Testimonial Slider Documentation
Getting started
In order to install this plugin, you must first purchase a membership to Elegant Themes and download the Divi or Divi Builder plugin.
Download package includes:
- divi-testimonial-slider.zip – installable plugin file
- review-form-export.json – Caldera Forms form
- TS Demo Sections.json – demo layouts that can be imported to your Divi Library
Installation
Step 1: Add new plugin
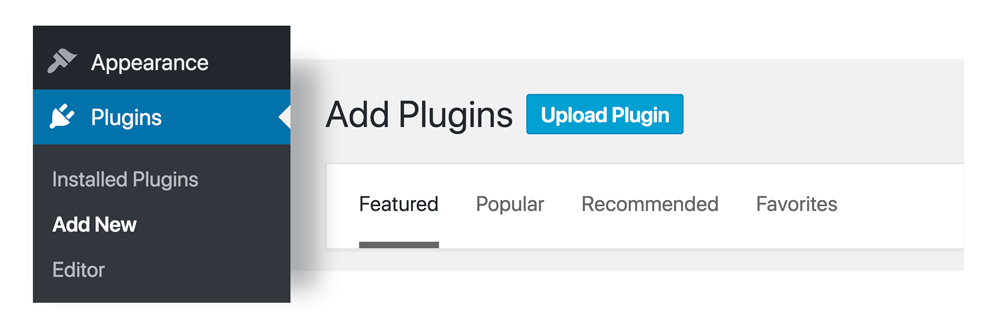
Go to Plugins/Add New and click Upload Plugin

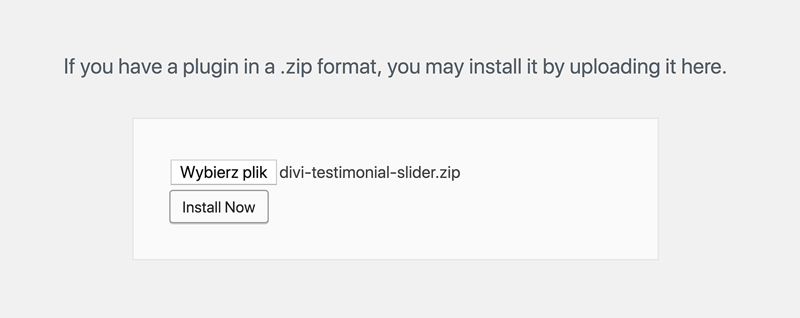
Select divi-testimonial-slider.zip from your computer
Click “Install Now”

Completing the upload, you will need to activate the plugin by clicking on the Activate button.
Step 2: Activate your product
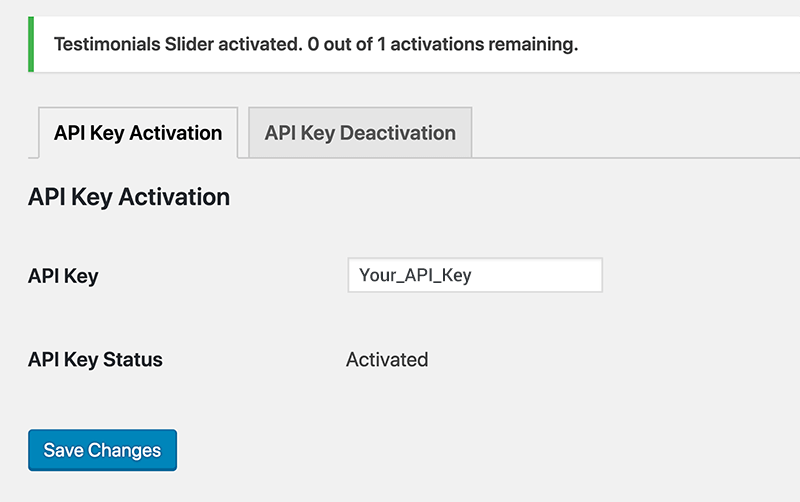
To activate your product and get updates please go to Settings > Testimonial Slider Activation and enter your API Key and API Email.
To see your API Keys please login to your account.

Usage
How to add testimonial
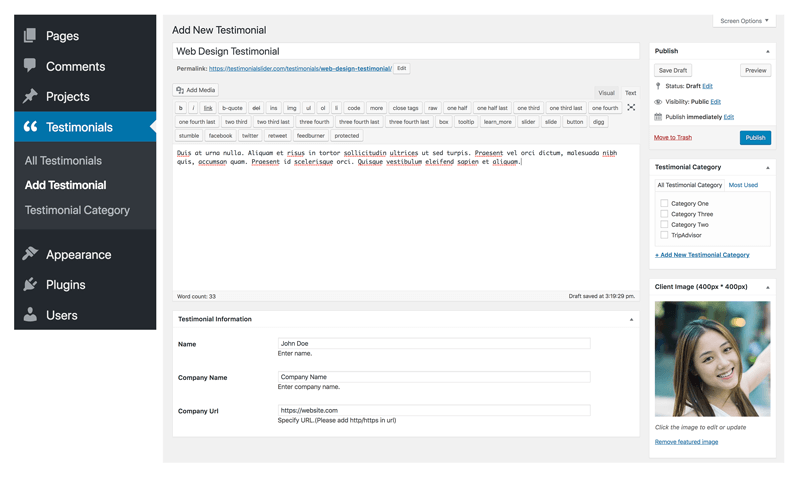
Go to Testimonials tab located in your WordPress Dashboard and and click Add Testimonial
- Add testimonial title that will be used for page url
- Add testimonial text
- Add Name
- Add Company Name
- Add Company URL
- Select Category (if applicable)
- Upload Client Image (recommended size 400px width and 400px height)

Managing Categories
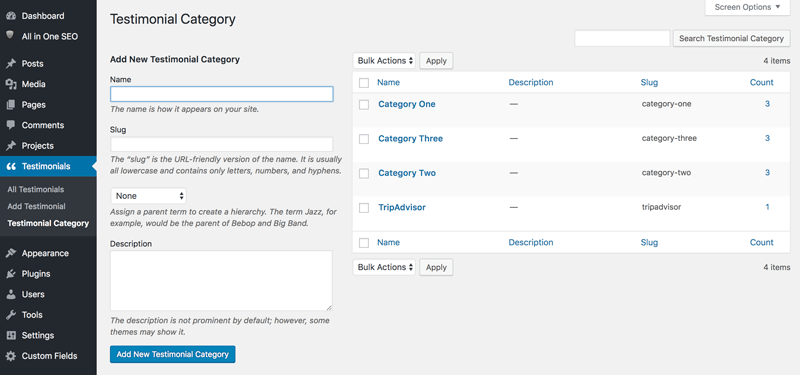
Go to Testimonials and select Testimonial Category tab
- In the right column you will see a list of all existing testimonial categories.
- To add new category type Name, Slug (optional – it will be generated automatically based on the name if you won’t specify one), select if there is parent category, add description (optionally) and click Add New Testimonial Category

Adding testimonials to pages
Testimonial Slider plugin adds 3 new modules to the Divi Builder and Widget available in Appearance/Widgets. Each Divi module and widget provide advanced customization options and can be added to your pages easily.
Note: Testimonial Slider does not support back-end Visual Divi Builder. For adding/editing testimonial modules please use front-end Visual Builder.


Testimonials Slider module
How to add Testimonials Slider module to the page
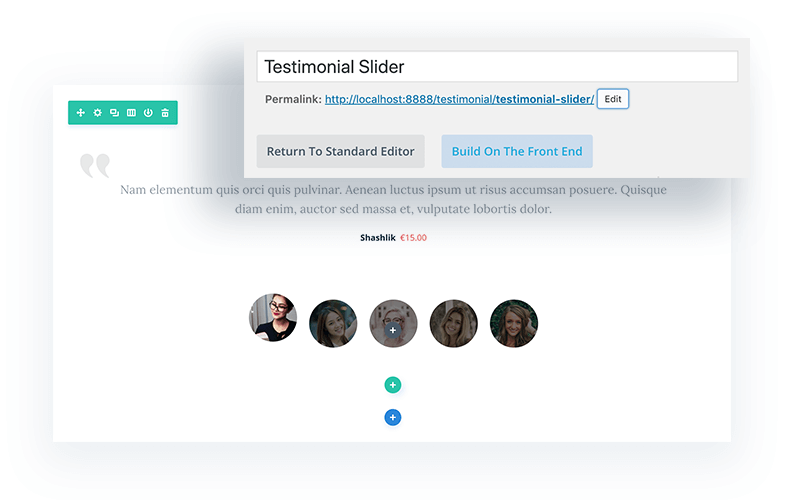
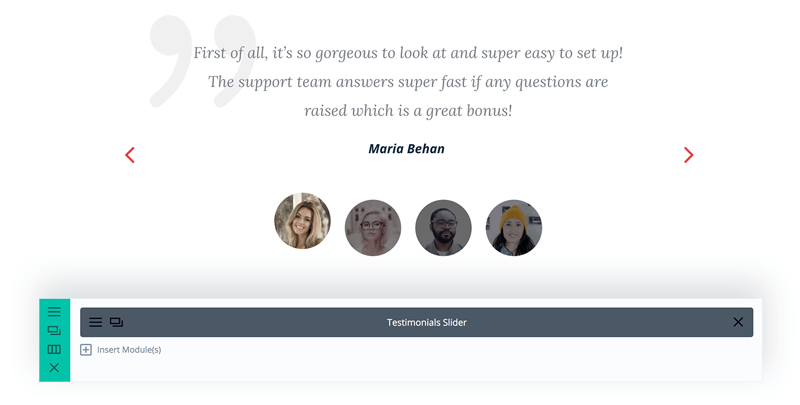
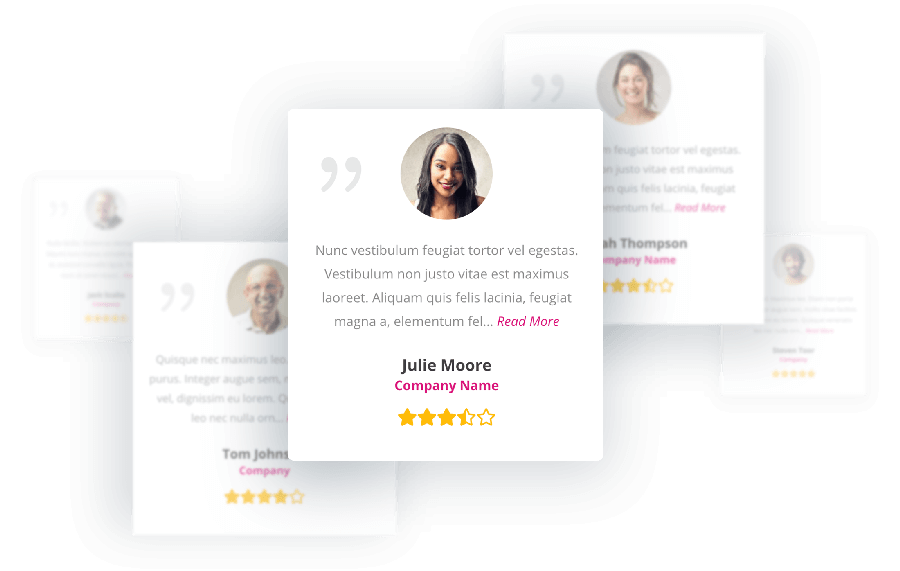
Testimonials Slider module adds testimonials in a beautiful and interactive slider form.
To add Testimonials Slider to your page please follow these 2 simple steps:
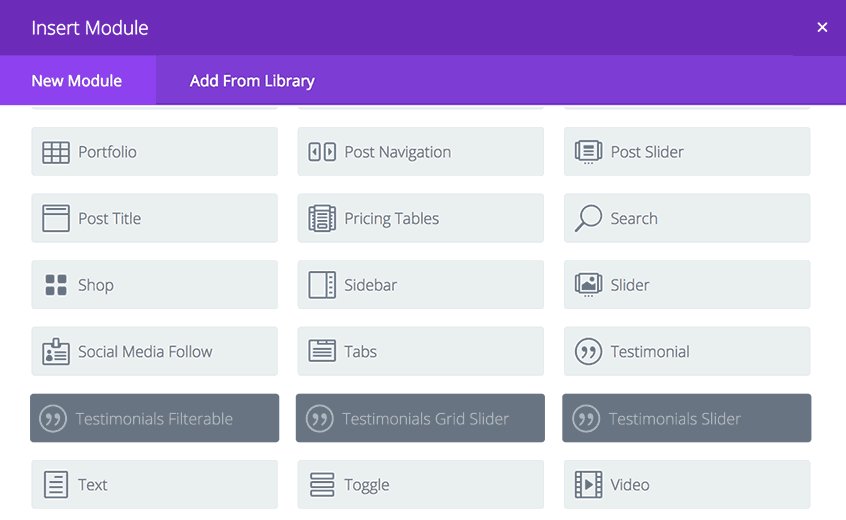
- Open your page and Click Insert to add new module
- Select Testimonials Slider module

