How to Add Preloader to Your Divi Website
What is preloader?
A preloader is a usually simple animation which shows up when your website is loading. It can be extremely helpful when a website is complex and its loading time takes a few seconds. So, to keep your visitors interested and to prevent them from getting frustrated with waiting, you should use a preloader.
Why should you get one?
Let’s illustrate what a preloader does with an example. Everyone hates waiting in front of the red traffic light, right? But in some countries, those lights come with timers which show drivers exactly how much time they have to wait for the light to change. It gives them something to look at and reassures them that they won’t be waiting forever.
That’s exactly what a preloader does for your visitors, only in a more entertaining way. It gives them something to look at and reassures them that the website is there, only it can take a couple moments to show up.
Free preloaders up for grabs!
In this tutorial, we are going to show you how to add a preloader to your Divi-based website. We’ll also point you towards excellent free preloaders which you can download and use absolutely for free! You can download the file, choose the preloader you like best, add it to your website – and activate it using the code from this tutorial.
Get yourself a preloader! Make your visitors wait with style!
Upload GIF preloader to your website
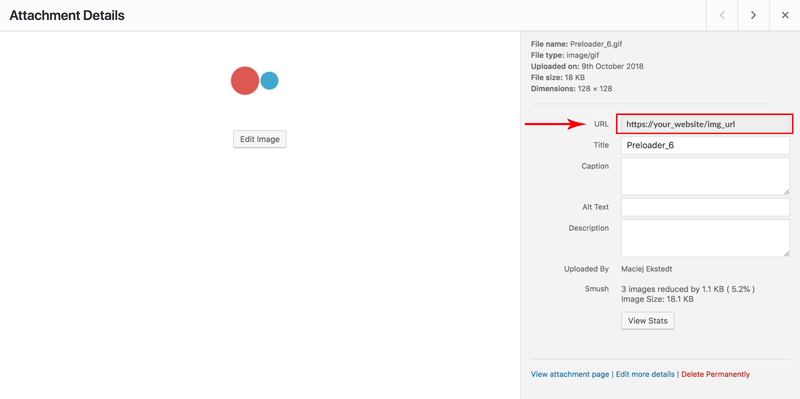
In first step we need to upload preloader we want to use on our website. Go to Media/Add New and click Select Files. Navigate to the folder with preloaders and select GIF image that will be used for your website. Once the image is uploaded, open it in your Media Library and copy it’s url.
Add CSS code
In this step we need to add CSS code that will center our preloader. We can also specify background color for the page when preloader is running and size of our preloader. Don’t forget to change URL of the preloader for your own! To add this CSS go to Divi/Theme Options/Custom CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/* PRELOADER */ .preloader { position: fixed; top: 0; left: 0; right: 0; bottom: 0; background-color: #fefefe; z-index: 100000; height: 100%; width: 100%; overflow: hidden !important; } .preloader .status { width: 100px; height: 100px; position: absolute; left: 50%; top: 50%; background-image: url(assets/img/loading.gif); background-repeat: no-repeat; background-position: center; -webkit-background-size: cover; background-size: cover; margin: -50px 0 0 -50px; } |
Add code to the Head of your blog
In this step we will add javascript code to the Head of our website. It will take care about when preloader shows up and make sure it is faded out once the page is loaded. To do that go to Divi/Theme Options/Integration tab and add the following code to the < head > section:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<script type="text/javascript"> // makes sure the whole site is loaded jQuery(window).load(function () { "use strict"; // will first fade out the loading animation if( jQuery( '.et-bfb' ).length <= 0 && jQuery( '.et-fb' ).length <= 0 ){ jQuery(".status").fadeOut(); // will fade out the whole DIV that covers the website. jQuery(".preloader").delay(1000).fadeOut("slow"); }else{ jQuery(".preloader").css('display','none'); } }); </script> |
Add code to the Body of your blog
In this step we will add HTML code that will place our preloader on our website. To do that go to Divi/Theme Options/Integration tab and add the following code to the < body > section:
|
1 2 3 4 5 |
<div class="preloader"> <div class="status"></div> </div> |
You’re not a tutorial kind of person? That’s OK!
