12 Web Design Trends That Will Dominate In 2019
With 2019 just around the corner, it is time to once again look at the future of web design. Staying up-to-date with the latest trends in web design is vital if you want your website to be successful. Twelve months may be short, but we have seen plenty of changes in best practices and visuals, as well as updates on algorithms.
Web design is just like fashion, what’s big this season can be obsolete in a snap of your fingers. Your site may look modern and savvy today but could look cheesy and outdated in a few months. That is why web designers should always be on the lookout for the current trends in web design that the new year will bring.
When it comes to designing your site, it is essential to know the difference between passing fads and industry trends. It is crucial that your design will still look amazing for years to come and will not be reminiscent of the 90’s. Furthermore, you have to be smart with it. Your site’s layout should not just evoke your brand’s image, but it should also provide a great user experience.
With all of these in mind, here is a list of web design trends that we think will make a tremendous impact in 2019. You may also want to check out the innovative web design trends in 2018 to see what you have applied on your site.
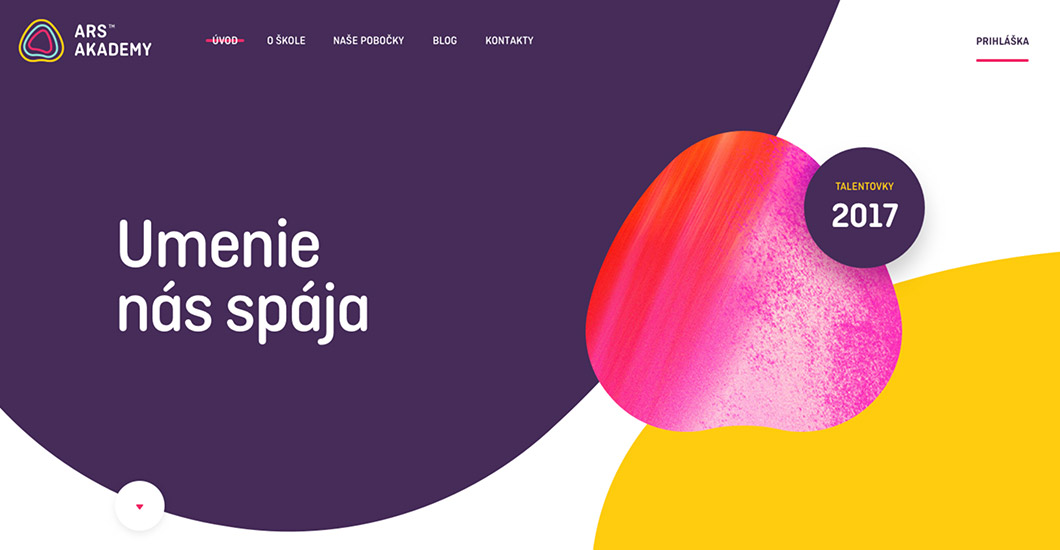
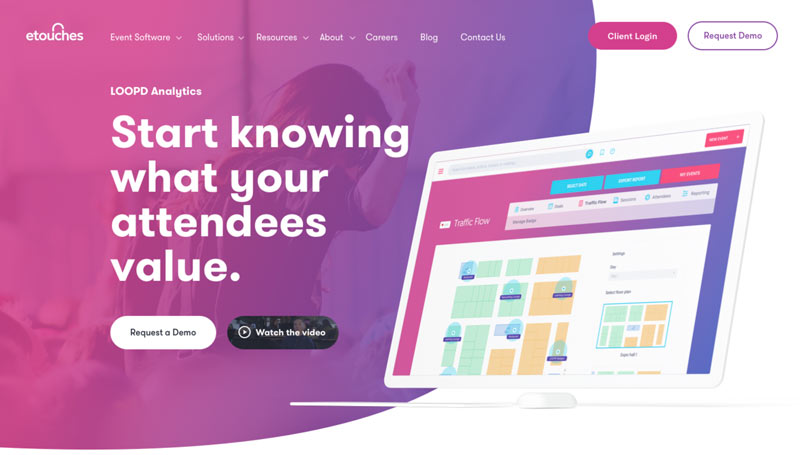
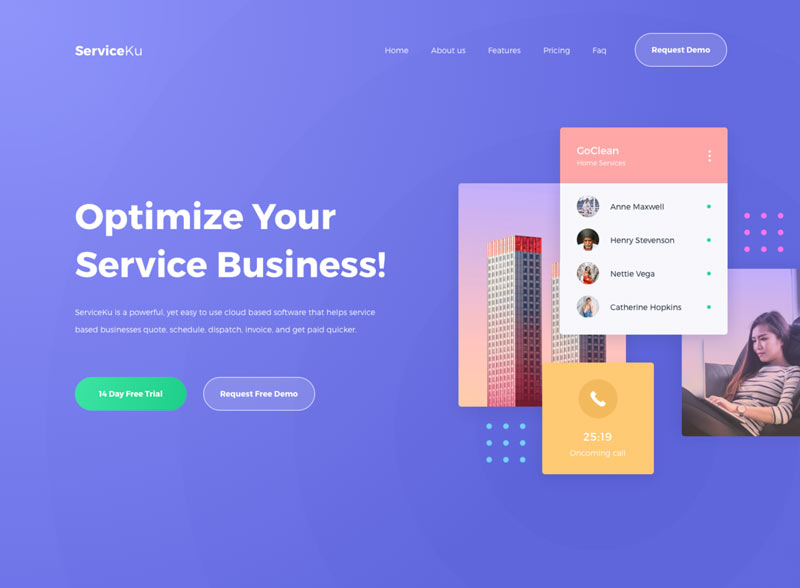
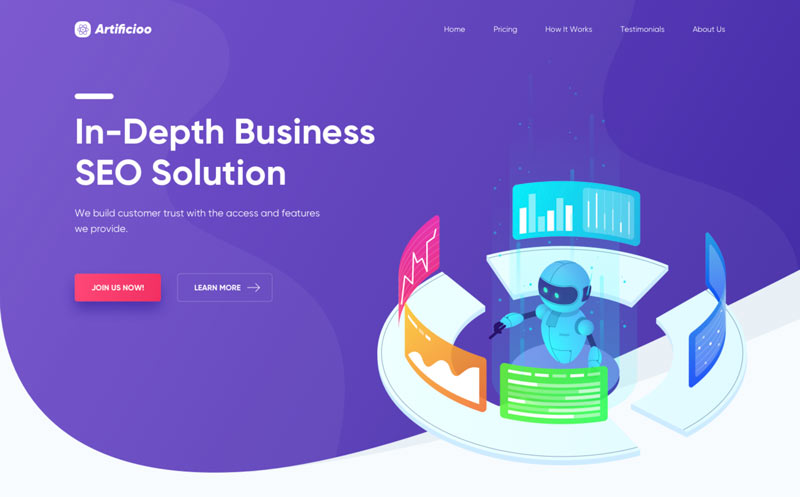
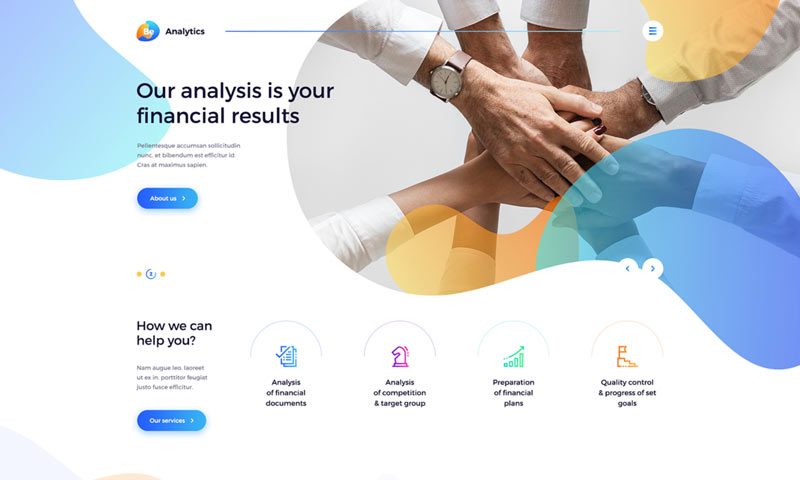
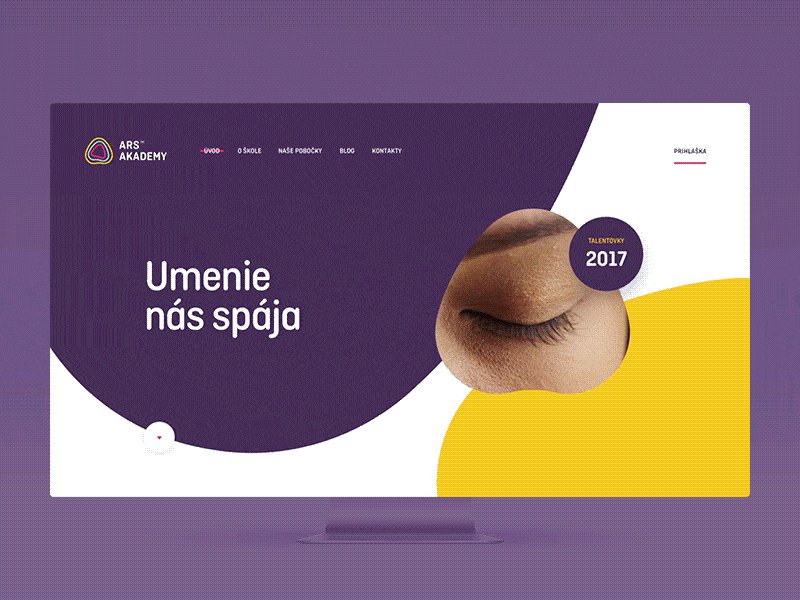
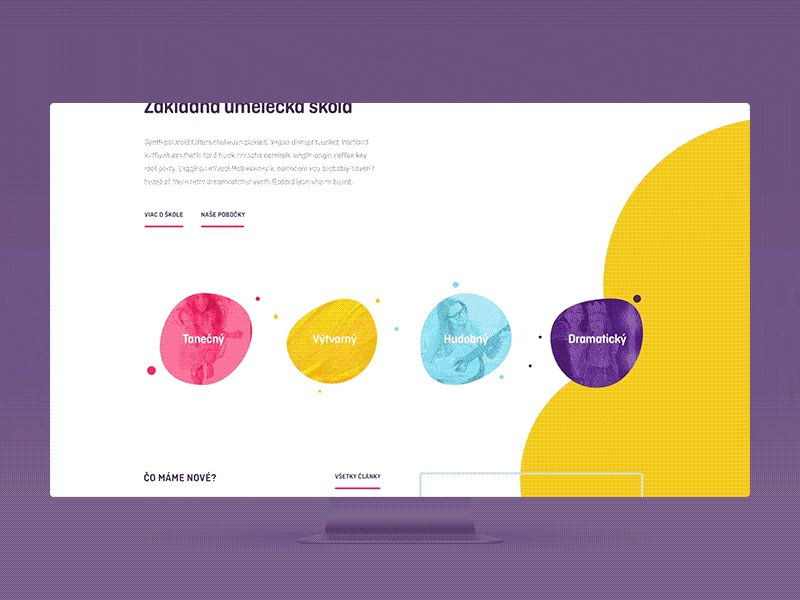
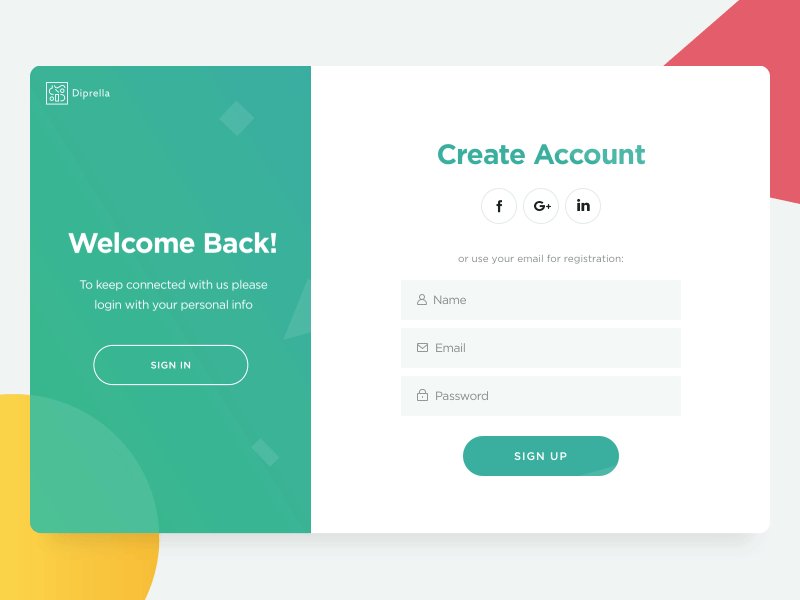
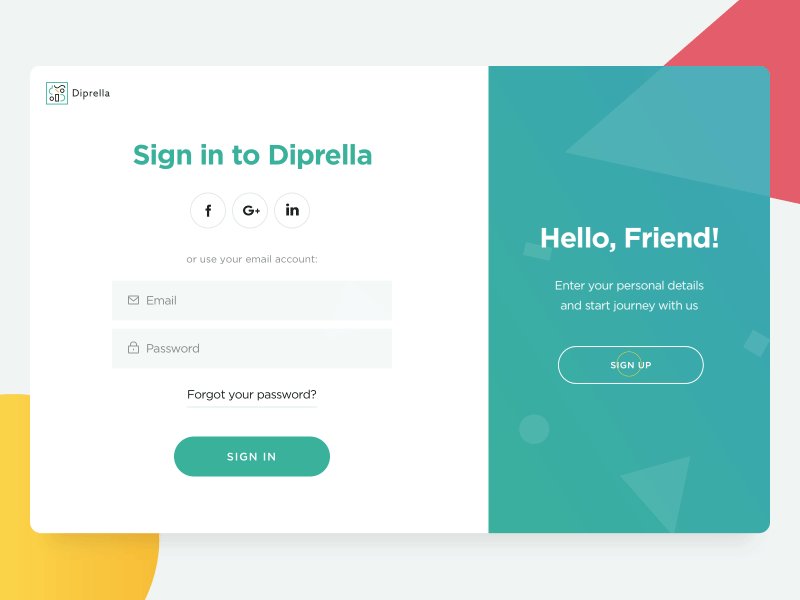
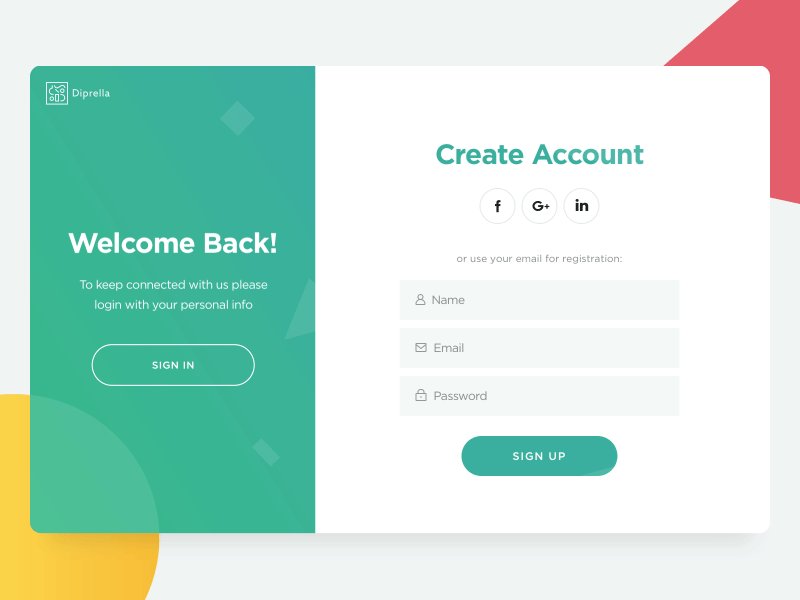
Bright Bold Colors and Gradients
Remember when Instagram did a bold move of rebranding their logo to a bright magenta gradient? Of course, you do! It is all over the internet, and people can’t stop talking about it. The company’s modern take on gradient made a massive impact in the design industry during that time, and it’s still one of the favorites of many designers today.