Customization
Testimonials Slider module offers hundreds of customization options. Each module settings have 3 sections: Content, Design and Advanced.

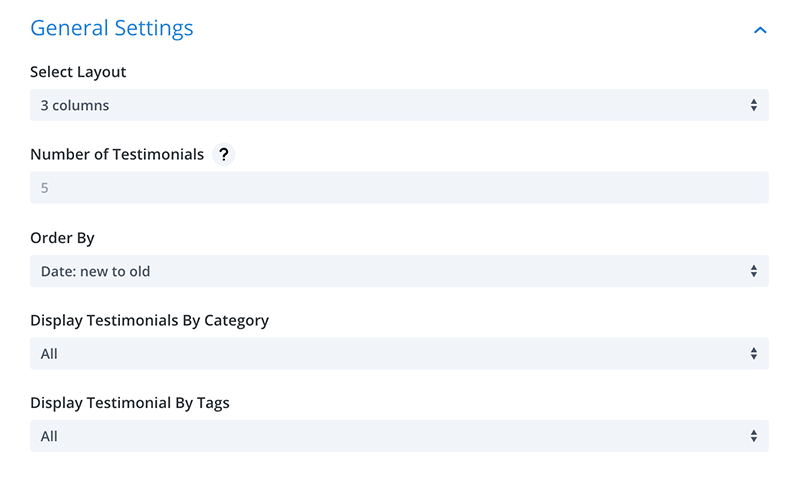
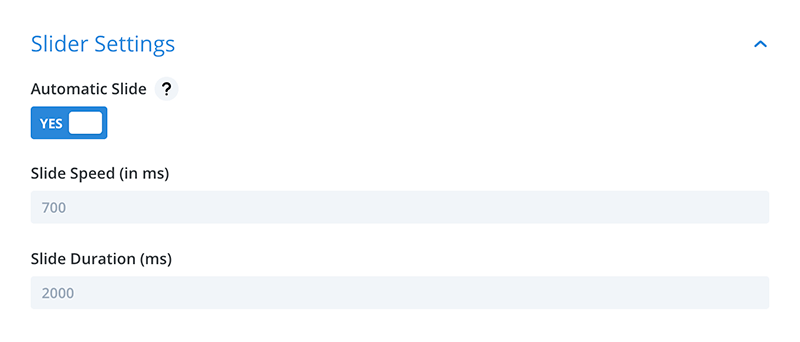
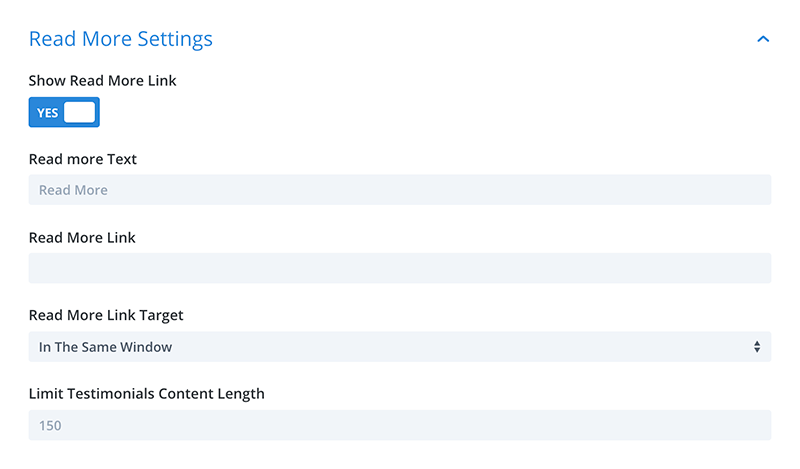
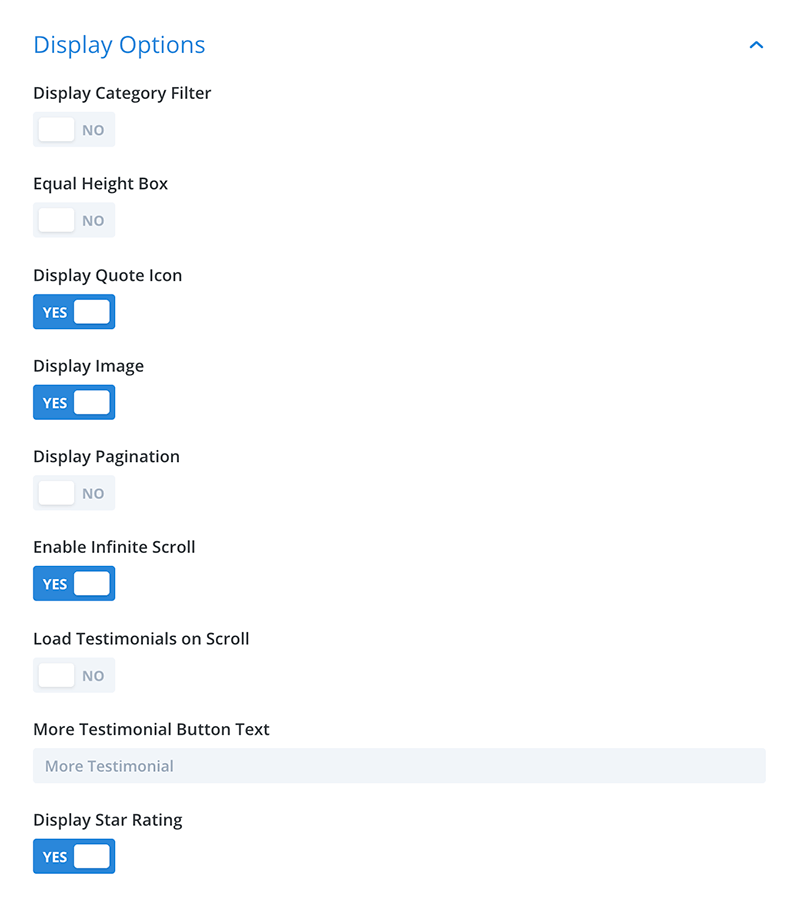
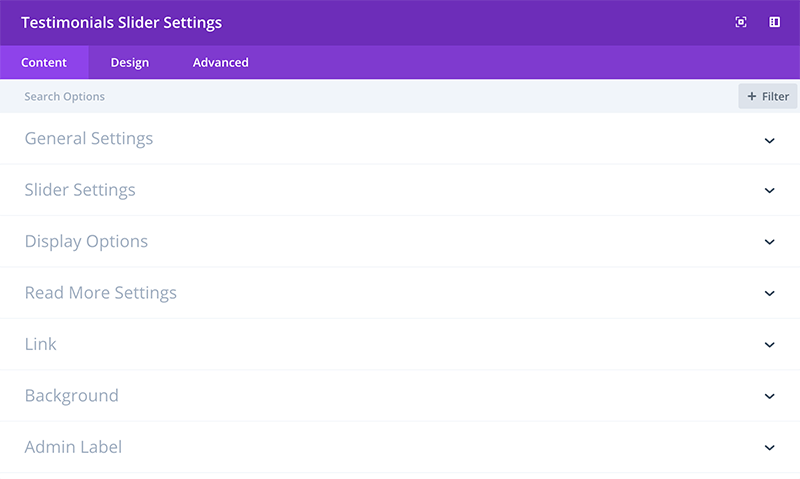
Content Section
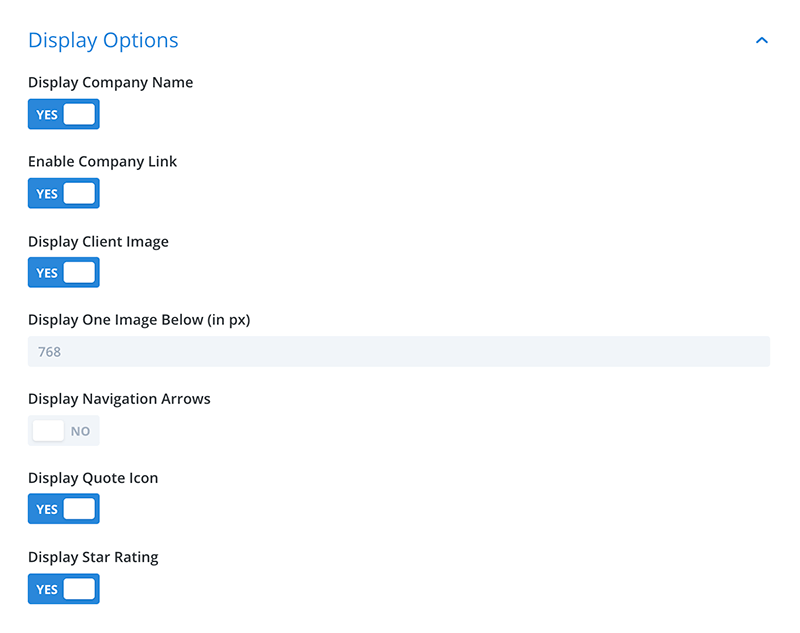