A brand-new awesome plugin Divi Toolbox has just appeared on the Divi market! It has many amazing features which make it easy to create advanced effects on your website without using code. Among its many features, there is also the option to add a preloader. You can choose one from over 10 custom preloaders and customize it further, for example, by changing its size or color. So, if you’d rather get a plugin which will do it all for you, grab yourself the Divi Toolbox!
Maciej Ekstedt
Maciej is the founder and CEO of B3 Multimedia Solutions. He is a self-made web designer and marketing expert, and he loves his job so much that he barely leaves the office. He transforms creative ideas into effective strategies for his company and for his clients. Maciej is fascinated by the phenomenon of megalopolis. He notices patterns and details which make up the whole thing, and he uses these skills in his work.
Start Building your Legal Services Website with Liberty!
We have a sweet deal for you! We are offering a huge sale! You can get our latest Liberty Divi theme with a 20% discount! Use the coupon code LIBERTY20 at checkout!











Thanks for the great tutorial!
You welcome Nelson 🙂
I have always been wondering how the preloaders are set up. Now I know how to do it. 🙂 Thank you for this tutorial.
You welcome Andrej 🙂 I’m glad it was helpful!
Great tutorial!
And what about a svg file? Do we need to change something to use it instead of a gif?
Hi Firmin,
No, I think this method won’t work with the animated SVG file, where code for animation is used. Sorry 🙂
This is impeccable timing! It’s been on my to-learn radar the past few weeks… thanks for the great tutorial!
Im glad it was helpful Stephanie 🙂
Hi Maciej, I was just going through it and step 4 is not showing, can you have a quick look? Thanks!
Thanks for reporting that! Now it’s fixed! Please refresh page Stephanie 🙂 Have a great weekend!
Thank you! I got it now 🙂 = Weekend Play Project 🙂 . Cheers~great weekend to you!
Great timing for me too! Thank you!
The preloader only shows on my home page – what do I need to do to show on all pages?
I think this might be caching issue. Please clear all cahce (browser, server, plugin) and refresh page. It should help.
Hi guys, thanks for this great tutorial !
Is there a way to choose the page on which we want the preloader to display, and not on the whole website ?
Hello Bastien,
Yes, it should be possible but some code would have to be edited. Here is a sample code you can play with – https://www.dropbox.com/s/r3x396x6xfnophm/preloader.php?dl=0
Hi thanks for the hint, but I didn’t find how to apply it.
However, I managed to replicate the effect :
– I put the js and the div into a code module in the page I wanted the preloader
– I put the CSS in the page option
And it works !
Hi Maciej,
Where should I add this code? Perhaps in functions.php? And should I delete anything else that you have given us and leave only that one?
Many thanks,
Fudzhay
Hello,
Please follow the tutorial. You don’t need to edit any files. All code can be added in Divi Theme Options. Hopefully this helps.
Works very good! Thank you.
You should also add information that URL address of preloader have to be inserted in STEP 2 on line 21.
Thanks Viliam. WIll fix it asap! Have a great day!
Is that possible to add audio with gif. I know gif do not supports audio but is there any way that we can play audio and at the same time gif?
Hey Maciej!
I was able to successfully implement the preloader. Thanks!
Something else I did was to add a fade-out effect for when someone leaves a page, which matches the fade in effect that the preloader code adds. I would have posted the code here, but Wordfence won’t let me :P… Goes to show how good their security is though!
Once again, thank you!
Mark.
Hi Mark, I’m glad it works for you! You can send the code via email so we might add it to this tutorial 🙂
Hi Maciej,
The preloader works nicely, but since the latest Divi release (3.19.2 or 3.19.3), the VB cannot load in visual mode. I suspect a conflict with the VB preloader. Is there a way to disable the preloader when using Divi VB ?
