10 Things To Know Before Launching A Website
Launching a website is not as simple as it seems. Before the big day, you have to go through hundreds of hours of planning, coding, and designing. On top of that, there are numerous things you need to take into consideration before going live. It’s a stressful situation that can drain anyone and cause people to even dread it.
It is unavoidable for things to go wrong, and your goal is to prevent them from happening as much as possible before going live. You may feel fear and uncertainty at times, but you have to have nerves of steel if you want your website to be successful from the get-go.
The launch day should be the most exciting time throughout the whole process. It’s the time that you should be looking forward to. It’s the start of bigger things for you and your business. Your website is where you will get traffic and leads that could potentially turn into paying customers. It’s where you will tell your clients about your company, and the products and services you are offering.
So how can you ensure a smooth launching day for your astounding website? Here’s a checklist we have prepared for you to make things easier and stress-free before your site goes live for the whole world to see.
Choose The Right CMS
There are several ways on how you can build websites such as CMS, custom builds, and HTML. But if you want total control of your product sales and content, CMS or Content Management System is the way to go. Its main benefit is that it allows you to manage every aspect of your internet marketing strategy in one system.
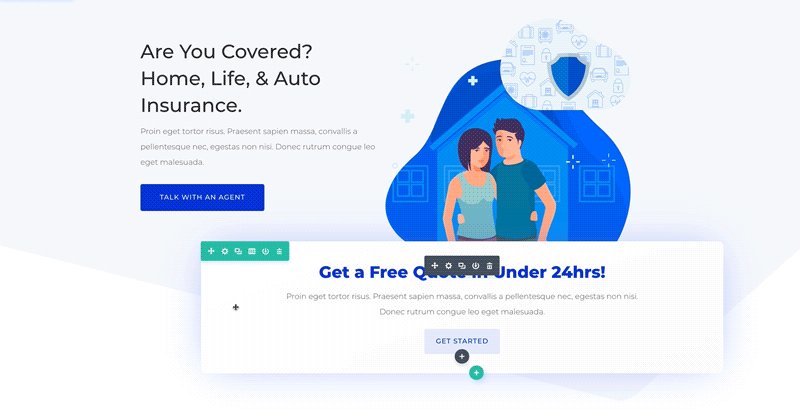
The most popular and widely used CMS platform today is WordPress. Millions and millions of individuals and businesses are using it including company giants like CNN and PlayStation. If you are a newbie, you may find it a bit difficult to figure out, but it’s still the top platform to use for web design. You should not worry because this is where Divi comes to play.
Divi by Elegant Themes is an all-inclusive robust framework which lets WordPress users create impressive websites without the need to learn how to code. It basically has a drag and drop interface. You can choose from more than 850+ layouts for crafting a page. Keep in mind though that Divi extends the functionality of WordPress to make your design life easier. It does not replace WordPress.
When building your site, WordPress and Divi are an awesome tag team. They offer a lot of benefits separately, but when you combine them, you will be able to create a superb and unbeatable website.
Slow Down, There’s No Need To Rush It!
One of the biggest mistakes most people commonly make when launching their site is rushing the whole process. A lot of web developers and business owners do not create a plan for the unexpected and go straight ahead into launching their site. But as I have mentioned, there are plenty of things that can go wrong if you will not take any precautionary measures. Keep in mind that even a little mistake can make a huge impact overall.
It will take a few months to design and build a website. If you want to launch your blog or company’s website in July, you can start laying out plans as early as March. Make sure to spend more time on building your brand which should be done before anything else.
It is necessary to have open communication with your web developer or designer so that you’ll know how much time it will take to complete the entire job. Also, keep in mind that the timeframe for finishing a task will also depend on your task of providing content, images, and all other aspects your site needs. You may also want to read our article on the difference between a web designer and web developer to understand what each one can do for you.
Determine Your Goals
A business with no goals is like going on a road trip to an unknown destination without a map. You may have built a good-looking website that highlights your products and evokes your brand, but that’s not enough. You have to have a goal for it that’s both useful and deliberate. Your site’s goals should be the extension of the goals of your company.
Before you start planning the color scheme of your site and its content, you first have to know what you want for your website to achieve. Keep in mind that your goals may differ from the goals of your target audience. While yours may include downloads, email sign-ups, and conversion rates, your users are more likely interested in finding certain information. The key here is to attain a middle ground that can entice your audience into a particular action while at the same time helping your business grow and develop. The goals you set will also help you in determining the build and design of your website which in turn will give you an idea of its success.