The popularity of gradients incorporated with bold and bright colors will continue in 2019. With gradients, you will be able to customize your website’s colors to produce something dynamic that truly defines what your brand is all about while using vibrant colors will make it stand out even more.
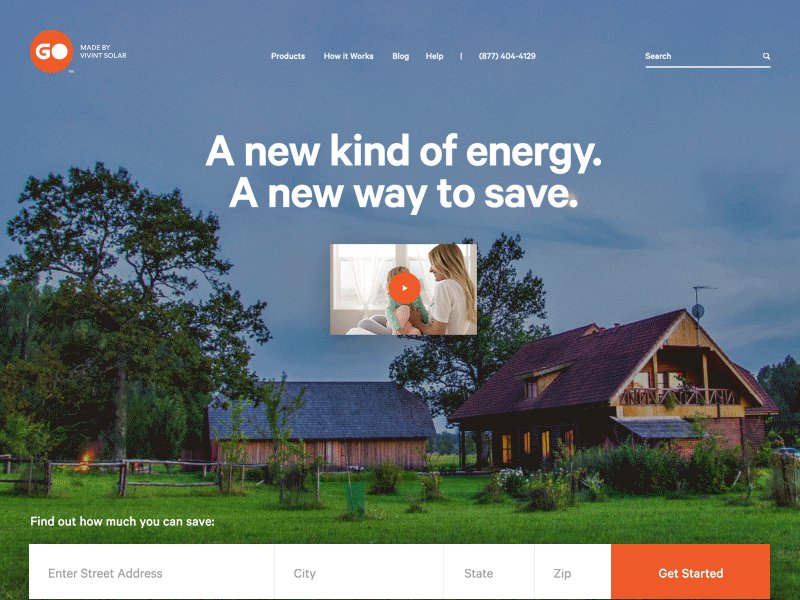
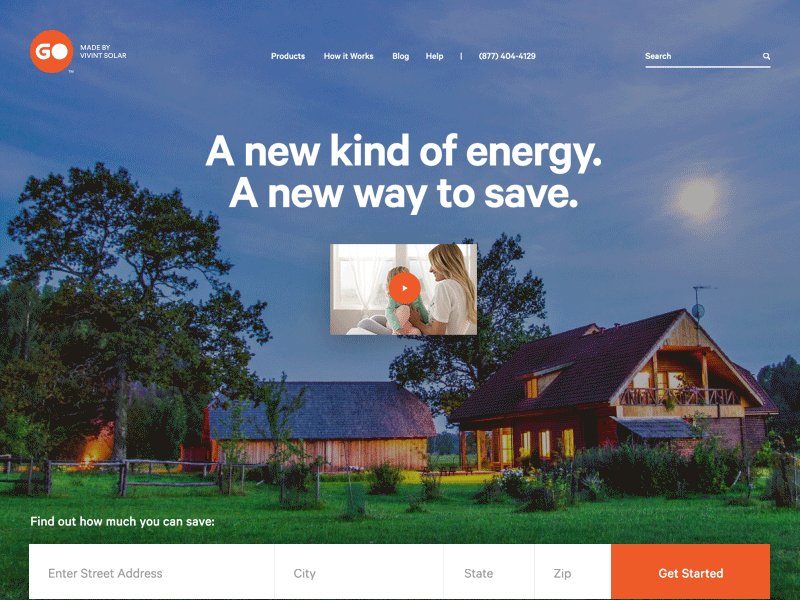
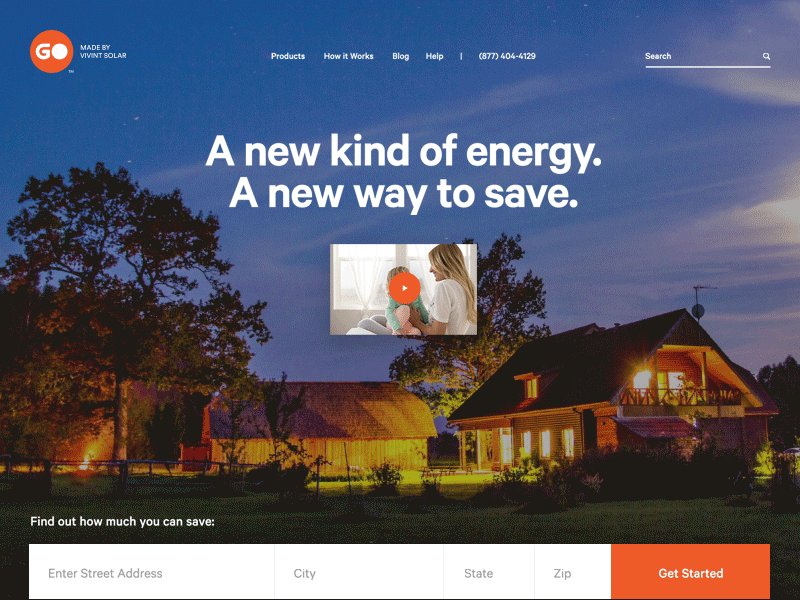
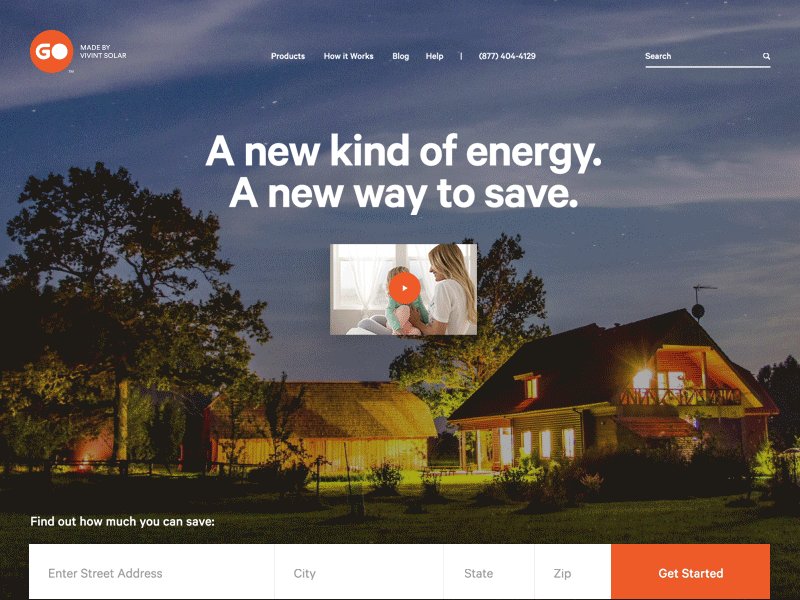
Video Backgrounds
In 2018, video backgrounds became the king of digital content, and its reign will continue on to 2019. Since the videos are moving, ignoring them is impossible! It has taken over both digital marketing and social media by storm. And when it comes to web design, it has become an essential trend that’s here to stay.