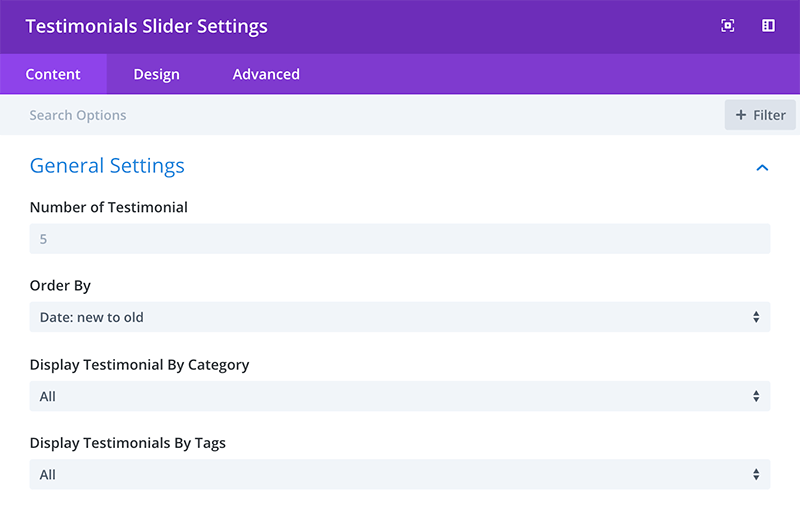
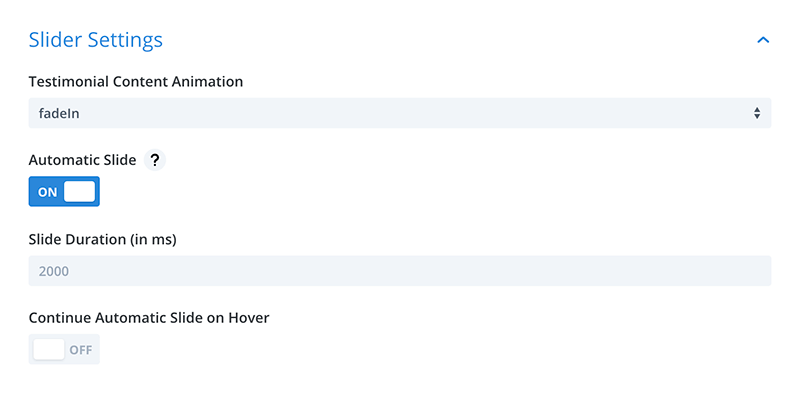
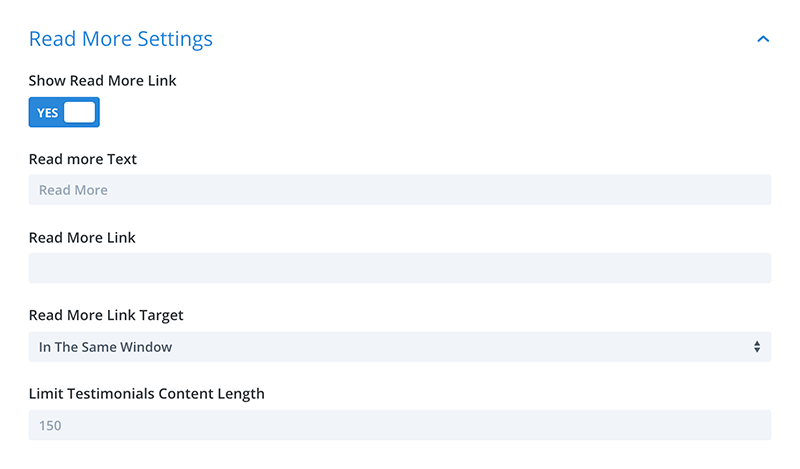
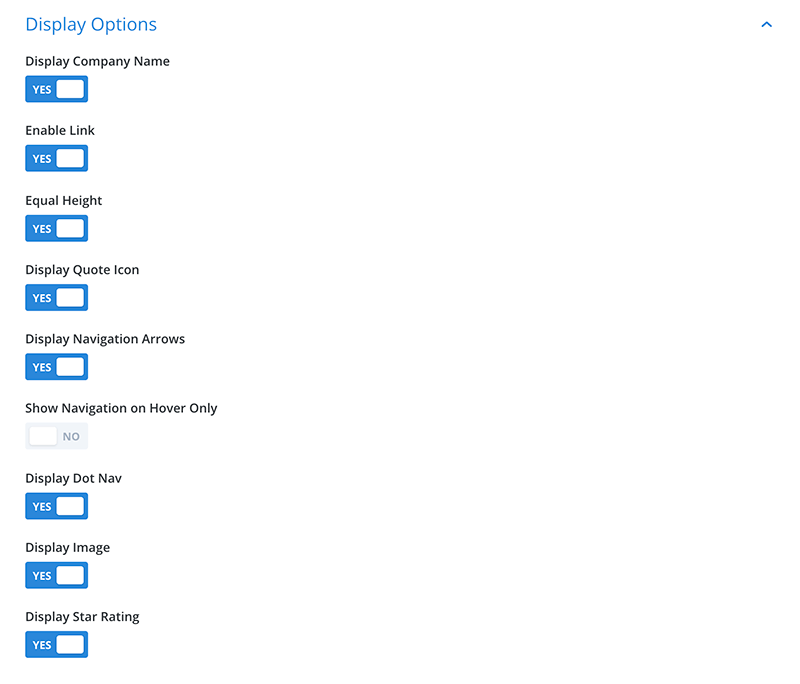
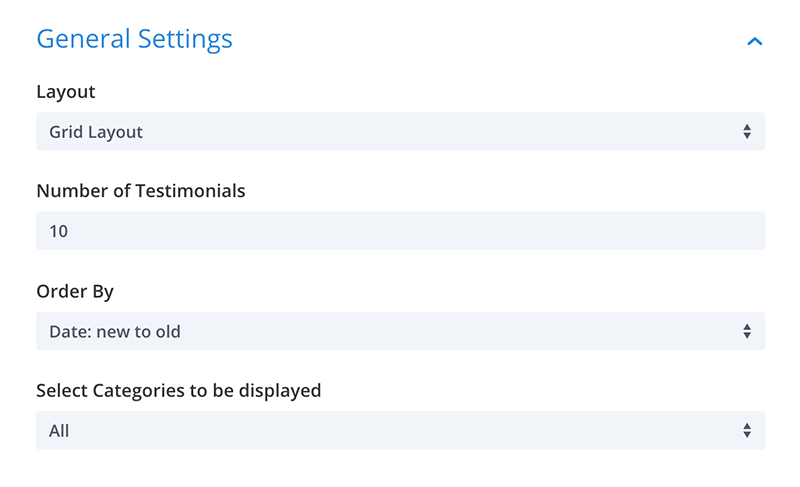
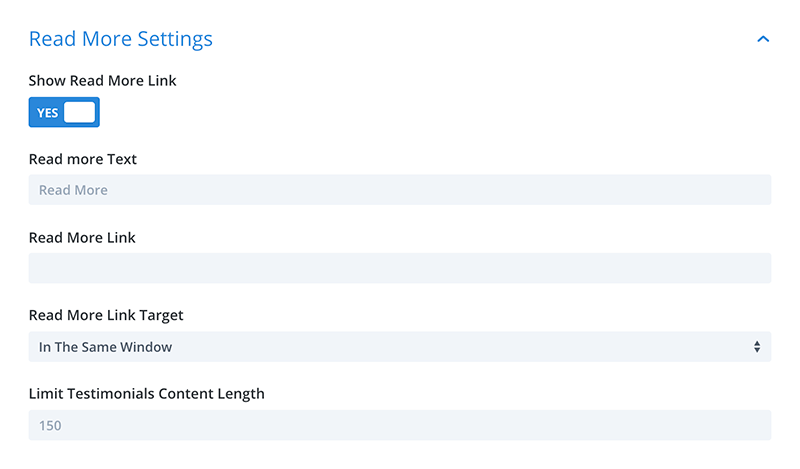
In Content tab we will find General Settings, Slider Settings, Display Options, Read More Settings and Background tab where we can change testimonial box background color.

