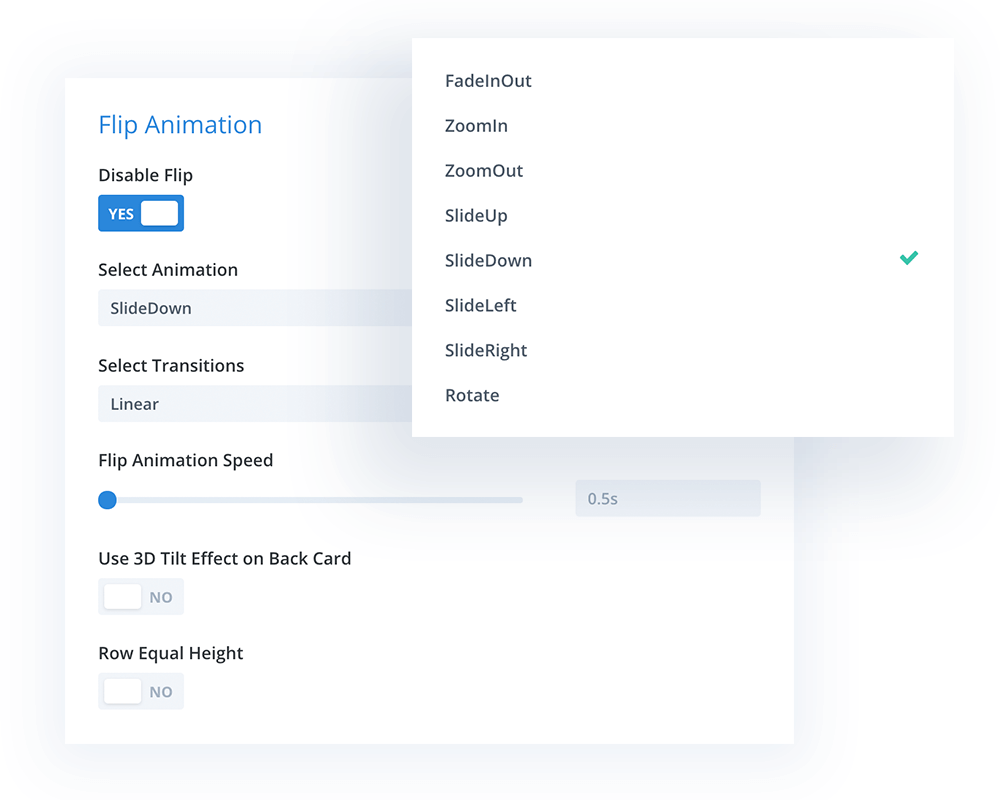
The new update adds four new animation styles to the plugin! It also fixes reported bugs, adds HTML support for back card and Equal Heights option. If you’ve already bought Divi Flip Cards, you don’t have to buy it again to enjoy the new features! The license includes lifetime updates, meaning that every time we add new content to the plugin, you’ll get it for free! Awesome!
Let’s get to the most exciting part of the update! We’ve added the option to Disable Flip Animation. When you disable flip animations, new hover effect options appear. These effects are subtler than dynamic flips but just as easy to set up and customize.
Consider these tips when creating a new website or redesigning what you currently have and let us know the positive results by commenting below!
Edyta Gaida
Edyta, also known as Englishwriterka, is a Copywriter and a Creative Writer. She takes pride in creating the textual identity of Polish brands abroad. In her free time, she writes a Young Adult novel in English and takes care of her family, which has now four members, including a puppy. She is Silesian, lives in Poland, writes in English, and loves all things Korean. The world is her mollusk.
Create beautiful blurbs with Divi Flip Cards
Let’s celebrate! We have a sweet deal for you! You can get the best flip box plugin for Divi with a 10% discount! Use the coupon code DFC10 at checkout!












Great job – thanks!!
Thank you Mathias 🙂
This plug in is cool for us non coders! Just started playing with it but loving it so far. great to see you are continuing to support and improve it.
Love to see an option to have a button on the front of the card as well.
Hi Clinton 🙂 Thank you for your feedback. There are some limitations in the Divi API and button cannot be used twice in one module but there is a quick way around for doing that.
The Front Card field uses WYSIWYG editor. It means you can add whatever you want there. If you switch to Text you can add even code – https://imgur.com/a/322wdhs
Please add the following code to the Content tab for front card and button will be displayed:
< a class="et_pb_button back_btn " href="#" rel="nofollow">Learn More< /a >
(note: you need to remove spaces from opening and closing tag – see screenshoot attached above)
Please don’t forget to rate our plugin 🙂
How is it behaving on mobile? A front end designer told me it’s not good to have mouseover effects, because mobile users might not see them, so they miss informations when the visit the site… What do you think about that? But very nice effects!
Hello,
Any hover effects won’t work on mobiles as they should because you can’t hover on mobile. You can only tap and this is when hover effect applies on mobile. In this case I think it is a good idea to give user know that there is something below. Divi Flip Cards allows to add button or icon on front card so we can add it and this will indicate that this box is clickable. If user will be interested and want to know more, will simply click the button “Learn More” to see what’s there… and then the card will flip and show more content. Hopefully this helps.