Using video backgrounds properly can help capture the attention of your site’s visitors. Marketers also love utilizing them because they can make any website look modern. You can also produce something that has a sense of artistry that you won’t get from a static background image.
But the most important thing that a video background can offer you is conversion. Your website visitors are more likely to stay longer on your site, sign up or opt-in to the services and products you are offering. It also allows you to convey the message of your brand or company clearly and in a much more compelling way. So if you are thinking of sprucing up your site in 2019, consider supplying it with a video background.
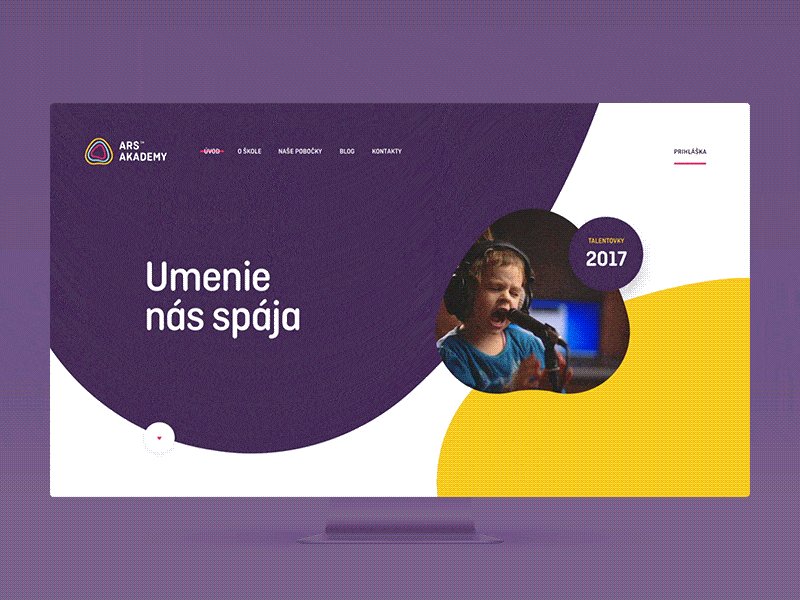
Creative Photos
They say a picture is worth a thousand words and using creative photos can evoke emotion. Photos instantly create an interaction between your company and the audience as well as an emotional attachment. Since the inception of the internet, our online experience is enhanced by images, and moving forward to 2019, they will still be an indispensable part of web design.