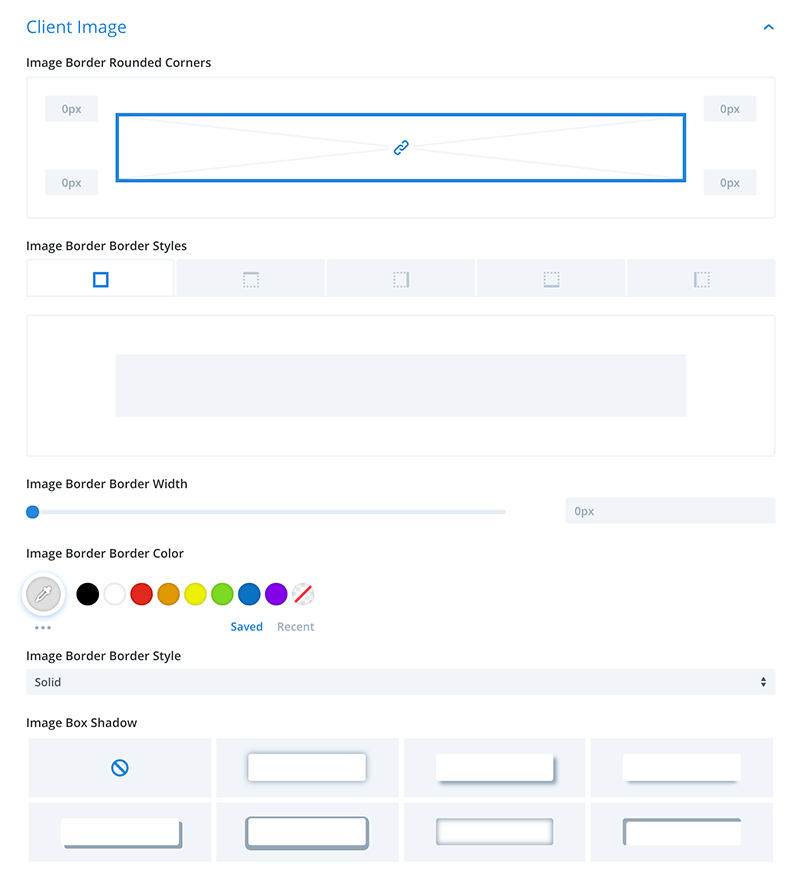
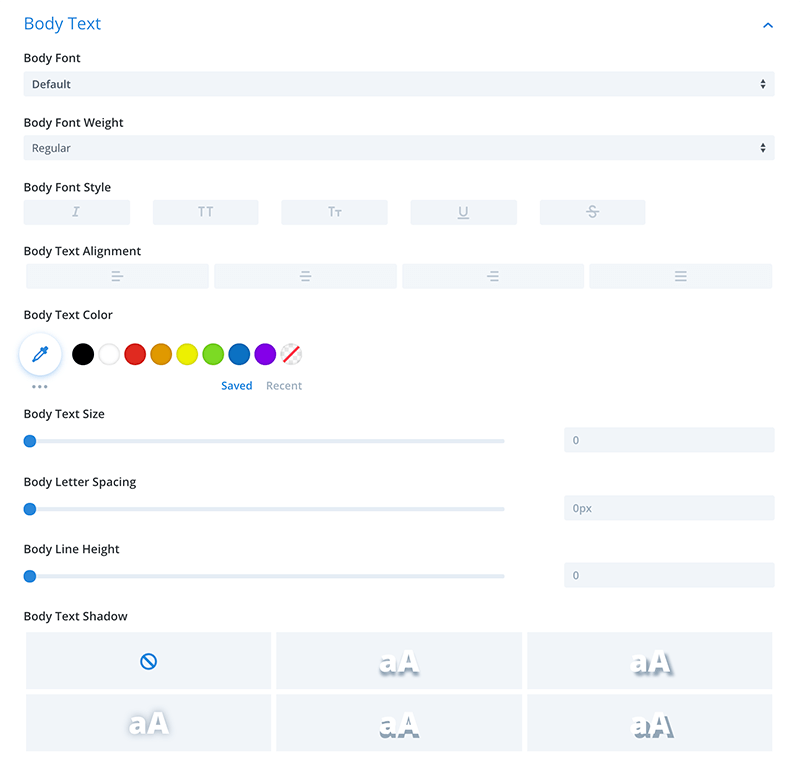
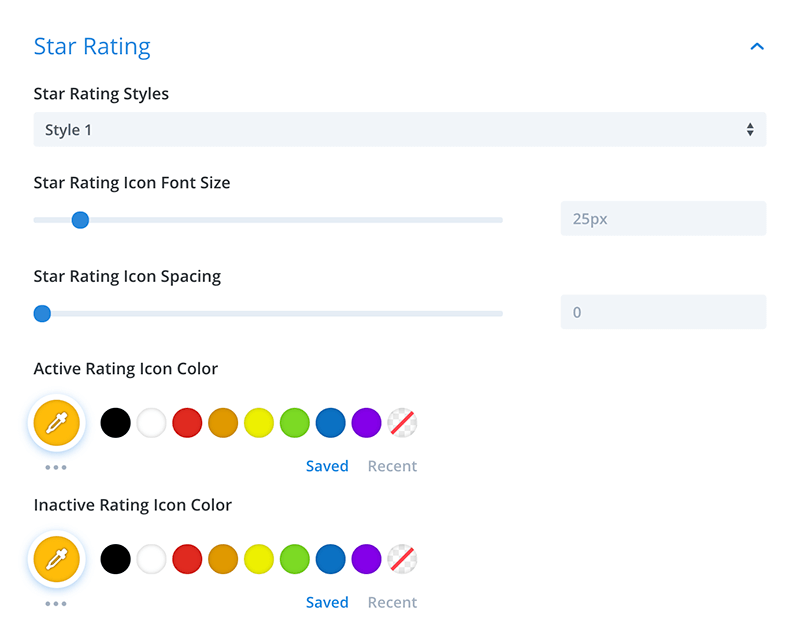
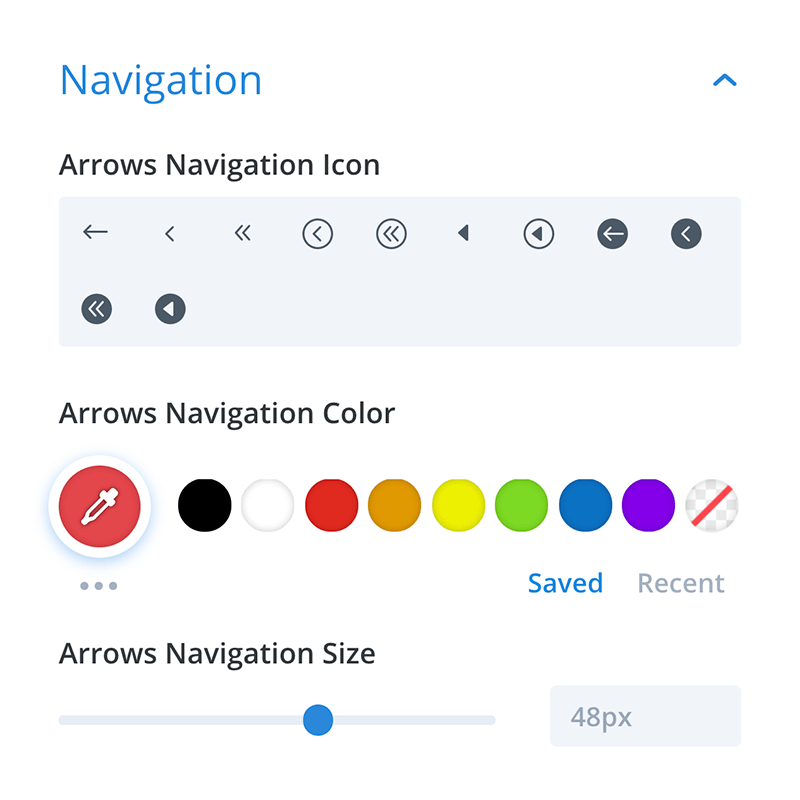
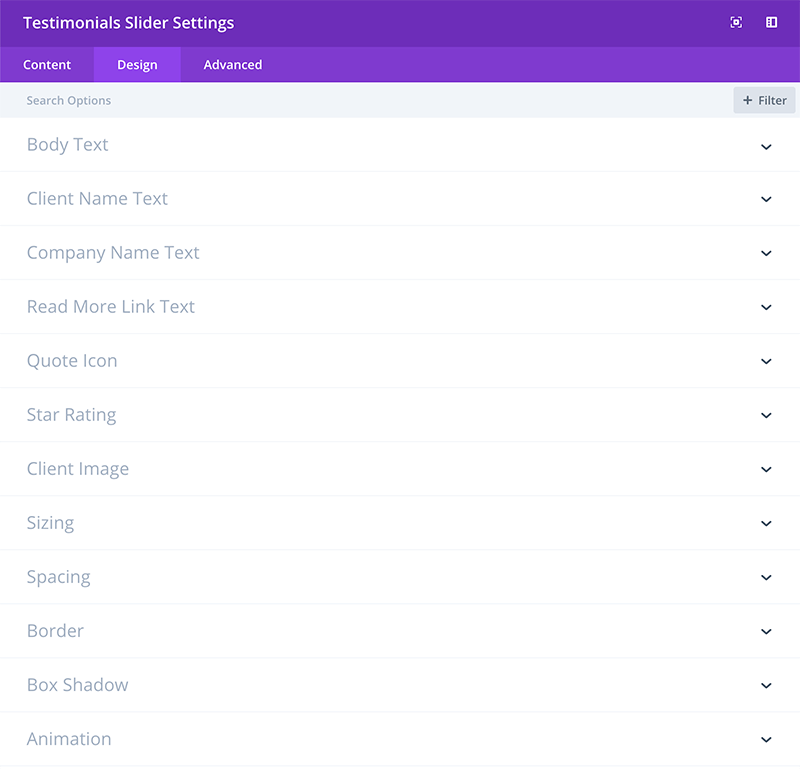
Design Section
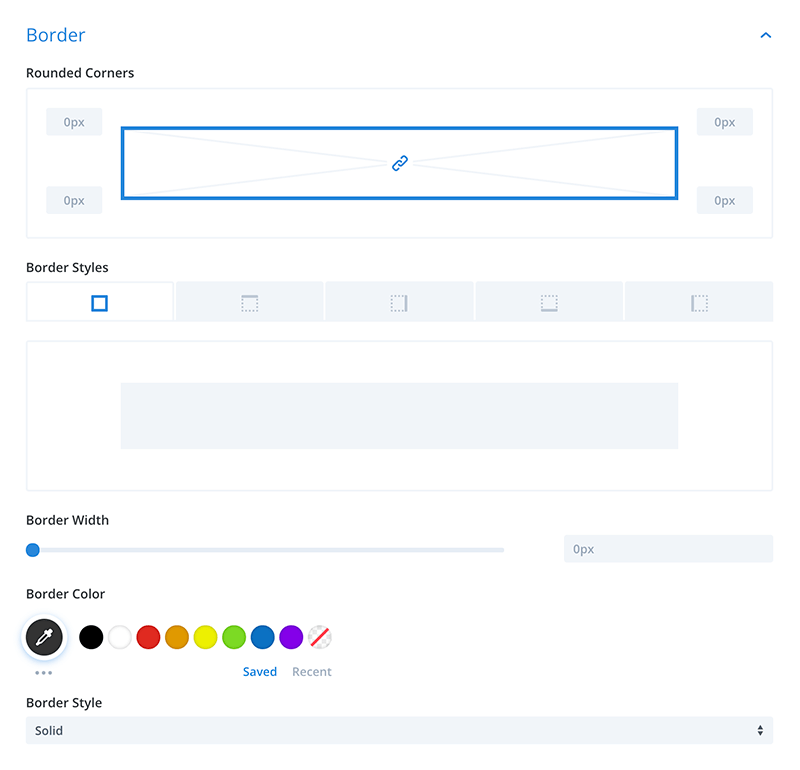
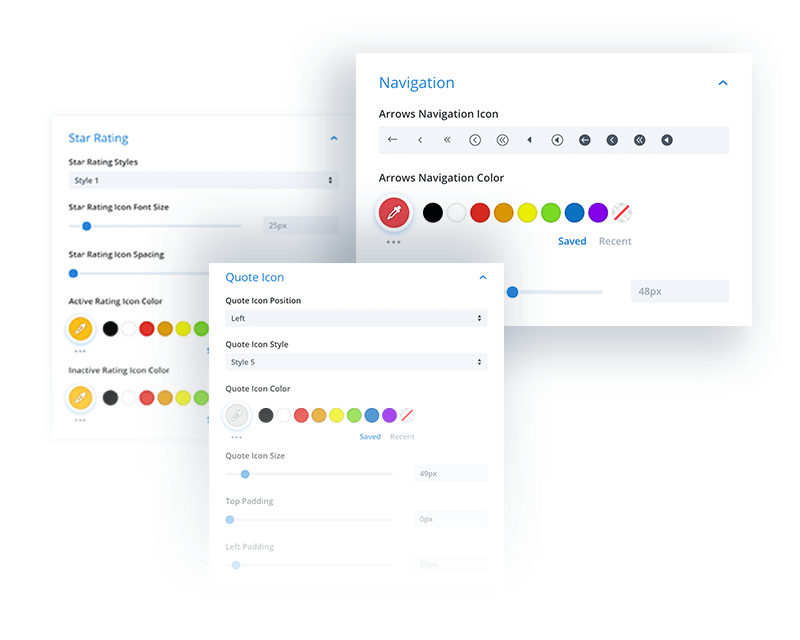
Design tab offers several section where we can customize each element of our testimonial box. We can tweak here nearly everything: text styles, profile image, quote icon, navigation, box styles and more…