Prepare An Action Plan List
Sit down and create a list of an action plan for your website. Jot down all the essential things that your site needs such as pages, blogs, layout, design, images, as well as its functionality and features like sliders, buttons, and forms among others.
Also, take note of its backend development and all other technical aspects. Determine what must be done clearly on every action item. Say for content it needs to be proofread or for images you need to make sure that they are optimized for the web and have the right size.
Doing all of these will help you organize what you need to do, and give you more time to accomplish them and to not rush them before going live.
Have A Pre-Launch Team With You
Launching a site is a team effort so don’t do everything yourself. Once you have set your action plan list and have identified what needs to be done on every item, assign each job to a person in your team. Your web designer can check your site’s layout and images, while you can get a marketer and writer on board for your content. Have a technical team in place for backend development so that every code is working flawlessly.
To make the communication easier with your team, you may want to use Trello, Asana or other project management tools. It will also help you manage every single task and track your team’s progress individually.
Test Everything First
The biggest part of your launch plan is testing your entire website. You should set aside sufficient time for it on your launch schedule. There’s a high chance that something incorrect will come up that needs a bit of fixing right away, and it’s always best to do it sooner than later. Here’s what you should test:
➡️ Website links/hyperlinks
➡️ Contact forms
➡️ Autoresponders
➡️ Content like images and posts
➡️ Plugins for social media sharing
➡️ Your email and CRS systems
➡️ RSS feeds
You don’t have to do all of these in one day, try breaking them up over a number of days instead. Doing everything at once can overwhelm and tire you. You may also consider asking your friends and family for their honest opinion on your website to see if it still needs a bit of improvement and tweaking.
Provide A Few Days For Technical Problems
As much as I hate saying this, there will always be something technical that might go wrong or amiss when you go live. There are some issues that may appear out of nowhere even if you have tested your site over and over again before launching it.
There’s no way to prepare for these sudden errors so setting a few days aside for the whole team to handle any technical issues will help you a lot in handling them without the need to get totally stressed out. If you’re lucky enough not to encounter any technical difficulties, then you’ll have some days on your hand to relax and celebrate all your hard work!
Setting Up Your Analytics
Once your website is live, you’d want to know how well it’s performing. Good or bad, you’d want to monitor its performance. It’s not a difficult task since there are tools out there such as Google Analytics that you can set up before your big launch.
It will help you analyze the performance of your website and learn what does and doesn’t work. Furthermore, it will provide you with an insight into where your site’s getting the most traffic from. It’s a great tool to track the success of your site and to make sure that you are reaching your goals.
Optimize Your Website
An effective SEO or search engine optimization is a necessary element of any website that should be a part of your marketing launch strategy. Now that your website is up and running, you need to consider hiring someone (if you don’t have the time to do it yourself) to look into every little thing needed to guarantee that it is on the first page of the search results of Google and other search engines.
You have to know everything that needs to be in place from title tags, meta descriptions, keywords in your content, and all other essential SEO. You should also be aware of the Web Design Mistakes That Will Hurt Your SEO Efforts and how you can avoid them.
Maintenance And Improvement
The only thing permanent in the digital world is change. For this reason, your website should cater to new trends, changes, and updates. It is necessary that your whole team should be on board with these as well. You can ask them for updates and feedback, look at them, and work on them right away if necessary.
It is also imperative that you listen to your customers and take their suggestions about your website into consideration. After all, you created your site for them, so its overall success will rely greatly on their input.
A website is a serious project that can transform your company or business. Again, keep in mind that there are plenty of things that can go wrong before your big launch. The most important thing here is that you and your team are ready and prepared to fix every glitch and technical difficulty that may arise. Ready to start working? Let us know how it goes by commenting below!
Aileen Cuaresma
Aileen is a Technical and Creative writer with an extensive knowledge of WordPress and Shopify. She works with companies on building their brand and optimizing their website. She also runs a local travel agency with her family. On her free time, she loves reading books, exploring the unknown, playing with her two adorable dogs, and listening to K-pop.
Get Divi Icons PRO today!
We have a sweet deal for you! You can get the best icon plugin for Divi with a 10% discount! Use the coupon code DIVIICONS10 at checkout!



















0 Comments