As a web designer, you should be aware of the importance of using incredible photos alongside effective design elements and layouts. Do not just bombard your site with several photos. They should be powerful, relevant, and encourage your visitors to take calls-to-action.
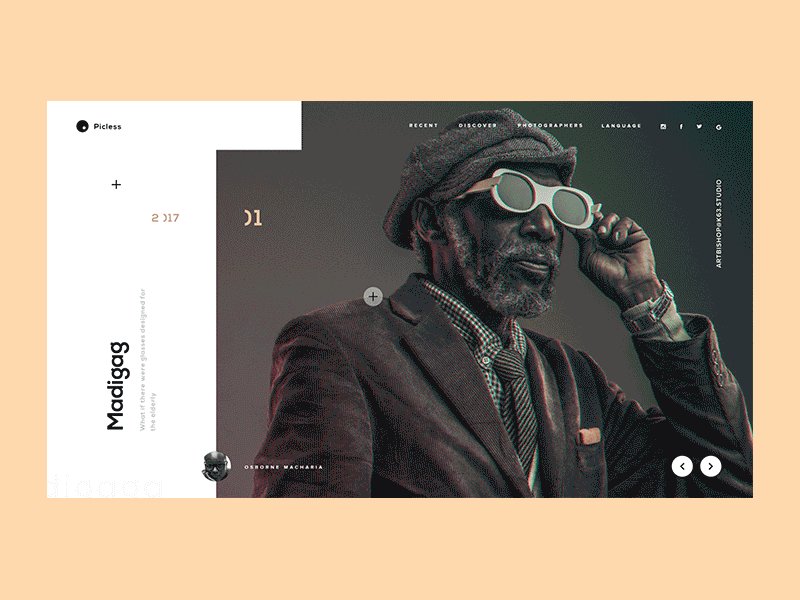
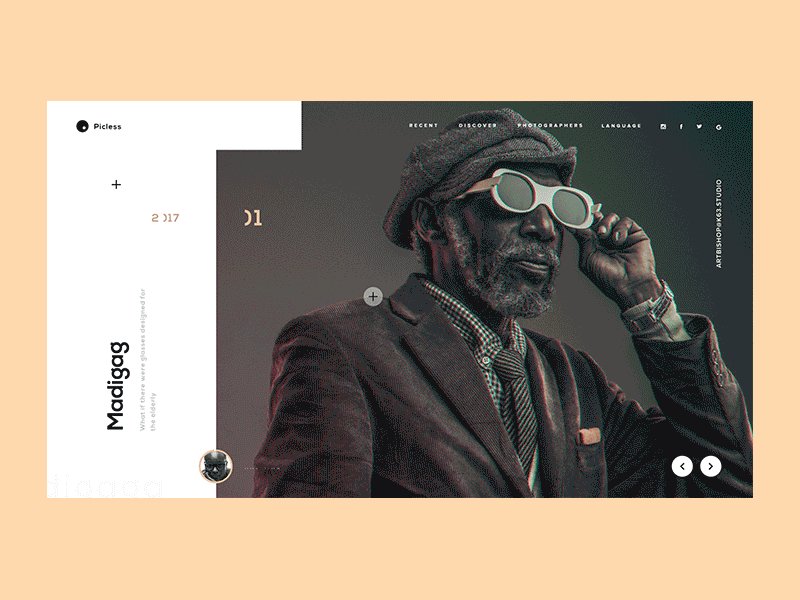
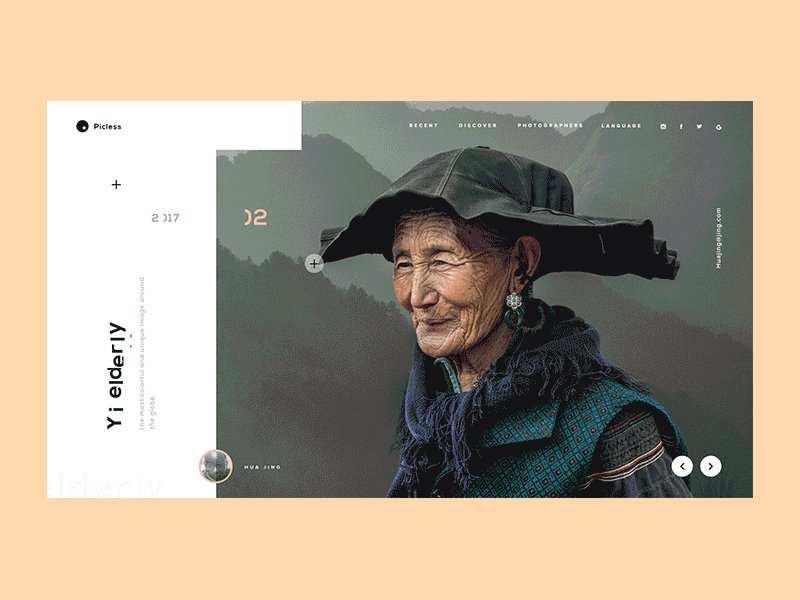
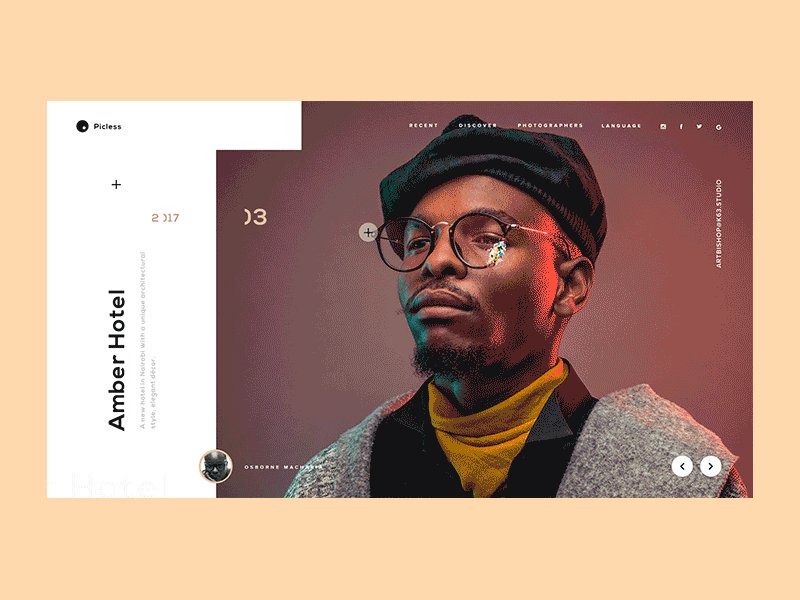
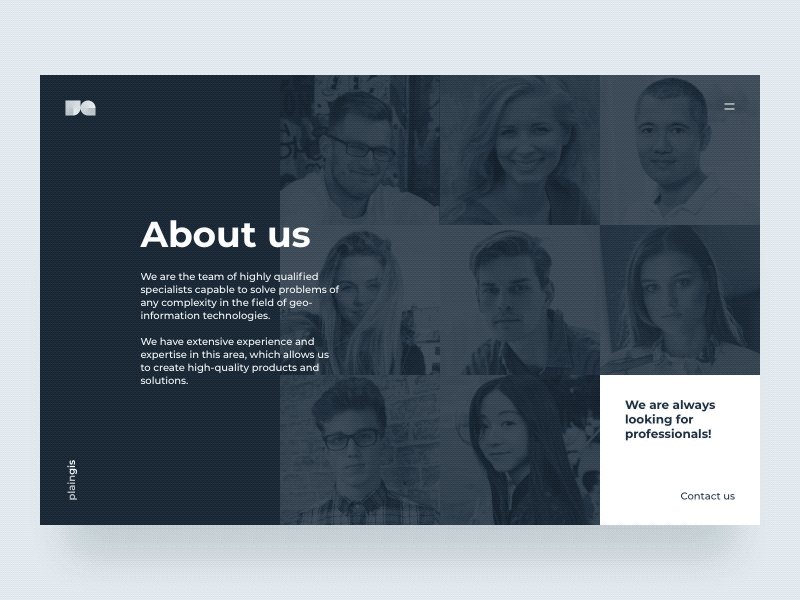
Asymmetrical Layouts
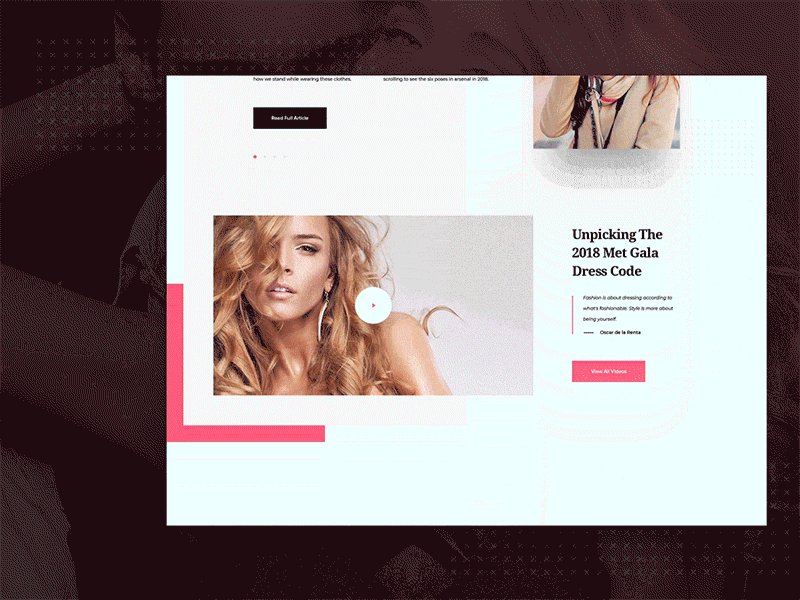
There have been debates among web designers about asymmetrical layouts. It is one of those designs that involve complex techniques. However, if done the right way it’ll result in an eye-catching design that will separate your site from the rest.