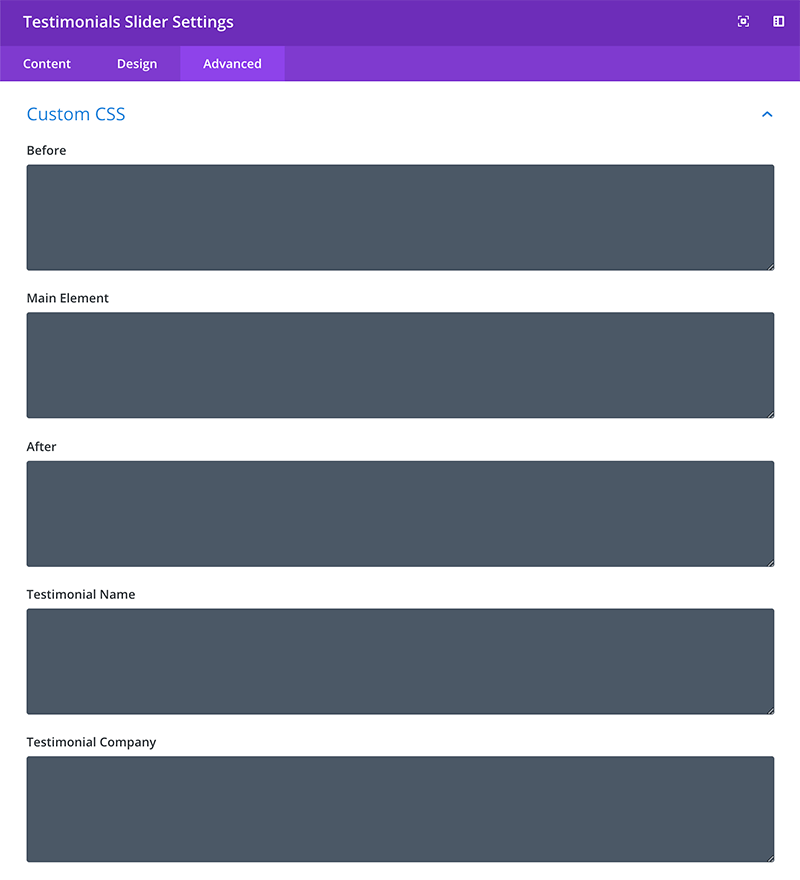
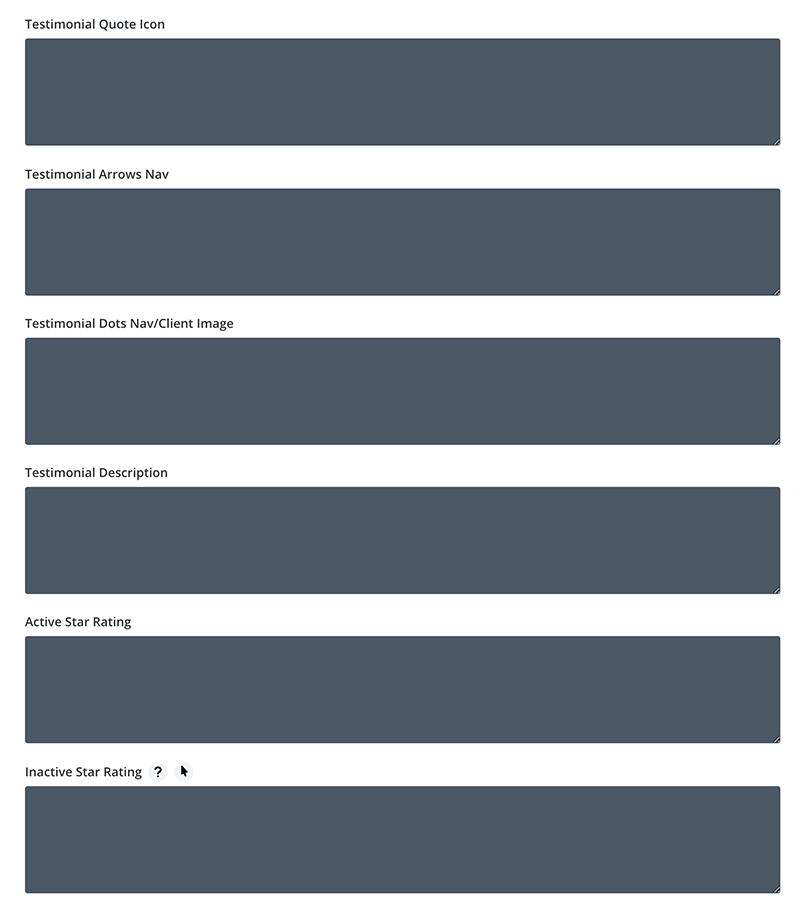
Custom CSS
Sky is the limit… You can add unlimited styling to each element of the testimonial by adding custom CSS in Advanced tab.
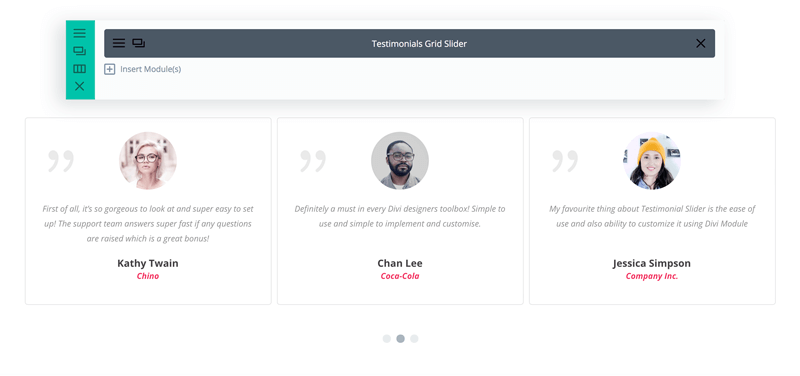
Testimonials Grid Slider
How to add Testimonials Grid Slider module to page
Testimonials Grid Slider allows to add 1, 2, 3 or 4 columns testimonials grid slider to the page.
To add Testimonials Grid Slider to your page please follow these 2 simple steps:
- Open your page and Click Insert to add new module
- Select Testimonials Grid Slider module

Customization
We can customize Testimonials Grid Slider module options with ease. Each module settings have 3 sections: Content, Design and Advanced.

Content Section
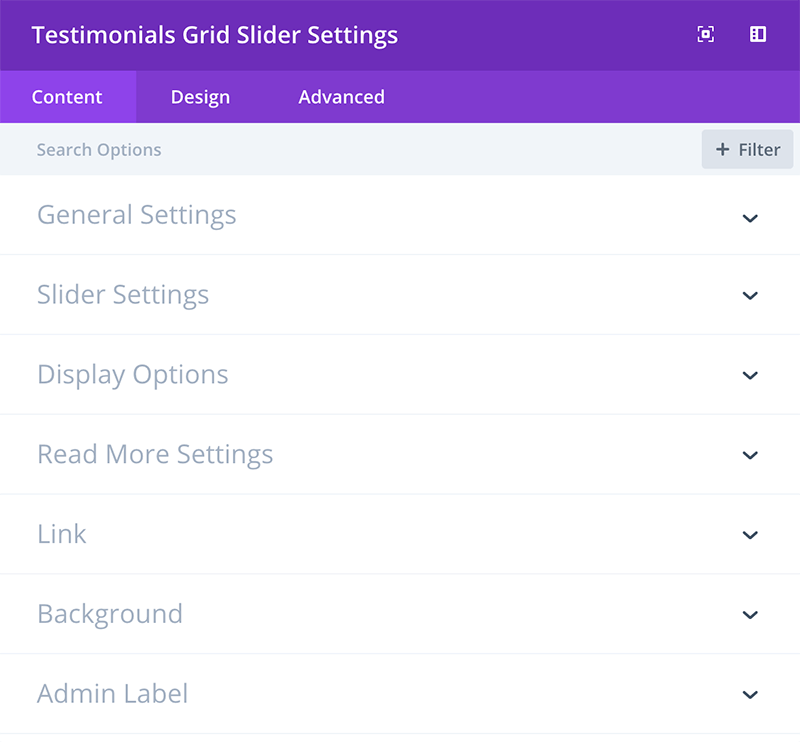
Testimonials Grid Slider Content tab includes General Settings, Slider Settings, Display Options, Read More Settings, Background and default Divi Link and Admin Label tabs.