Hello Pierre,
Thank you for reporting that! The tutorial has been updated. We have tweaked the code that is added to < head > in Integration tab. Please amend it and it will work in front-end VB 🙂 Have a great day!
Hello Maciej!
It didn’t work for me with a GIF :/ But it works with PNG.
The gif is here ; https://ountravela.com/wp-content/uploads/2019/01/OunFinal1.gif
Can you help please? Thanks!
Victor
Hello Victor,
Have you added the latest code from the tutorial? It should work. Please check step by step if the code you have added is proper and matches tutorials code.
Not sure what im doing wrong. Ive copied all the code exactly as it is and deleted the cache, still nothing.
Hello,
great tutorial.
Works flawlessy in chrome, it does not in firefox (page stays white and nothing happens)
Any Clue?
It works fine on Chrome either on Firefox. What version and device are you experiencing issue on? Please make sure you have fallowed each step carefully 🙂 And make sure it is not caching issue Angelo.
any idea why mine isnt working? I have tried a few times now, still not getting anything. i have the code right, its not doing anything different
Hello! Awesome tutorial, I just have one simple question. Is there a way to make the preloader loop a few times to delay the process, my site loads way too fast and you can barely see the preloader gif. I’m using it because in Divi, my hero image has parallax and it jumps when it loads.
Hello Jordan,
Have you tried to increase delay value in script? Let’s say to 2000 or 3000?
I just wanted to add to this:
I wanted my gif fully finish before you go on to the page. I added a delay tot the .status class as well like this:
instead of
jQuery(“.status”)fadeOut();
it’s now
jQuery(“.status”).delay(5000).fadeOut();
That did the trick for me.
when I did the solution of Maciej, the gif faded out very quickly and the screen stayed blank for a while.
Maybe I didn’t do the right way, but if it works it works right?
Felt like sharing it ’cause this was the only blog I could find on this very topic
Thank you so much Maciej, I really impressed my employer with this, he had been trying to do this for a long time!
Hi.
Thanks for your guide. It works like a charm!
The only problem is that on mobiles the loader is not in the middle of the screen.
My mistake?
What does Divi use the .et-bfb and .et-fb classes for?
Hi Jon,
.et_fb is a front-end builder while .et-bfb is a backend builder. We use the classes in the script to disable preloader when you are in builder. Hopefully this helps 🙂
Do you know how to make the pre-loader play only once? I want to use it when entering the home page for the first time. But than when visitors refresh or come back from another page I don’t want them to have to watch it again.
I’m not using it as a loader but as a small intro for the site.
Thanks for this! It was beyond easy to use and looks great 🙂
Hello Maciej!
Thanks for the great function! Its works fine. I only have on issue with it. Its seems that the loading animation is invisible until everything is loaded into the cache. So the site is white and when the loading animation appears everything fades out because everything is loaded. Is there a way that the loading animation is loaded first ? I am using Mac Safari! Thanks a lot in advanced!
Thanks, Maciej for the clear step-by-step instructions that are easy to follow. You’re a star!
Thanks for the great tutorial.
Just a note that the css for centring the image wasn’t working for me so I changed it to the below. The CSS used in this tutorial is for centring the top left point of the image, so it looks drastically off centre on mobile.
.preloader .status {
height: 200px;
left: 50%;
margin-top: -100px;
margin-left: -100px;
position: absolute;
top: 50%;
width: 200px;
background-image: url(example.gif);
background-repeat: no-repeat;
background-position: center;
-webkit-background-size: cover;
background-size: cover;
}
Cheers
Hello Christian,
This is because you have changed preloader size. If you would use the size we provided in this tutorial, you wouldn’t have to tweak margins to have it centered. Since you have 200px width and height you had to apply negative left and right margins -100px 🙂
Thank you! Wery nice website article!
Thank you for sharing excellent informations! Your website is so cool. I’m impressed by the details that you have on this blog. It reveals how nicely you perceive this subject. Bookmarked this website page, will come back for more articles. You, my pal, ROCK! I found simply the information I already searched everywhere and simply could not come across. What a great site!