Moreover, it can provide more depth to your site which can create an enjoyable user experience and can lead to potential customers staying on your site longer. The key here is to produce livelier white space and active space.
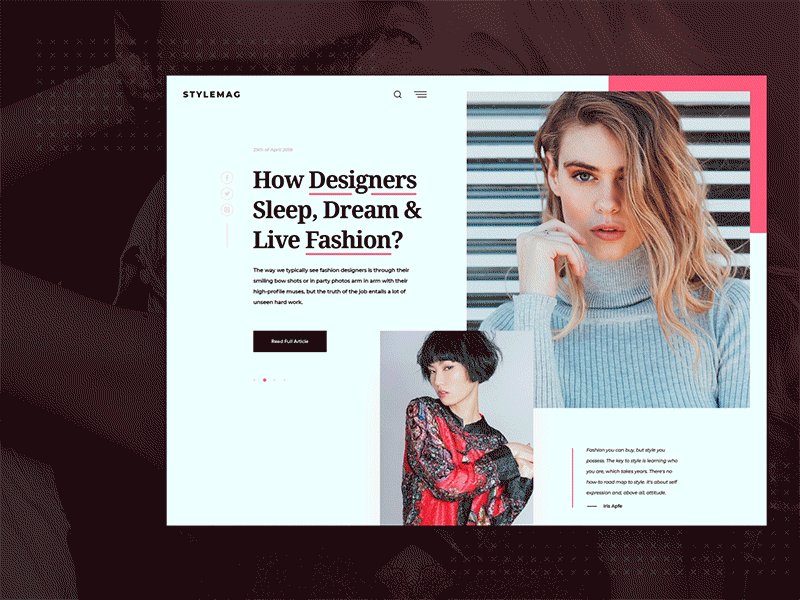
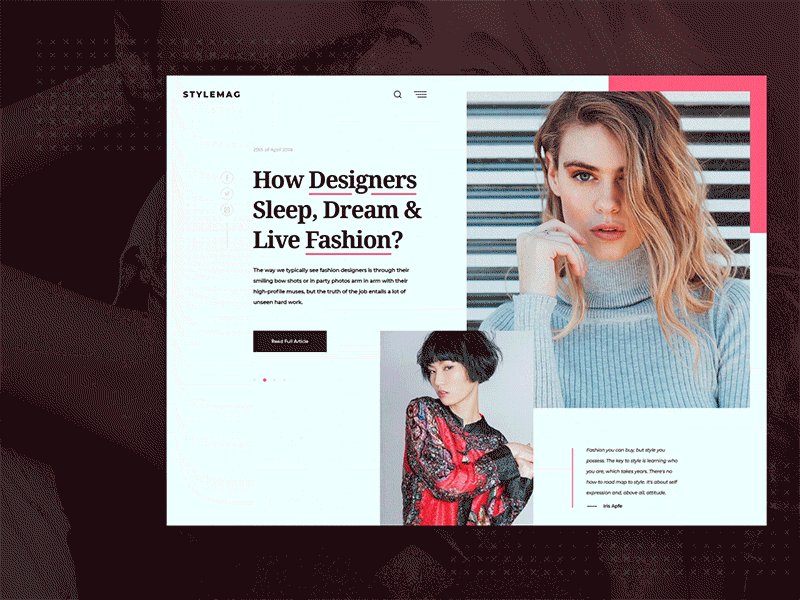
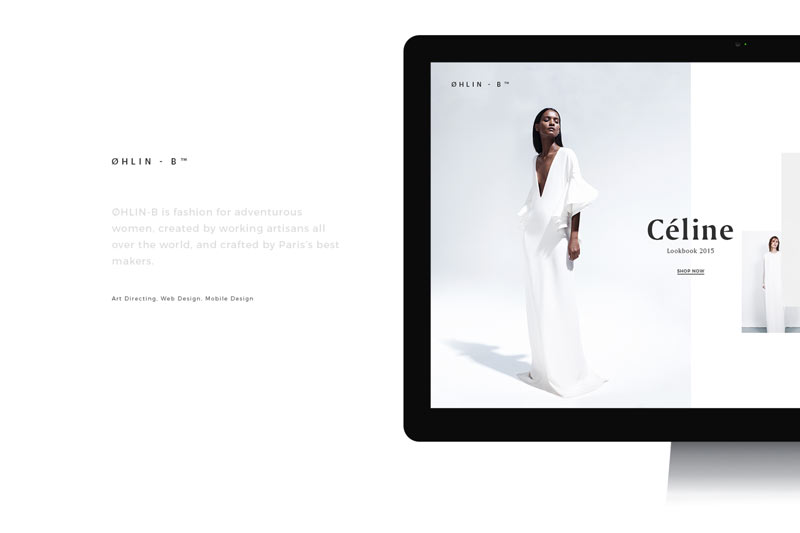
Bold Typography
Bold and big typography is a hit this year and it also will be in 2019. And why not? Aside from looking striking, it also helps establish the identity of brands and helps them stand out by exuding power in their messages.
This will especially work well if you have a minimalist website. You can maintain its cleanliness and elegance while highlighting the concept of saying more with simplicity.
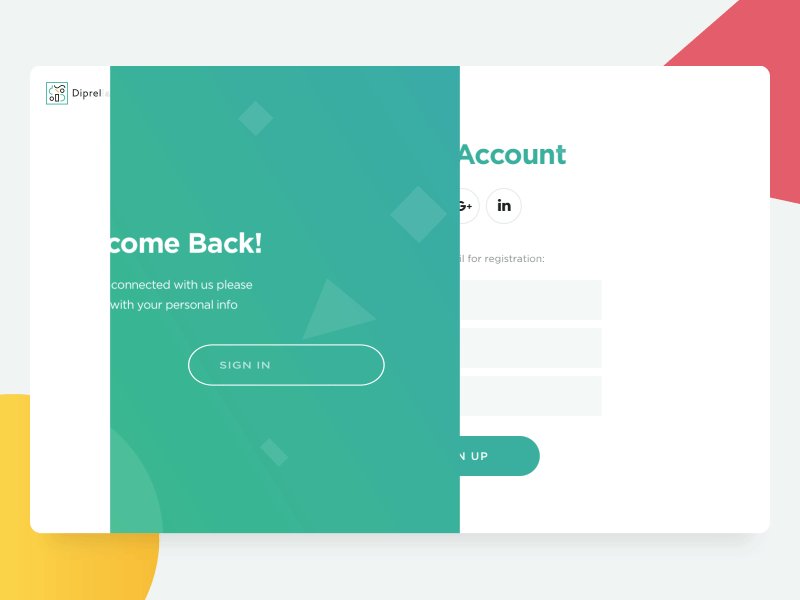
Micro Animations Movement