Design Section
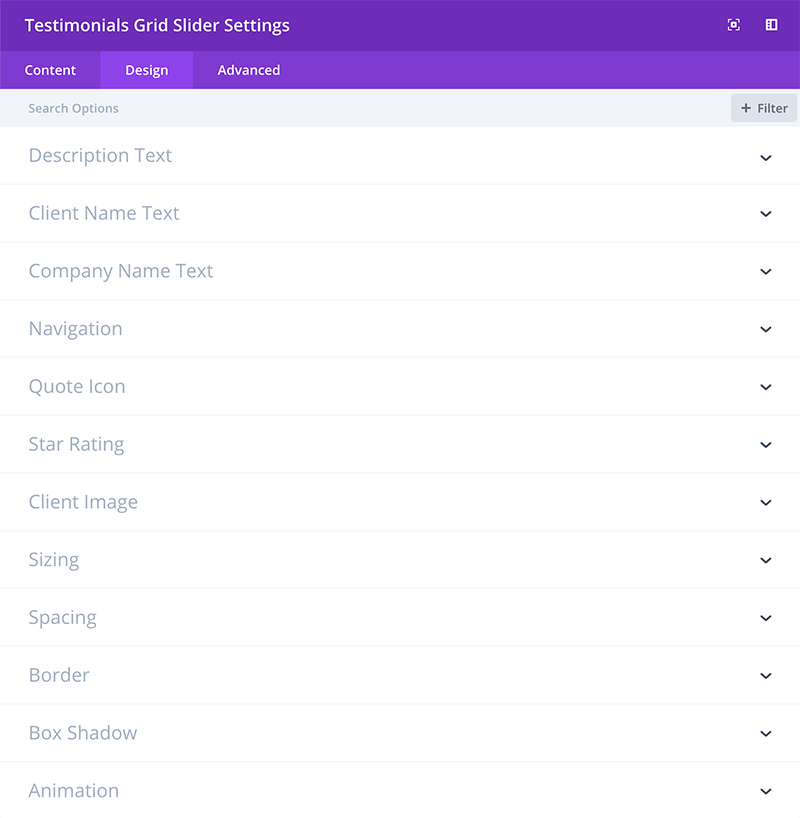
Testimonials Grid Slider Design tab offers several section where we can customize each element of our testimonials boxes. We can tweak here text styles, profile image, quote icon, navigation, box styles and more…

Custom CSS
This module also gives you a full freedom in customization… You can apply custom styling by adding custom CSS in Advanced tab.
Testimonials Filterable
How to add Testimonials Filterable module to your page
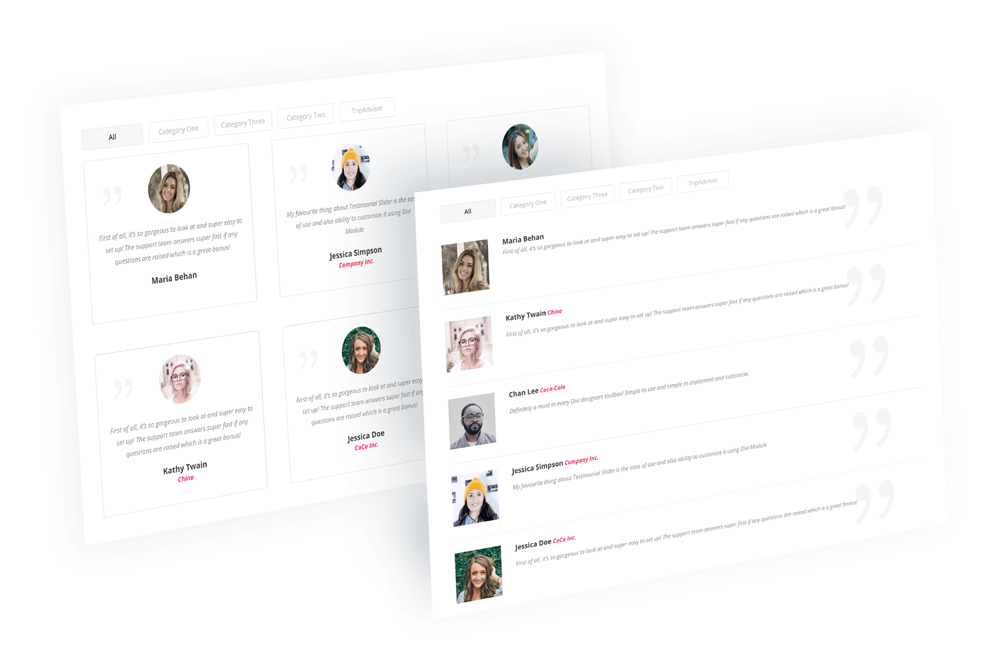
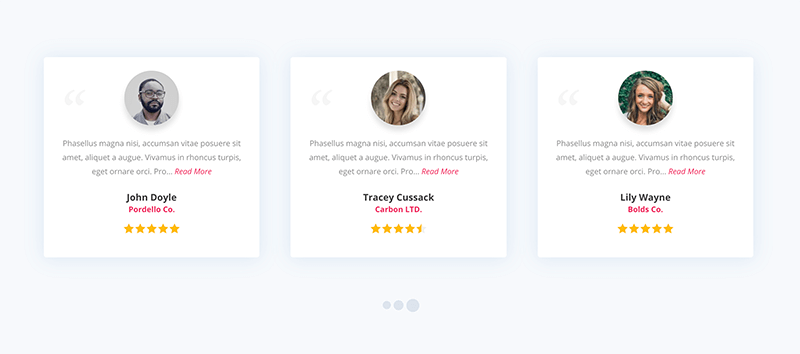
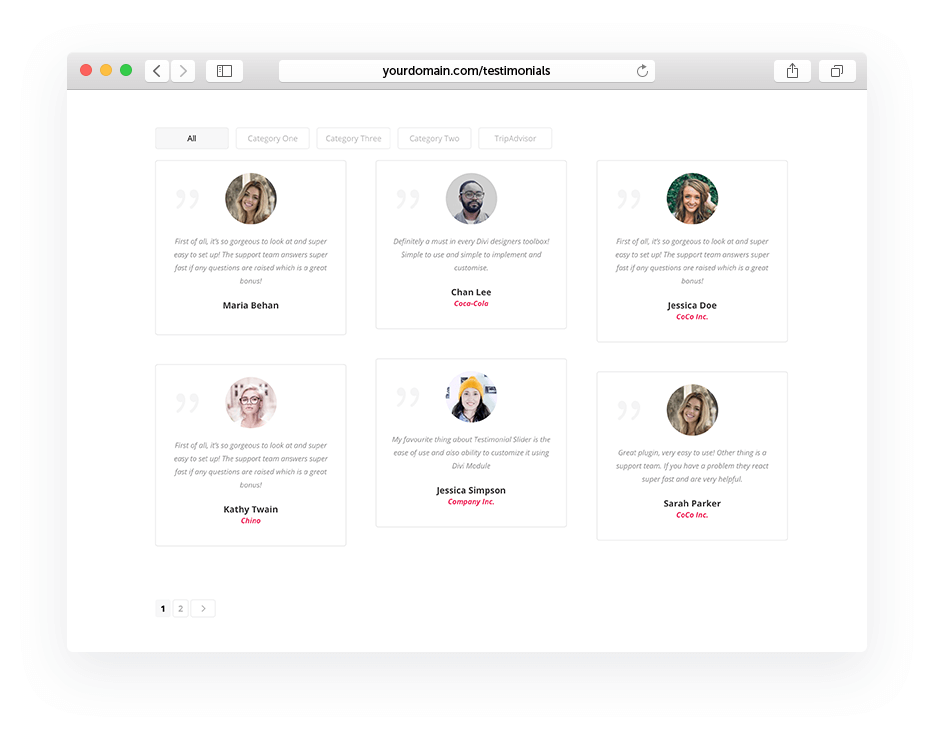
Testimonials Filterable module allows you to display testimonials in a list or a grid view with filtering options which can be also disabled for displaying only simple grid layout. We can also select pagination and Infinite Scroll option. Filterable Testimonials module is a great solution for creating archive pages and for displaying a big amount of testimonials.
- Open your page and Click Insert to add new module
- Select Testimonials Filterable module

Customization
This module is also fully customizable and features 3 tabs: Content, Design and Advanced where we can customize nearly every element of the testimonials boxes.

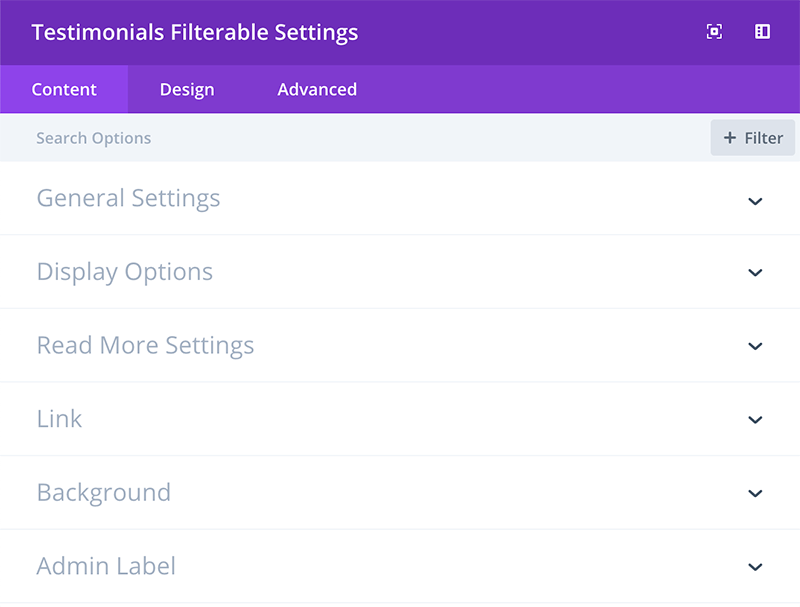
Content Section
Testimonials Filterable Content tab includes General Settings, Slider Settings, Display Options, Read More Settings, Background and default Divi Link and Admin Label tabs.