One of the biggest trends in website design to look out for in 2019 is definitely motion. Integrated animation when placed throughout your entire site can define interfaces, enrich interaction, and make it more lively.
Micro animations may be small but they are functional and create focus. You do not have to use words to explain a lot of things. Your visitors will get that feeling of direct manipulation because they will see something happen instantly. It is also a way to strengthen the sense of your brand.
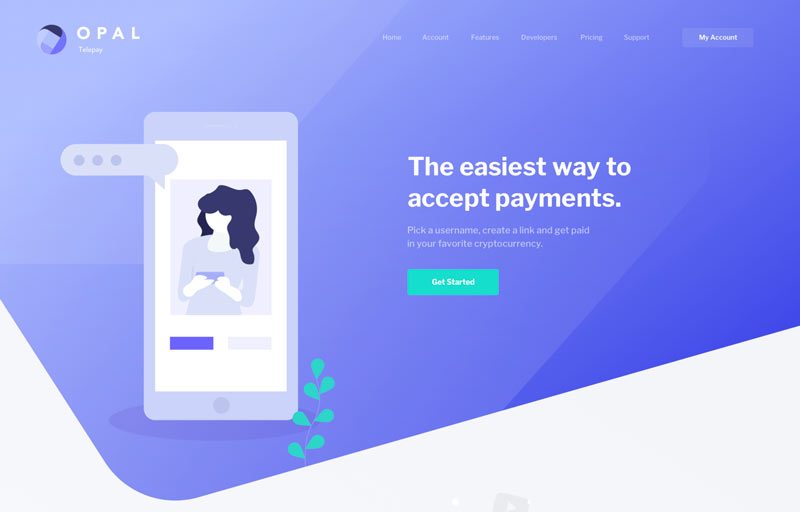
Custom Graphics and Illustrations
While most of us think that graphic design and illustration are the same things, there is actually a distinct difference between the two. Graphic designs have intentions that are specific and carry a message to your audience while illustrations are visual representations of an idea or text.
Both are essential to allow your website to stand out visually from your competitors. Although website templates have vastly improved and they can be customized, there will still be thousands of other sites utilizing them. In 2019, businesses will find unique ways on how to separate themselves from the rest. This can be achieved by adding more unique graphics and illustrations to web designs, which will be a massive asset for the social media initiatives and communications of businesses
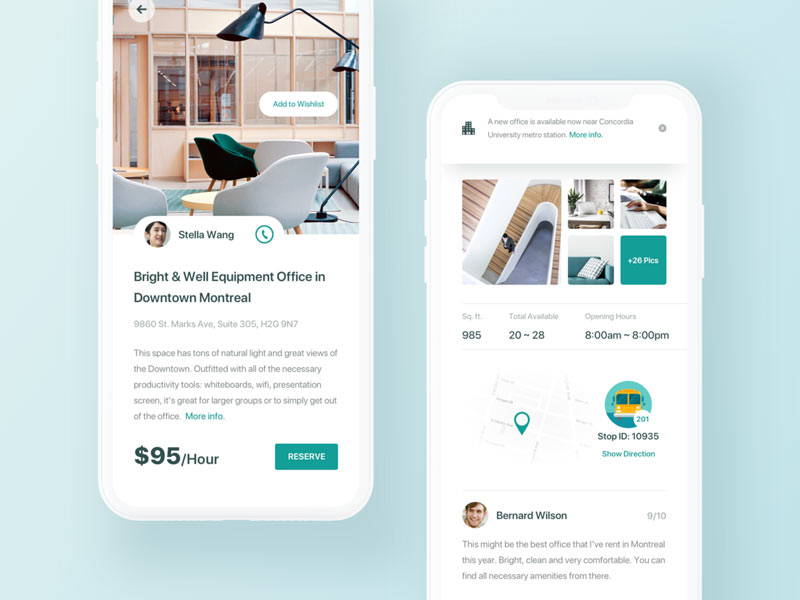
Responsive Web Design
The introduction of 4G impacted how we use our mobile devices. Back in 2014, 33% of internet users turned to their mobiles when browsing online. For the first time just before 2016 came to an end, the use laptop or desktop to go online was overtaken by mobile web usage.
In 2015, Google introduced recommendations that are associated with responsive web design and now employs a site’s mobile-friendliness as a ranking factor in search results. Today, the company even levelled up the game by implementing mobile-first indexing strategies which base the indexing and ranking of a site from its mobile version. Because of this, achieving a responsive web design in 2019 is necessary more than ever.
Aside from rankings, a mobile-friendly website can also enhance user experience. Customers are more likely to return to your business if they can easily access your site on every platform leading to a higher conversion rate.
Speed
When interacting online with your potential clients, you only have three seconds to leave a good impression. Humans are impatient in nature and hate to be kept waiting. According to a study made by Akamai.com, about 50% of users expect a website to load in two seconds or less once they click its link. They will leave if it loads for three seconds or more.
When designing your website, always keep speed in mind. Your site may look beautiful and fancy, but if it contains too much heavy data that takes a lot of time to load, you may lose plenty of revenue since your potential customers will not stick around. Plus with the introduction of Google Speed Update in July 2018, you will see your site at the bottom of the pit in Google search results since its rankings prioritize faster websites.
Abstract Shapes
In 2019, we will welcome abstract shapes and say goodbye to geometrics which has been a trend since 2016. Compared to organic and geometric shapes, they hold more meaning and can go beyond what they signify. These shapes are created by simplifying a representation of real-life shapes. While understanding their uses and meaning is important, it is just as vital to learn how to create them properly.
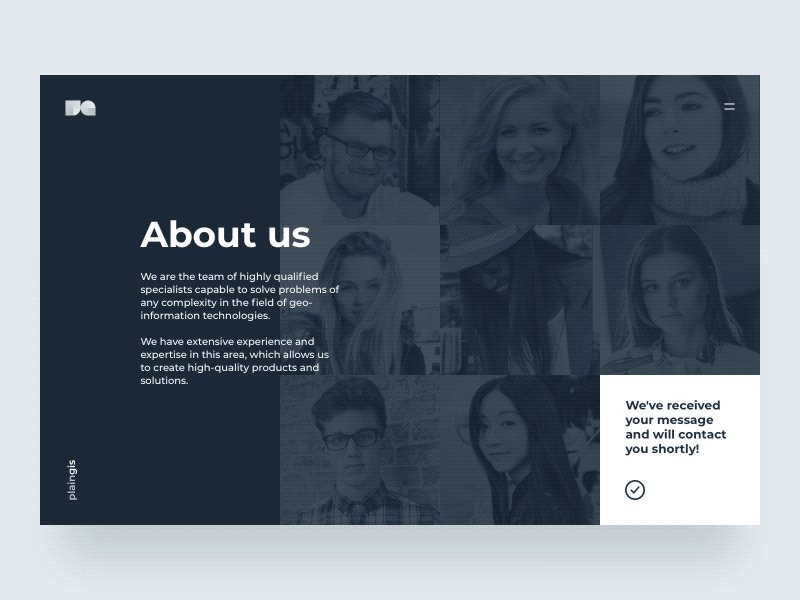
Plenty of White Space
White space is probably one of the most underutilized and ignored elements of web design. We often see it simply as a blank space or a waste of screen space, but it’s what makes up a truly amazing web layout. Furthermore, this white space is considered to be one of the most indispensable parts of web design.
Using white space properly can provide plenty of benefits for your website and transform its design. It not only creates harmony and balance, but it can also aid in branding your design as well as lead your visitors from one component of your site to another.
User Experience
User experience or UX is critical because it fulfils the needs of users. A website with UX as its driving force means that it is designed with the goals and needs of the customers in mind. Your visitors who are able to quickly and easily achieve their goals and have a positive experience upon visiting your site will return and even recommend it to other people. This will lead to trust, brand awareness, and loyalty.
However, UX is different for every user. It is always evolving and needs further and further intuition. In web design, you cannot assume that you know the needs and wants of your users. Keep in mind that you are not them.
Make sure to get feedback from your users, and watch how they use your products or services. It will take some effort and time on your end to test what you are offering in order to meet the expectations of your audience. You need to understand that user experience is essential for each activity of your company. Enhancing UX will not only provide your brand with a firm foundation to grow, but it will also create a return of investment.
Aileen Cuaresma
Aileen is a Technical and Creative writer with an extensive knowledge of WordPress and Shopify. She works with companies on building their brand and optimizing their website. She also runs a local travel agency with her family. On her free time, she loves reading books, exploring the unknown, playing with her two adorable dogs, and listening to K-pop.
Use coupon code SLIDER15 at checkout!





























These are great inspiration moving into 2019. I love the account login/sign up animation! Any hints how to get started with Divi creating that module?!
Your article is great and I really appreciate your work! Thanks for sharing keep up the good work.
Nice read!
Trends in web design are keep on changing. Responsive web design, speed and user experience are always evolving, but remaining points.
Thanks for sharing!
Thanks for sharing this nice article with us!
Great read and very insightful.