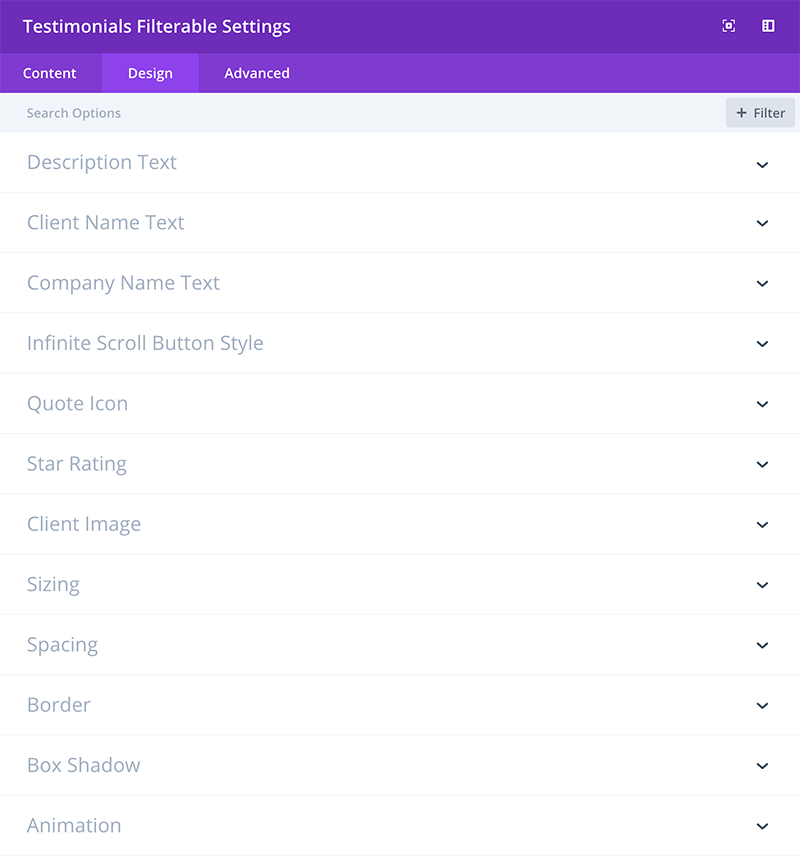
Design Section
In Testimonials Filterable module Design tab we will find options for customizing appearance of our testimonials boxes. We can tweak here text styles, profile image, quote icon, navigation, box styles and more…

Custom CSS
This module also gives you a full freedom in customization. You can apply custom styling by adding custom CSS in Advanced tab and customize your testimonials just like you want!
Customizing archive page
Divi Testimonial Slider creates archive page for testimonials.
The default address of archive page is yourdomain.com/testimonials
You can change slug and tweak archive page settings under Divi/Testimonial Settings

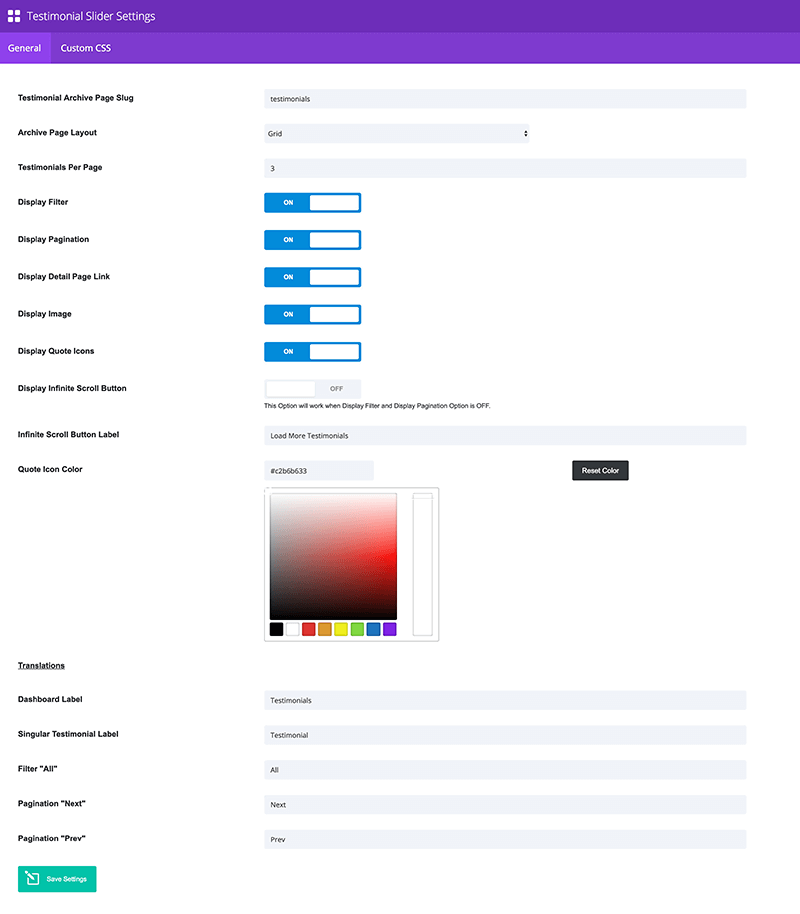
Editing archive page settings
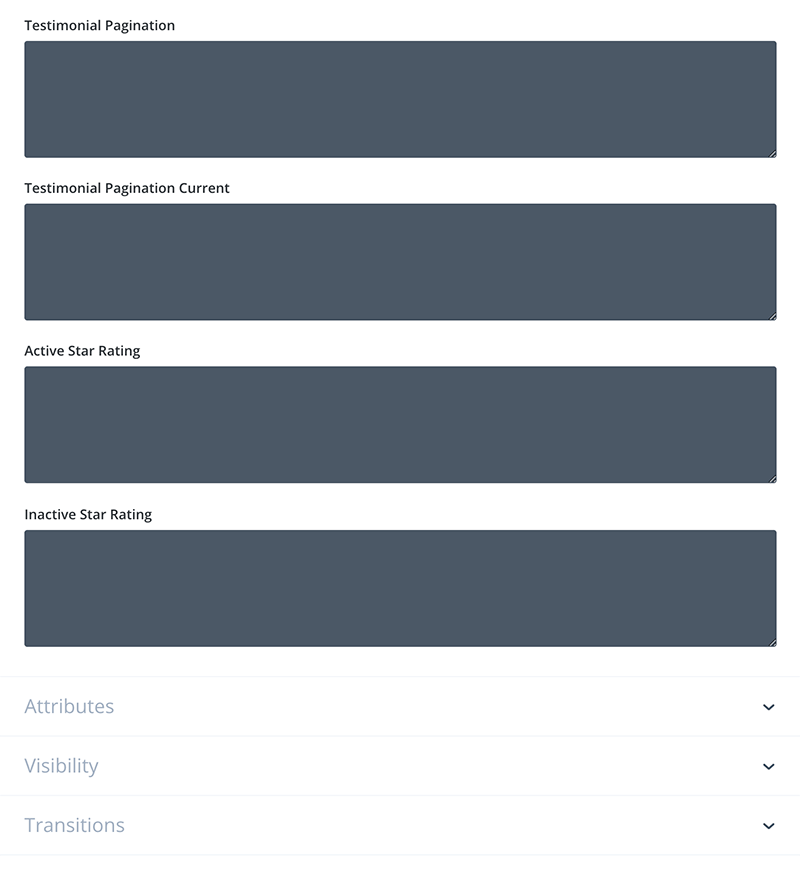
Here are settings you can apply to archive page layout:

Importing Demo Sections
How to import demo sections
Testimonial Slider comes with premade demo sections that can be imported to Divi Library and used in no time on your website.
To import demo section to your Divi Library please follow these steps:
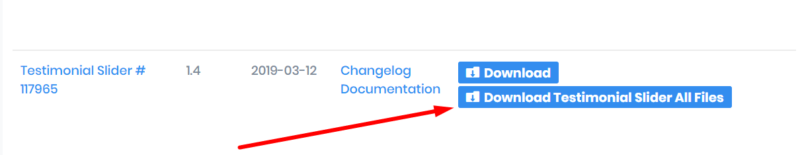
1) Download „All Files” package from your account section (API Downloads tab)

2) Unzip the package
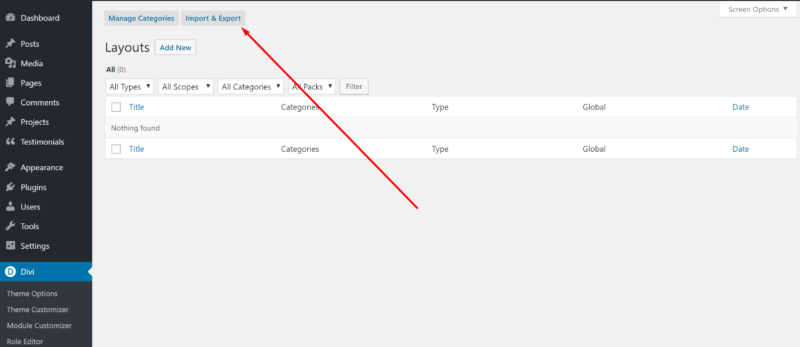
3) Open your WP Dashboard and go to Divi/Divi Library
4) click Export/Import located at the top of the page

5) navigate to the All Files folder and select TS_Demo_Section.json, click Import.
6) Now all examples from demo page have been imported to your Divi Library .
Adding demo sections to your page
All demo examples are saved as a sections. To add them to your page, click Add New Section on your page and click Add From Library. Select demo you would like to add and click Add.
Caldera Form Integration
Allow your customers to leave reviews directly on your website
Testimonial Slider plugin allows you to collect reviews by your customers on your website and add them automatically to your page. In order to enable this feature you will need Caldera Forms plugin available in WordPress repository and appropriate form imported and placed on your website.
Import review form
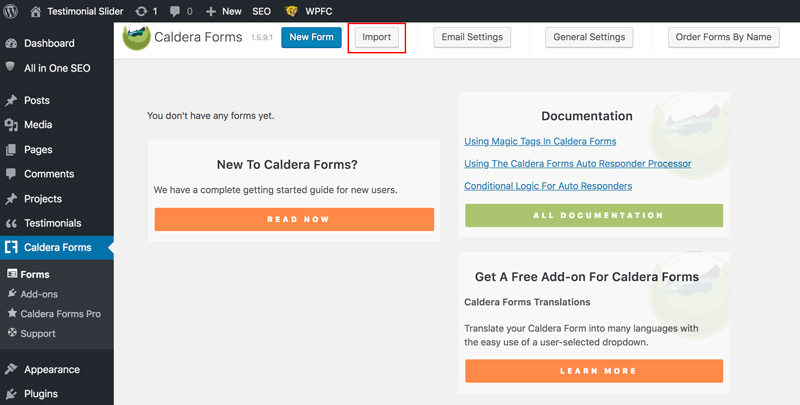
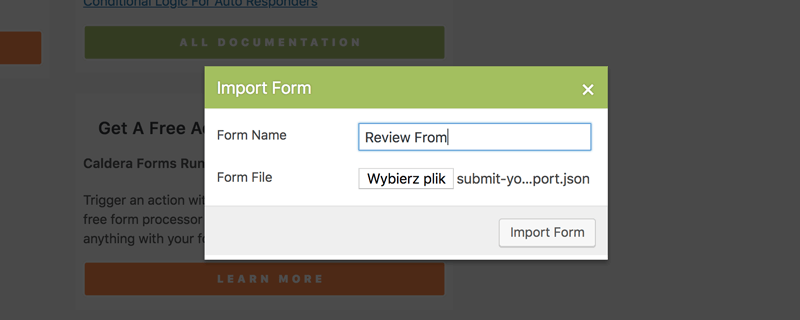
Go to Caldera Forms tab located in your WordPress dashboard and click Import button

Click Choose File and navigate to Testimonial Slider package. Select review-form-export.json and click Import From

Using review form on pages
To use form on a page we need to copy its shortcode and paste it on a page to Text or Code Module.
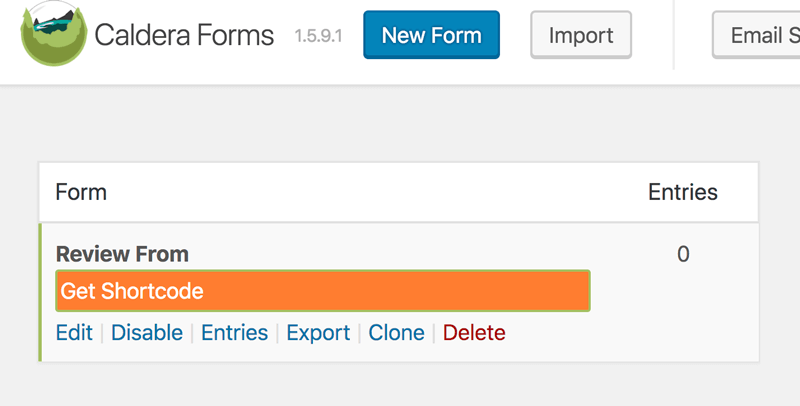
Go to Caldera Forms tab located in your WordPress dashboard and click Get Shortcode to get shortcode for your review form

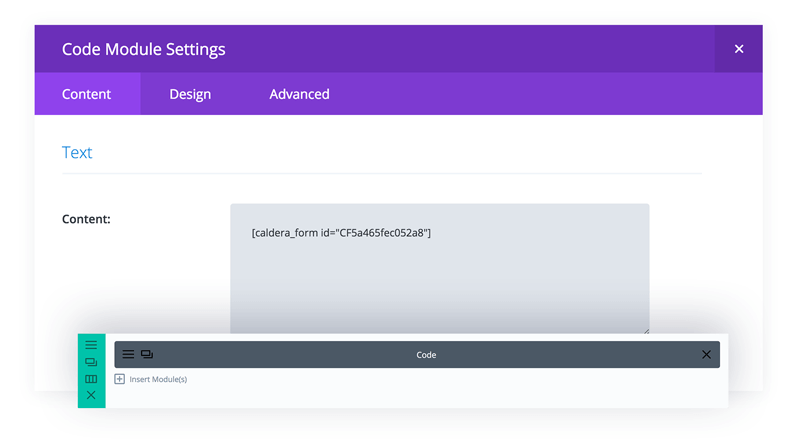
Open the page where you want to add this form and click Insert Module
Select Code Module and add your form shortcode into it.

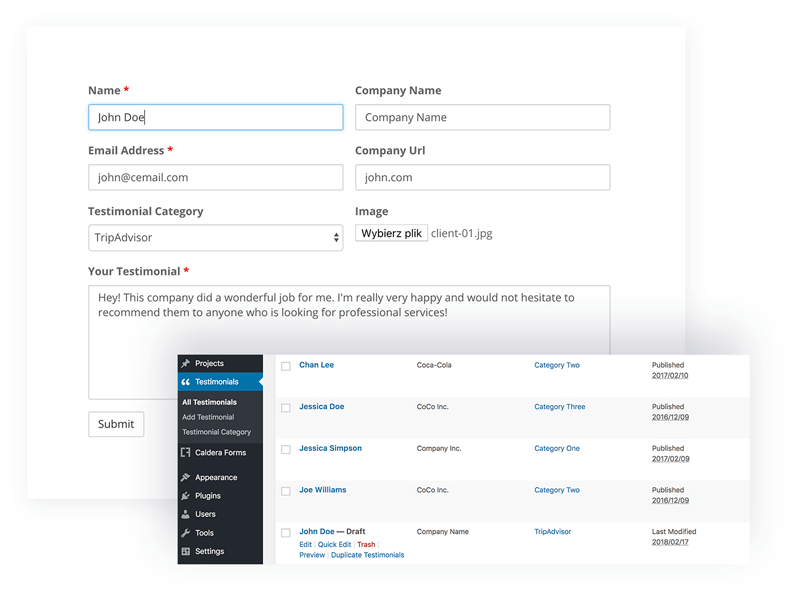
After saving this page, click Preview to see your new form.
Approve/Publish new reviews
Each review submitted by your customers via this form will be added to Testimonials tab as a Draft.
To approve comment you just need to Publish it.
To Publish new comment go to Testimonials tab located in your WordPress Dashboard, navigate to the new review and click Quick Edit. Change status to Published and click Update
If you need to edit testimonial before publishing then click Edit instead of Quick Edit.

FAQ
Fatal error on activation
If you are getting errors on activation this is most likely outdated PHP version running on your server.
Please make sure you are using PHP 5.6 or later (7+ recommended).
Problem with downloads
If you are having an issue and cannot access your files in your account section please clear your browser cache and try again. If the issue persists please contact our support and we will check and fix this issue for you.
Licensing
Regular license can be activated on one domain only. Extended license can be activated on unlimited domains.
Moving license to another domain
If you want to transfer license to another domain it is important to deactivate the license on current domain before it gets transferred to a new domain.
Displaying Random Testimonials with caching plugin
When using W3 Total Cache, you can select “Automatically prime the page cache” which prebuilds the cache regularly. A fresh prebuild creates new content when selected random testimonials. This makes content semi-dynamic. Not on each request, but in prebuild intervals.
Support
Elegant Themes
For additional assistance with using the Divi theme framework, Elegant Themes offers free technical support to all their members. Login to your account at Elegant Themes website.
Divi Communities
You can also find support on Facebook or Google+ by posting your questions in the community group:
Divi Theme | Extra Theme | Help & Share.
B3 Multimedia Solutions
For questions or support please visit your account and submit support ticket:
Change Log
2022 June 12th – Version 1.6
- fixed PHP 8 warnings
- fixed menu issue on the testimonials archive page
- fixed masonry spacing when infinite mode used
- Tested with WP 6.0 and Divi 4.17.4
2022 January 18th – Version 1.5.9
- fixed styling issues after Divi 4.14.6
- Tested with WP 5.8.3 and Divi 4.14.6
2021 November 21st – Version 1.5.8
- Grid Slider border issue fixed
- Grid Slider star rating alignment issue fixed
- Filterable Grid star rating customization issues fixed
- Filterable Grid quote icon customization issues fixed
- Testimonial Slider star rating color not working issue fixed
- Testimonial Slider review not displayed in builder when Read More option is enabled issue fixed
- Tested with WP 5.8.2 and Divi 4.13.1
2021 October 4th – Version 1.5.7
- Divi Builder plugin support improved
- Filterable grid spacing issue fixed
- Single testimonial page layout issues fixed
- Tested with WP 5.8.1 and Divi 4.11.1
2021 August 25th – Version 1.5.6
- Swiper map js library file added
- Responsive column settings to the Grid Slider module added
- Column spacing to the Grid Slider module added
- Container Padding settings to the Grid Slider module added
- Filterable Grid layout when Equal Height is enabled issue fixed
- Tested with WP 5.8 and Divi 4.10.4
2020 October 30 – Version 1.5.5
- Grid Slider Loop issue fixed
- Divi 4.6.6 and WP 5.5.2 compatible
2020 August 31st – Version 1.5.4
- NEW: Divi Builder plugin support added
- NEW: Extra theme support added
- NEW: Show/Hide image placeholder when profile image not added
- NEW: “None” value for star rating added
- Swiper Slider JS library updated to 5.4.5
- Read More double truncation removed
- duplicated image if 1 testimonial added issue fixed
- Equal Height functionality improved
- Grid Slider text formatting when Read More enabled issue fixed
- Line Height for Company name added to all 3 modules
- rounded image added to the description text issue fixed
- Divi 4.6 and WP 5.5 compatible
2020 February 7th – Version 1.5.3
- Pagination width and arrow size issue fixed
- Coverflow settings improved
- Divi Builder plugin suuport issue fixed
- Testimonial Slider & Filterable Testimonials gradient background issue fixed
- Divi 4.3.1 and WP 5.3.2 compatible
2019 December 21st – Version 1.5.2
- Divi Builder reloading issue fixed
- archive page layout issue fixed
- Grid Slider: Read More target link option added
- Divi 4.0.9 and WP 5.3.2 compatible
2019 November 5th – Version 1.5.1
- 1 column tablet issue fixed
- mobile view breakpoints fixed
2019 October 22nd – Version 1.5
- NEW: 3D Coverflow Effect
- NEW: Star Rating on archive pages
- NEW: Testimonial Elements positioning options
- NEW: Archive Pages Layout Injector
- NEW: Plugin Dashboard Interface
- Disable Equal Height on mobiles option added
- Filters CSS updated
- Archive Page list layout issue fixed
- Sample Demo JSON file updated
- Swiper.js library updated
- API library updated
- WP 5.2.4 and Divi 4.0.2 compatible
2019 March 12th – Version 1.4
- NEW: Star Rating functionality added
- NEW: Read More functionality added
- NEW: Navigation Styles added
- NEW: Quote Icons styles added
- NEW: Infinite Scroll to Filterable Testimonials module added
- NEW: font-end builder compatibility
- NEW: Translations to Settings Dashboard added
- NEW: Show Navigation on hover only option added
- NEW: Client Image settings added
- Read More Link target attribute added
- debug mode notices eliminated
- Equal Height on mobiles issue fixed
- options reorganised
- content animation to Testimonial Slider added
- single testimonial navigation improved
- pagination CSS improved
- documentation updated
- WP 5.1 and Divi 3.20.1 tested
2018 March 26th – Version 1.3
- Testimonial Slider ordering issue fixed
- jQuery issue fixed
- ordering option to Grid Slider and Filterable module added
- console issue fixed
- archive page and single testimonials page tweaked
- collecting reviews form added
- new API validation added
2017 November 7th – Version 1.2
- NEW: Grid Slider slide speed and duration added
- Testimonials Grid Slider column issue fixed
- Divi Builder CSS conflict fixed
- JS improvements
- Widget ordering added
- Filterable Testimonials custom CSS fields added
- Grid Slider custom CSS fields added
- Filterable Testimonials pagination issue fixed
- Grid Slider Client Name alignment issue fixed
- Grid Slider box options added
2016 December 9th – Version 1.0
- plugin release